溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關JS使用Flot繪圖如何實現動態可刷新曲線圖,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
剛剛做的是一個靜態的曲線圖,只要設置數據,就可以直接顯示。下面來做一個根據時間間隔根據新數據一直變的曲線繪圖示例。
同樣,為了兼容不同瀏覽器,請一定要引入三個JS文件,否則不保證在IE下的運行。
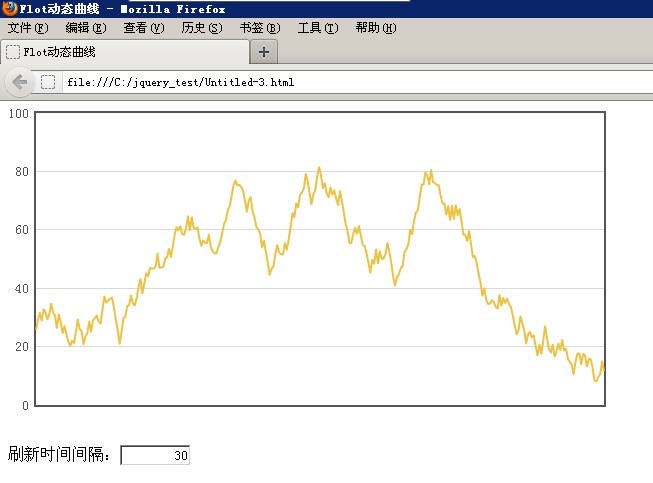
首先來看一下效果!

刷新間隔的實現其實就是定時調用某個函數,這個函數將繪圖對象里面的數據更新即可。
我們來看一下代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Flot動態曲線</title>
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="excanvas.min.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="jquery.js"></script>
<script language="javascript" type="text/javascript" src="jquery.flot.js"></script>
<script type="text/javascript">
$(function () {
// 要繪制的數據和數據的數據點數
var data = [], totalPoints = 300;
// 獲得一些隨機數據
function getRandomData() {
if (data.length > 0)
datadata = data.slice(1);
while (data.length < totalPoints) {
var prev = data.length > 0 ? data[data.length - 1] : 50;
var y = prev + Math.random() * 10 - 5;
if (y < 0)
y = 0;
if (y > 100)
y = 100;
data.push(y);
}
var res = [];
for (var i = 0; i < data.length; ++i)
res.push([i, data[i]])
return res;
}
var updateInterval = 30; // 刷新間隔
// 更改刷新間隔時間
$("#updateInterval").val(updateInterval).change(function () {
var v = $(this).val();
if (v && !isNaN(+v)) {
updateInterval = +v;
if (updateInterval < 1)
updateInterval = 1;
if (updateInterval > 2000)
updateInterval = 2000;
$(this).val("" + updateInterval);
}
});
// 設置繪圖參數
var options = {
series: { shadowSize: 0 }, // 繪制線的陰影,不繪制設置 0
yaxis: { min: 0, max: 100 }, // Y 軸的最大值最小值
xaxis: { show: false } // 不顯示 X 軸
};
// 繪圖對象 參數為:繪制地點、數據、屬性
var plot = $.plot($("#placeholder"), [ getRandomData() ], options);
function update() {
// 要實現動態繪圖,只需重新設置其數據即可
plot.setData([ getRandomData() ]); // 設置數據
// 軸線不改變,不用調用 plot.setupGrid()
plot.draw();
// 設置調用
setTimeout(update, updateInterval);
}
// 加載調用
update();
});
</script>
</head>
<body>
<div id="placeholder" ></div>
<br><br>
刷新時間間隔:<input id="updateInterval" type="text" value="" >
</body>
</html> 輸入不同的刷新間隔,繪圖的速度會響應的調整。以上示例來自官方,少做修改并加以注釋,希望對一些人有所幫助。
看完上述內容,你們對JS使用Flot繪圖如何實現動態可刷新曲線圖有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。