您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HarmonyOS的Java UI框架的使用教程?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
編寫第一個頁面
在Java UI框架中,提供了兩種編寫布局的方式:在XML中聲明UI布局和在代碼中創建布局。這兩種方式創建出的布局沒有本質差別,為了熟悉兩種方式,我們將通過XML的方式編寫第一個頁面,通過代碼的方式編寫第二個頁面。
XML編寫頁面
在“Project”窗口,打開“entry > src > main > resources > base”,右鍵點擊“base”文件夾,選擇“New > Directory”,命名為“layout”。
鍵點擊“layout”文件夾,選擇“New > File”,命名為“main_layout.xml”。

在“layout”文件夾下可以看到新增了“main_layout.xml”文件。

打開“main_layout.xml”文件,添加一個文本和一個按鈕,示例代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:background_element="#000000">
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:center_in_parent="true"
ohos:text="Hello World"
ohos:text_color="white"
ohos:text_size="32fp"/>
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="19fp"
ohos:text="Next"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="80vp"
ohos:left_padding="80vp"
ohos:text_color="white"
ohos:background_element="$graphic:button_element"
ohos:center_in_parent="true"
ohos:align_parent_bottom="true"/>
</DependentLayout>上述按鈕的背景是通過“button_element”來顯示的,需要在“base”目錄下創建“graphic”文件夾,在“graphic”文件夾中新建一個“button_element.xml”文件。

“button_element.xml”的示例代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="oval">
<solid
ohos:color="#007DFF"/>
</shape>說明:如果DevEco Studio提示xmlns字段錯誤,請忽略,不影響后續操作。
加載XML布局
在“Project”窗口中,選擇“entry > src > main > java > com.example.helloworld > slice” ,打開“MainAbilitySlice.java”文件。重寫onStart()方法加載XML布局,示例代碼如下:
package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_main_layout); // 加載XML布局
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
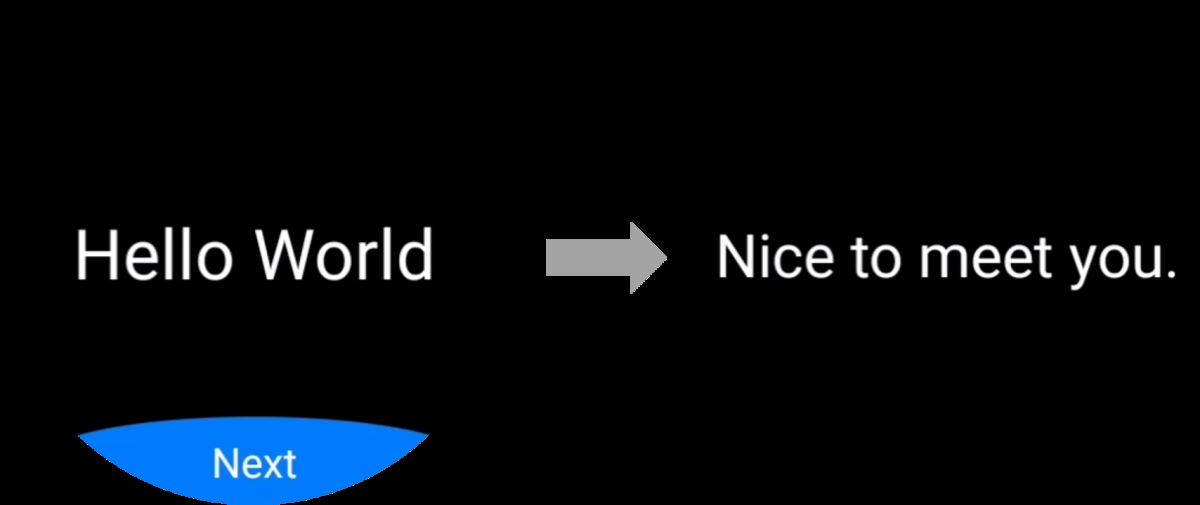
}效果如圖所示:

創建另一個頁面
創建Feature Ability
在“Project”窗口,打開“entry > src > main > java”,右鍵點擊“com.example.myapplication”文件夾,選擇“New > Ability > Empty Feature Ability(Java)”。配置Ability時,將“Page Name”設置為“SecondAbility”,點擊“Finish”。創建完成后,可以看到新增了“SecondAbility”和“SecondAbilitySlice”文件。

代碼編寫界面
在上一節中,我們用XML的方式編寫了一個包含文本和按鈕的頁面。為了幫助開發者熟悉在代碼中創建布局的方式,接下來我們使用此方式編寫第二個頁面。
打開 “SecondAbilitySlice.java”文件,添加一個文本,示例代碼如下:
package com.example.myapplication.slice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.DependentLayout;
import ohos.agp.components.DependentLayout.LayoutConfig;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
import static ohos.agp.components.ComponentContainer.LayoutConfig.MATCH_PARENT;
import static ohos.agp.components.ComponentContainer.LayoutConfig.MATCH_CONTENT;
public class SecondAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 聲明布局
DependentLayout myLayout = new DependentLayout(this);
// 設置布局大小
myLayout.setWidth(MATCH_PARENT);
myLayout.setHeight(MATCH_PARENT);
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(0, 0, 0));
myLayout.setBackground(element);
// 創建一個文本
Text text = new Text(this);
text.setText("Nice to meet you.");
text.setWidth(MATCH_PARENT);
text.setTextSize(55);
text.setTextColor(Color.WHITE);
// 設置文本的布局
DependentLayout.LayoutConfig textConfig = new DependentLayout.LayoutConfig(MATCH_CONTENT,MATCH_CONTENT);
textConfig.addRule(LayoutConfig.CENTER_IN_PARENT);
text.setLayoutConfig(textConfig);
myLayout.addComponent(text);
super.setUIContent(myLayout);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}實現頁面跳轉
打開第一個頁面的“MainAbilitySlice.java”文件,重寫onStart()方法添加按鈕的響應邏輯,實現點擊按鈕跳轉到下一頁,示例代碼如下:
package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.aafwk.content.Operation;
import ohos.agp.components.*;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_main_layout);
Button button = (Button) findComponentById(ResourceTable.Id_button);
if (button != null) {
// 為按鈕設置點擊回調
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
Intent secondIntent = new Intent();
// 指定待啟動FA的bundleName和abilityName
Operation operation = new Intent.OperationBuilder()
.withDeviceId("")
.withBundleName("com.example.myapplication")
.withAbilityName("com.example.myapplication.SecondAbility")
.build();
secondIntent.setOperation(operation);
startAbility(secondIntent); // 通過AbilitySlice的startAbility接口實現啟動另一個頁面
}
});
}
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}再次運行項目,效果如圖所示:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。