溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
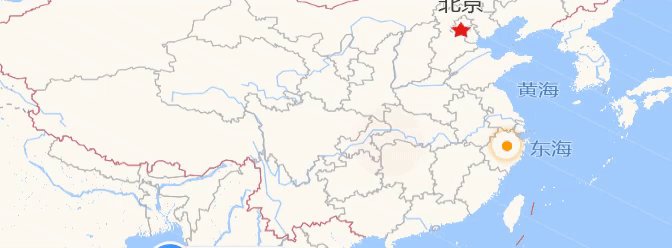
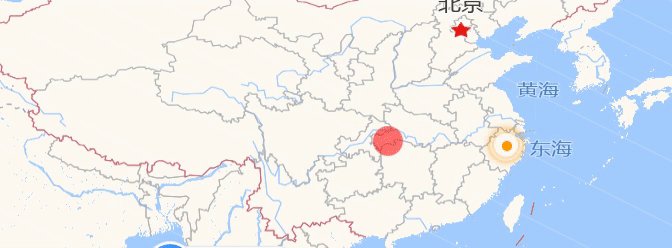
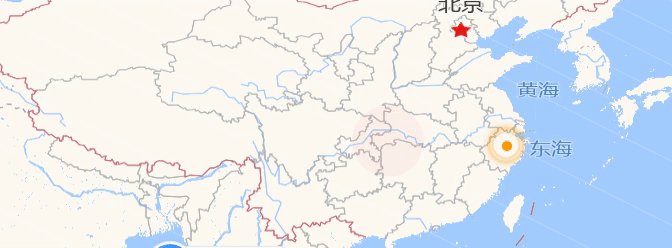
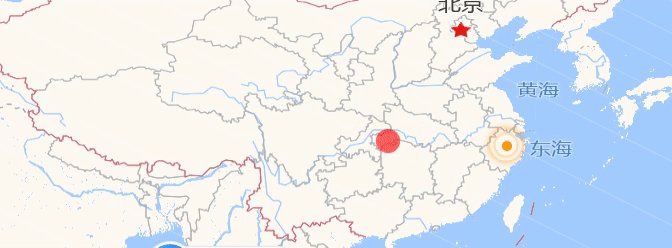
這期內容當中小編將會給大家帶來有關使用Openlayers實現一個點閃爍擴散效果,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
點閃爍樣式:

DOM的樣式實現
/**橙色點擴散閃爍樣式*/
.point_animation{
background: #ff9900;
width: 6px;
height: 6px;
border: 2px #ff9900 solid;
border-radius: 50%;
position: absolute;
}
.point_animation p, .point_animation span{
position: absolute;
width: 4px;
height: 4px;
animation: point_animation 1.5s infinite;
box-shadow: 0px 0px 1px #ff9900;
margin: 0px;
border-radius: 50%;
}
.point_animation span{
animation-delay: 0.8s;
}
@keyframes point_animation{
10% {
transform: scale(1);
}
100% {
transform: scale(8);
}
}
/**紅色點擴散閃爍樣式*/
.css_animation{
height:50px;
width:50px;
border-radius: 25px;
background: rgba(255, 0, 0, 0.9);
transform: scale(0);
animation: mypoint 3s;
animation-iteration-count: infinite;
}
@keyframes mypoint{
to{
transform: scale(1.5);
background: rgba(0, 0, 0, 0);
}
}在地圖上添加點—采用overlay添加DOM元素
需要用到Openlayers中的overlay元素,官方對于如何使用overlay做出了相關API說明
///創建overlay,element傳入的是存在于web中的DOM元素
var popup = new ol.Overlay({
element: document.getElementById('popup')
});
popup.setPosition(coordinate);//設置overlay的位置
map.addOverlay(popup);//講overlay添加到地圖上具體代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>點擴散</title>
<link rel="stylesheet" href="https://openlayers.org/en/v3.20.1/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v3.20.1/build/ol.js"></script>
<style>
.point_animation{
background: #ff9900;
width: 6px;
height: 6px;
border: 2px #ff9900 solid;
border-radius: 50%;
position: absolute;
}
.point_animation p, .point_animation span{
position: absolute;
width: 4px;
height: 4px;
animation: point_animation 1.5s infinite;
box-shadow: 0px 0px 1px #ff9900;
margin: 0px;
border-radius: 50%;
}
.point_animation span{
animation-delay: 0.8s;
}
@keyframes point_animation{
10% {
transform: scale(1);
}
100% {
transform: scale(8);
}
}
.css_animation{
height:50px;
width:50px;
border-radius: 25px;
background: rgba(255, 0, 0, 0.9);
transform: scale(0);
animation: mypoint 3s;
animation-iteration-count: infinite;
}
@keyframes mypoint{
to{
transform: scale(1.5);
background: rgba(0, 0, 0, 0);
}
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var baseLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: "http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}",
}),
});
var map = new ol.Map({
layers: [baseLayer],
view: new ol.View({
center: [104.5602,32.4070],
projection: 'EPSG:4326',
zoom: 4,
extent: [-180, -90, 180, 90]
}),
target: "container",
interactions:ol.interaction.defaults({
doubleClickZoom: false
}),
controls:ol.control.defaults({
zoom:false,
attribution: false,
}),
});
setFlashPoint()
function setFlashPoint(){
//第一種樣式
var element = document.createElement("div");
element.className = "point_animation";
var p = document.createElement("p");
var span = document.createElement("span");
element.appendChild(p);
element.appendChild(span);
var point_overlay = new ol.Overlay({
element: element,
positioning: 'center-center',
});
map.addOverlay(point_overlay);
point_overlay.setPosition([120,30]);
//第二種樣式
var ele = document.createElement("div");
ele.className = "css_animation";
var point_overlay2 = new ol.Overlay({
element: ele,
positioning: 'center-center',
});
map.addOverlay(point_overlay2);
point_overlay2.setPosition([110,30]);
}
</script>
</body>
</html>上述就是小編為大家分享的使用Openlayers實現一個點閃爍擴散效果了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。