您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
感謝關注HarmonyOS,為了便于大家學習特將鴻蒙2.0基礎教學內容整理如下:
1、HarmonyOS應用開發—視頻播放
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap1/index.html
2、HarmonyOS應用開發—基本控件
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap2/index.html
3、HarmonyOS應用開發—UI開發與預覽
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-ui/index.html
4、HarmonyOS應用開發—設備虛擬化特性開發
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-screenhardware/index.html
5、HarmonyOS應用開發—HelloWorld應用開發E2E體驗
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-HelloWorld/index.html
6、HarmonyOS應用開發—有界面元程序交互
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap6/index.html
7、HarmonyOS應用開發-分布式任務調度
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap5/index.html
8、HarmonyOS應用開發—剪切板
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap4/index.html
9、HarmonyOS應用開發—應用偏好數據讀寫
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap3/index.html
以下為HarmonyOS應用開發—HelloWorld應用開發E2E體驗節選部分,如想進一步了解,請點擊:HarmonyOS應用開發—HelloWorld應用開發E2E體驗
一、介紹
本篇將實現的內容
智慧屏是首個搭載HarmonyOS的終端產品,通過HarmonyOS智慧屏多頁簽應用開發,讓開發者了解HarmonyOS應用開發的全流程,20分鐘快速上手,實現從工程創建到應用上架全過程。
您將建立什么
在這個Codelab中,您將使用HUAWEI DevEco Studio(IDE)開發HarmonyOS智慧屏多頁簽應用,完成開發者證書申請,工程創建、編譯構建、應用調試,并實現HarmonyOS智慧屏部署和運行。
您將學到什么
如何創建一個HarmonyOS Project申請/配置調試簽名證書編譯構建hap包將hap包部署到智慧屏遠程模擬器上,并運行
二、您需要什么
1. 硬件要求
操作系統:Windows10 64位
內存:8G及以上。
硬盤:100G及以上。
分辨率:1280*800及以上
2. 軟件要求
需手動下載安裝,詳細步驟請參考《DevEco Studio使用指南》2.1.2
JDK:DevEco Studio自動安裝。
Node.js:請手動下載安裝,詳細步驟請參考《DevEco Studio使用指南》2.1.3 下載和安裝Node.js。
HarmonyOS SDK:待DevEco Studio安裝完成后,利用DevEco Studio來加載HarmonyOS SDK。詳細步驟請參考《DevEco Studio使用指南》2.1.6 加載HarmonyOS SDK。
Maven庫依賴包:如需手動拷貝和配置,詳細步驟請參考《DevEco Studio使用指南》2.3 離線方式配置Maven庫。
3. 需要的知識點
Java基礎開發能力。
三、能力接入準備
實現HarmonyOS智慧屏部署和運行,需要完成以下準備工作:
HUAWEI DevEco Studio環境搭建HarmonyOS門戶申請調試證書
具體操作,請按照《HUAWEI DevEco Studio使用指南》中詳細說明來完成。
具體操作,請按照《DevEco Studio使用指南》中詳細說明來完成。
提示:需要通過注冊成開發者才能完成集成準備中的操作。
四、HarmonyOS應用開發
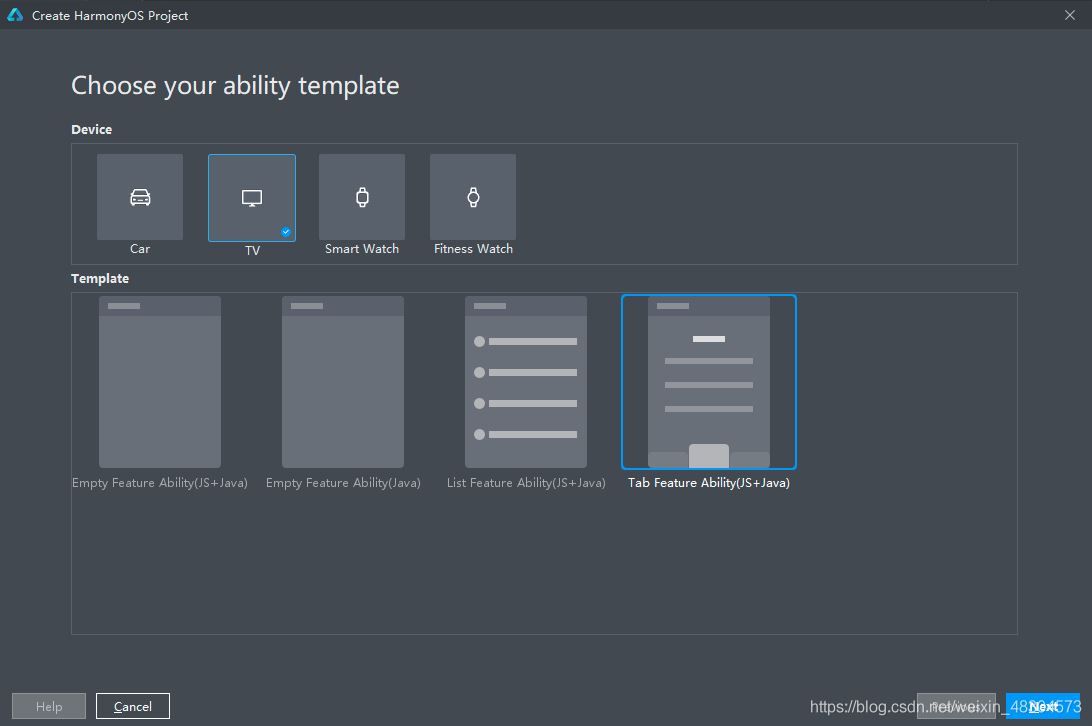
1. 創建工程
創建一個空工程,選擇多頁簽Tab Feature Ability類型,并命名工程名和包名。

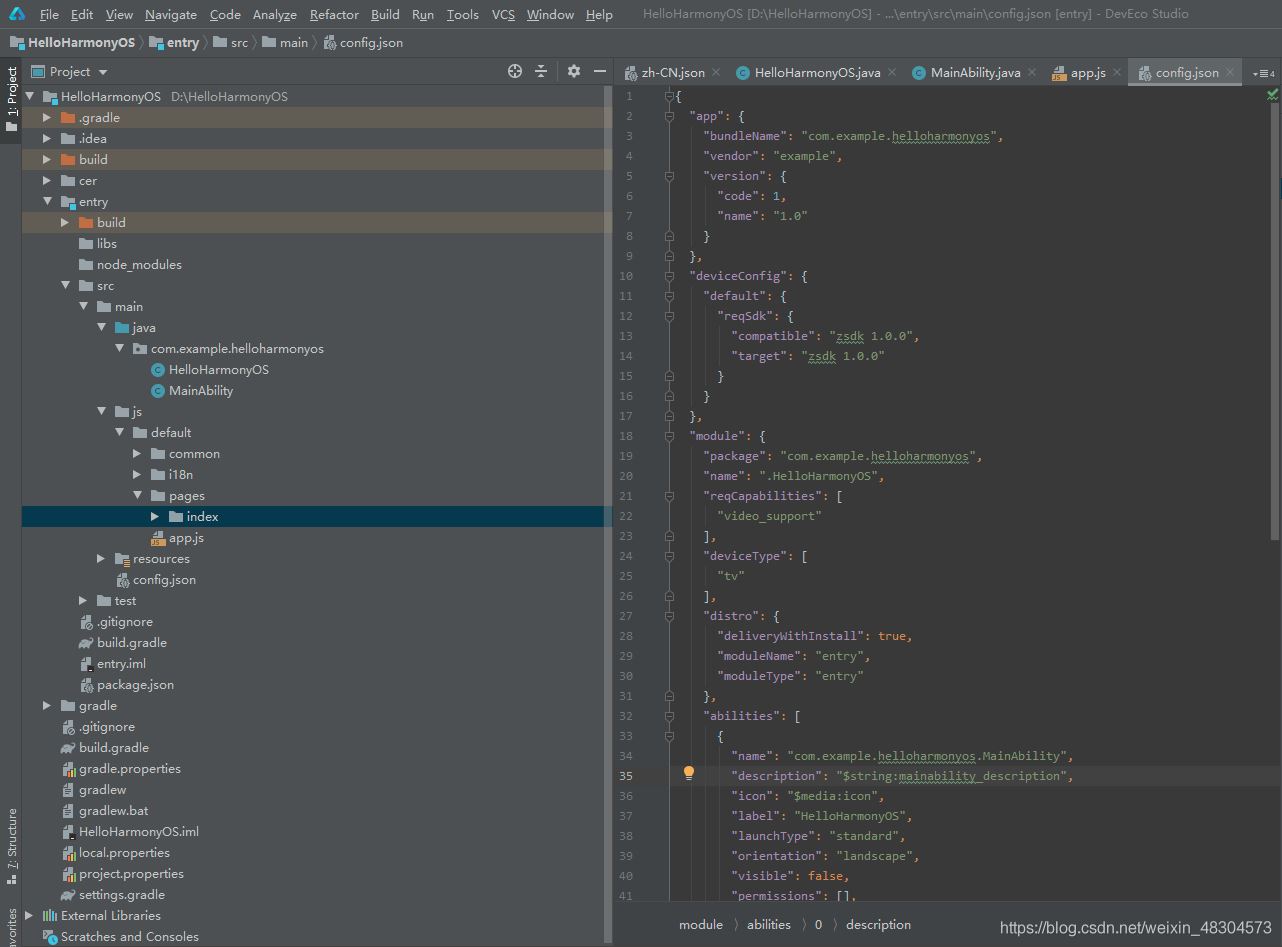
一起看看工程目錄結構


目錄結構中文件分類如下:
1..hml結尾的HML模板文件,這個文件用來描述當前頁面的文件布局結構,類似于網頁中的HTML文件。
2..css結尾的CSS樣式文件,這個文件用于描述頁面樣式。
3..js結尾的JS文件,這個文件用于處理頁面和用戶的交互。
各個文件夾的作用:
1.app.js文件用于全局JavaScript邏輯和應用生命周期管理。 pages目錄用于存放所有組件頁面。
2.common目錄用于存放公共資源文件,比如:媒體資源,自定義組件和JS文件。
3.resources目錄用于存放資源配置文件,比如:全局樣式、多分辨率加載等配置文件。
4.i18n目錄用于配置不同語言場景資源內容,比如應用文本詞條,圖片路徑等資源。
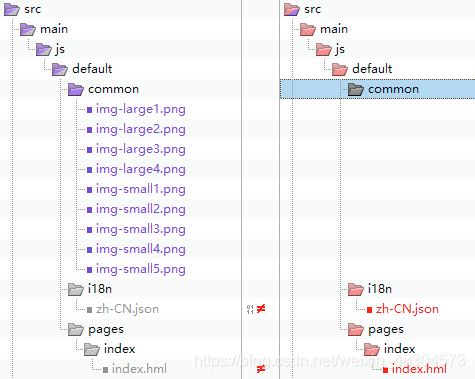
2. 編碼
本次需要在zh-CN.json和index.hml 2個文件里編碼,在common目錄下導入若干張圖片。

zh-CN.json
{
"Strings": {
"title": "華為智慧屏",
"subtitle": "歷史觀看",
"tab": ["首頁","電影","電視劇","購物","溪村風景","圖冊","少兒","VIP"],
"images": ["/common/img-large1.png","/common/img-large2.png","/common/img-large3.png","/common/img-large4.png"],
"text": "文本內容",
"details": [
{
"text": "花園",
"pic": "/common/img-small1.png"
},
{
"text": "風景一覺",
"pic": "/common/img-small2.png"
},
{
"text": "藍天白云",
"pic": "/common/img-small3.png"
},
{
"text": "池塘",
"pic": "/common/img-small4.png"
},
{
"text": "辦公一角",
"pic": "/common/img-small5.png"
}
]
},
"Files": {
}
}
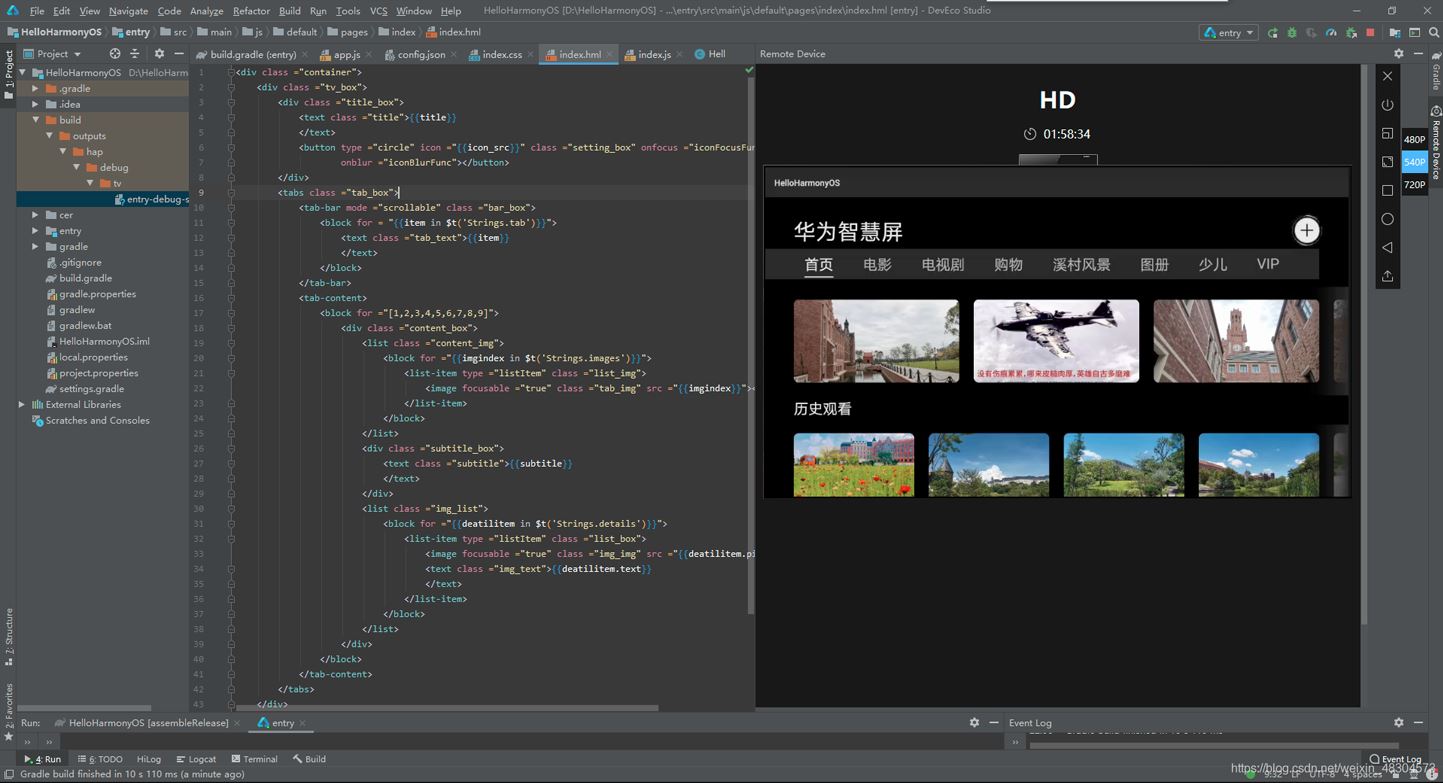
index.hml
<div class ="container">
<div class ="tv_box">
<div class ="title_box">
<text class ="title">{{title}}
</text>
<button type ="circle" icon ="{{icon_src}}" class ="setting_box" onfocus ="iconFocusFunc"
onblur ="iconBlurFunc"></button>
</div>
<tabs class ="tab_box">
<tab-bar mode ="scrollable" class ="bar_box">
<block for = "{{item in $t('Strings.tab')}}">
<text class ="tab_text">{{item}}
</text>
</block>
</tab-bar>
<tab-content>
<block for ="[1,2,3,4,5,6,7,8,9]">
<div class ="content_box">
<list class ="content_img">
<block for ="{{imgindex in $t('Strings.images')}}">
<list-item type ="listItem" class ="list_img">
<image focusable ="true" class ="tab_img" src ="{{imgindex}}"></image>
</list-item>
</block>
</list>
<div class ="subtitle_box">
<text class ="subtitle">{{subtitle}}
</text>
</div>
<list class ="img_list">
<block for ="{{deatilitem in $t('Strings.details')}}">
<list-item type ="listItem" class ="list_box">
<image focusable ="true" class ="img_img" src ="{{deatilitem.pic}}"></image>
<text class ="img_text">{{deatilitem.text}}
</text>
</list-item>
</block>
</list>
</div>
</block>
</tab-content>
</tabs>
</div>
</div>
3.申請調試簽名證書
本工程已經提前為您申請了證書,存放在cer目錄下。
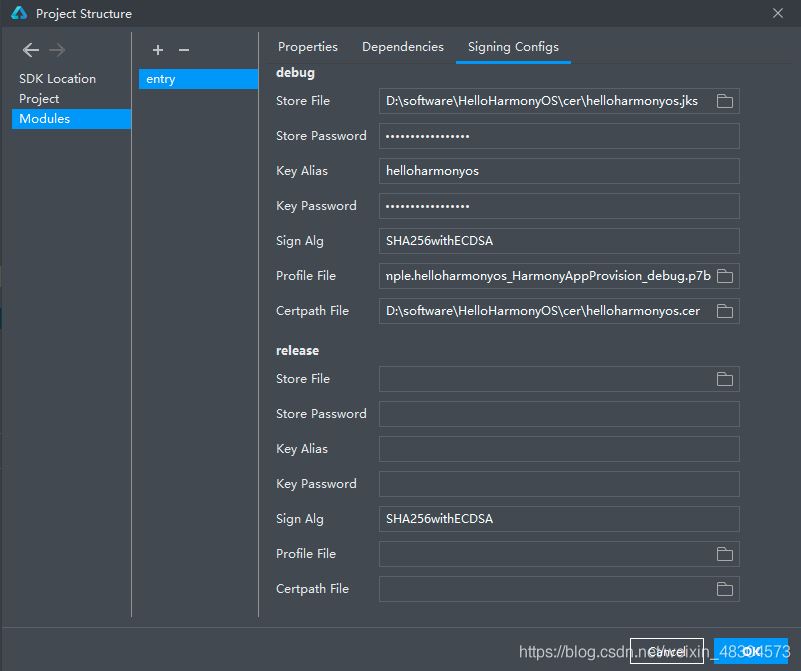
4. 配置調試簽名證書
點擊File→Project Structure進行簽名配置即可,其中,debug表示調試簽名證書,release表示發布簽名證書。Store Password和KeyPassword一樣,均為helloharmonyos123

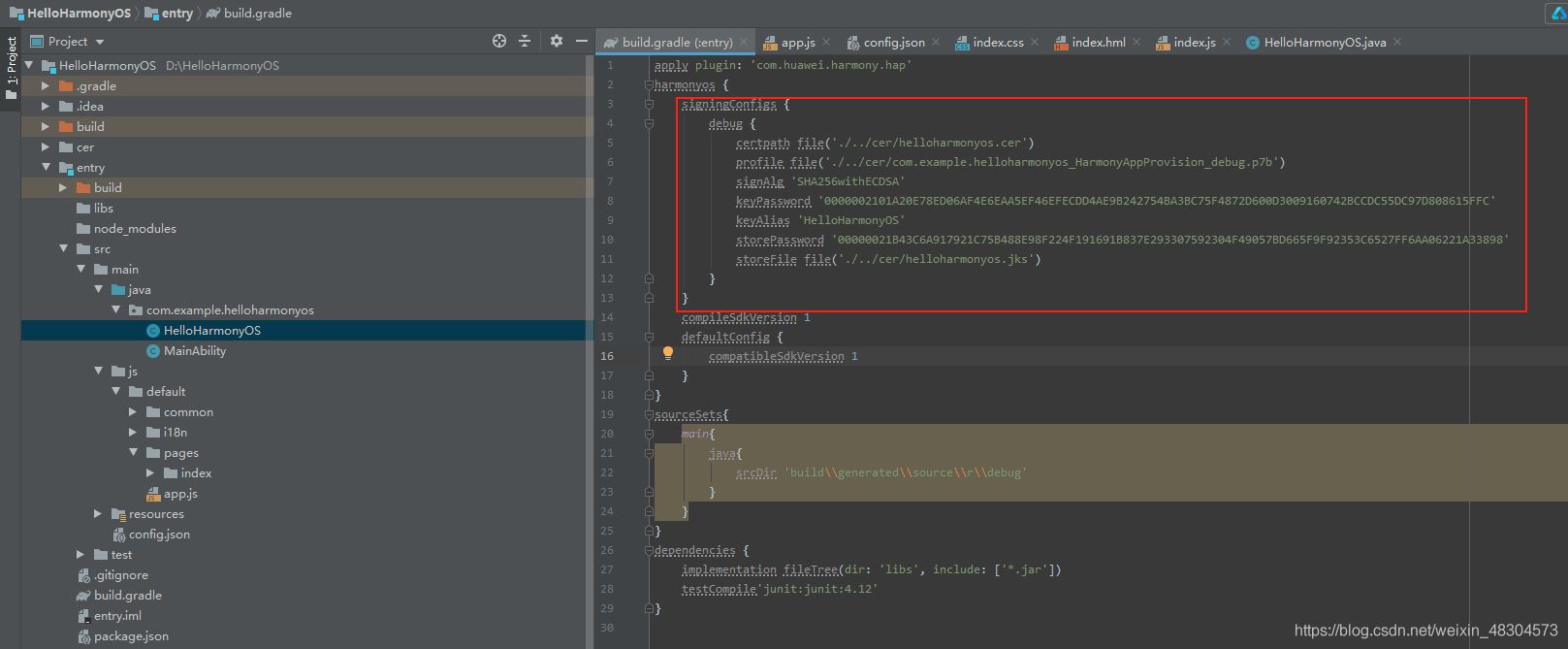
配置完成后點擊OK,自動在entry/build.gradle生成簽名代碼塊。

你也可以如上圖一樣,配置成絕對路徑,如:
certpath file('./../cer/helloharmonyos.cer')
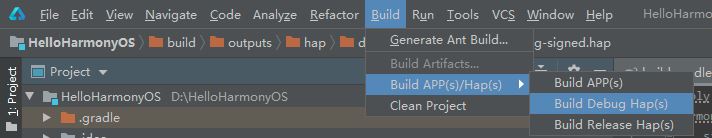
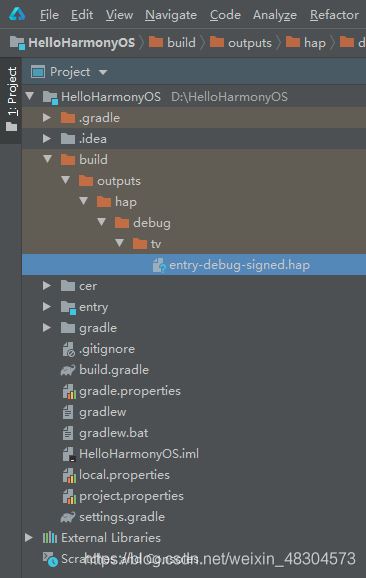
四. 編譯構建hap包


部署并運行五.布局截圖:
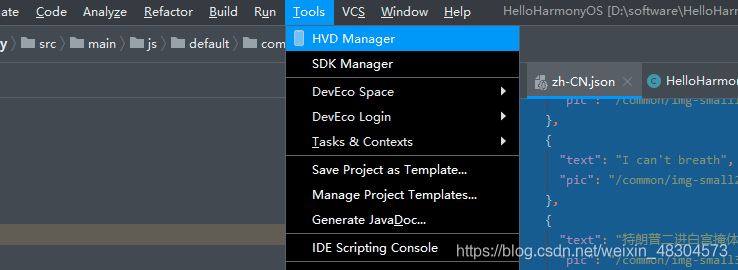
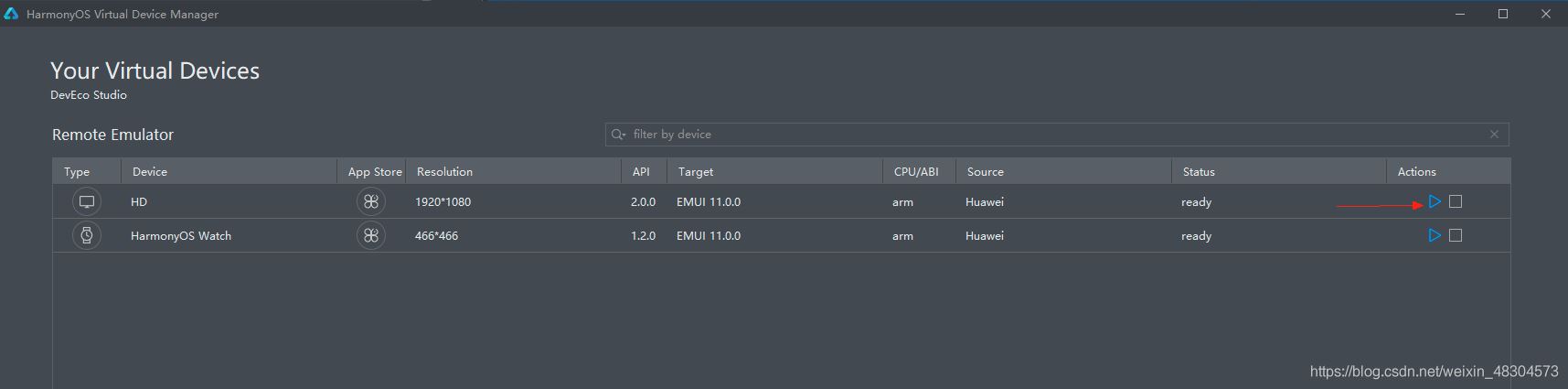
啟動模擬器,登錄華為開發者賬號。

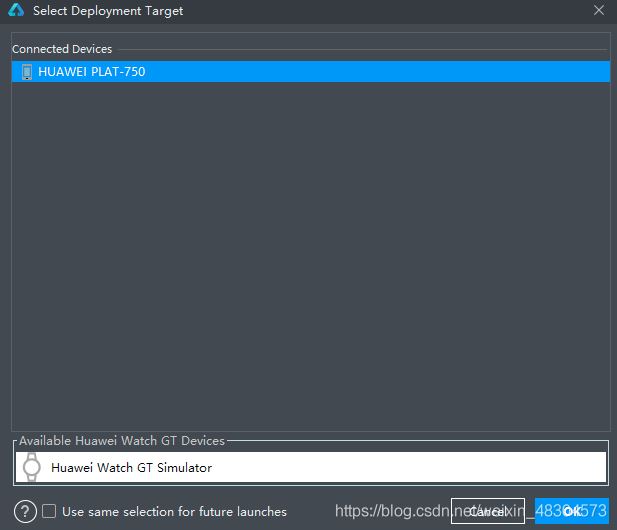
選擇智慧屏模擬器(HD)。

將hap包部署到智慧屏上,并運行(run)。


至此,你已經成功開發出第一個HarmonyOS應用,歡迎進入HarmonyOS世界!
五、恭喜你
干得好,你已經成功完成了HelloWorld應用開發E2E體驗,并學到了:
如何創建一個HarmonyOS Project申請/配置調試簽名證書編譯構建hap包將hap包部署到智慧屏遠程模擬器上,并運行
到此這篇關于HarmonyOS實現HelloWorld應用開發E2E體驗的文章就介紹到這了,更多相關HarmonyOS HelloWorld 內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。