溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
electron如何解決remote of undefined問題?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
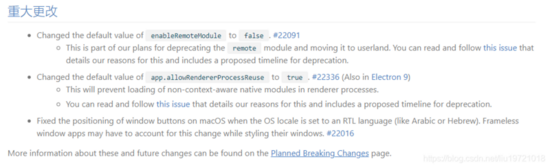
在electron 10中,修改了enableRemoteModule默認為false,我們需要手動將其修改為true。

此前版本中我們使用electron中的remote模塊時,不需在主進程的窗口中加入 enableRemoteModule:true 參數才能夠調用remote模塊,而在 electron 10 中,我們需要加入該參數才能調用該模塊。
//引入electron
let electron = require('electron')
//引入remote模塊
let remote = electron.remote
//打印remote模塊
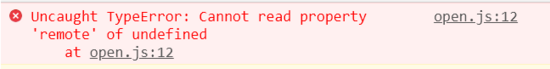
console.log(remote)在未加入參數前,會引起報錯。

而在主進程中我們需要向 webPreferences 配置參數 enableRemoteModule:true 來打開remote模塊,使得渲染進程中可以調用主進程的方法,我們需要對mianWindow來配置:
mainWindow = new BrowserWindow({
width:600,
height:800,
/* 啟用Node繼承 */
webPreferences:{
nodeIntegration:true,
enableRemoteModule:true
}
})看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。