溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關Angular實現一個短信模板校驗功能,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1、短信模板內容
驗證碼 ${username} 12345
驗證碼 ${username} 12345
驗證碼 ${username} 12345從代碼中提取 username, 并判斷驗證碼 username中只存在英文字母
2、內容校驗,提取模板中${}的內容并且,內容只能使用英文
smsTemplateContentChange(value){
// 短信模板內容 校驗
const error = this.smsTemplateForm.get('templateContent').getError('pattern');
if (error){
return;
}else{
this.smsTemplateForm.get('templateContent').setErrors(null);
}
const reg = /\$\{((?!\{).)*\}/g;
const matchStr = value.match(reg);
const resultList = new Set();
this.paramsList = new Set();
const pattern = '^[a-zA-Z]{1,}$';
const regex = new RegExp(pattern);
let isError = false;
if (matchStr){
matchStr.forEach((item: string) => {
const result = item.replace('${', '').replace('}', '');
if (!result.match(regex)){
isError = true;
}
resultList.add(result);
});
if (isError){
// 設置錯誤信息
this.smsTemplateForm.get('templateContent').setErrors({errorParams: '參數只能使用英文'});
}else{
this.paramsList = resultList;
}
}
// console.log(value.match(reg).replace('${', '').replace('}', ''));
}3、前端html
<se label="短信模板" [error]="{
required: '請輸入短信模板',
pattern: '最大長度不超過200!',
errorParams: '${}參數中只能使用英文'}">
<textarea formControlName="xxx" [(ngModel)]="smsTemplateVo.xxx"
(ngModelChange)="smsTemplateContentChange(smsTemplateVo.xxx)" nz-input required></textarea>
<div ><strong>提取可用參數:</strong><nz-tag *ngFor="let tag of paramsList" nzColor="default">{{tag}}</nz-tag></div>
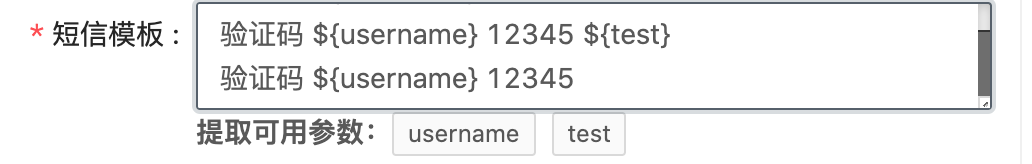
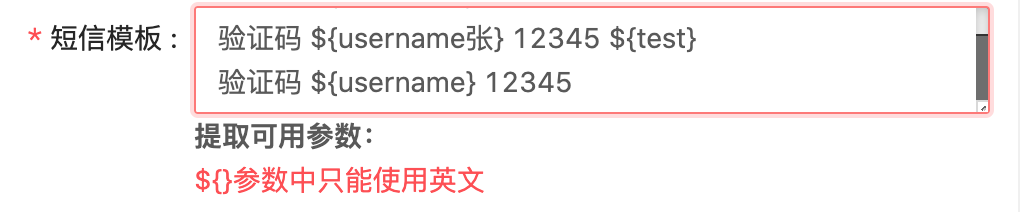
</se> 4、最終效果


以上就是Angular實現一個短信模板校驗功能,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。