您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關Vue proxyTable實現配置多個接口地址并解決跨域的問題,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
最開始的時候,因為請求后臺出現跨域問題。
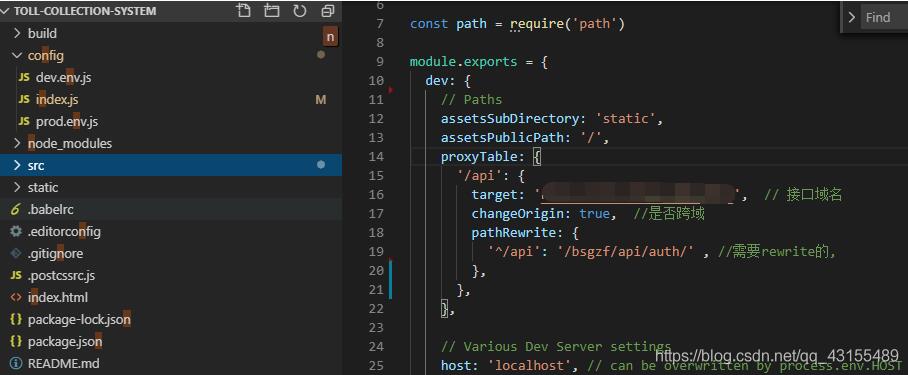
查找資料配置proxyTable,解決跨域問題。如下圖所示:

axios請求頁面:
this.$axios.post('/api/weblogin/login',data).then(res=>{
console.log(res)
})后面遇到需要連接不同的接口域名,我在proxyTable里增加了一個apiGas。axios請求存在獲取得到api但是不能獲取apiGas(提示請求資源不存在)。
proxyTable: {
'/api': {
target: 'http://', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api': '/bsgzf/api/auth/' , //需要rewrite的,
},
},
'/apiGas': {
target: 'http://', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/apiGas':'/bsgzf/api/gas/'
}
},
},查找了很多資料都沒有具體的解決方法,偶然在一個相同的問題下發現一個回復,讓把這兩個鏈接位置換一下,抱著試一試的態度換了,重新運行,結果兩個都可以獲取了。不知道什么原理???有知道的請指教!!!
正解:
proxyTable: {
'/apiGas': {
target: 'http://', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/apiGas':'/bsgzf/api/gas/'
}
},
'/api': {
target: 'http://', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api': '/bsgzf/api/auth/' , //需要rewrite的,
},
},
},補充知識:Vue里的proxyTable解決跨域,api接口管理
本文單純的介紹Vue項目中接口的集中管理以及跨域的解決方法。
1.webpack里的proxyTable設置跨域:config->index.js
module.exports = {
dev: {
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api':{
target:'http://localhost:80', //這里配置的是 請求接口的域名
// secure: false, // 如果是https接口,需要配置這個參數
changeOrigin: true, // 如果接口跨域,需要進行這個參數配置
pathRewrite:{
'^/api':'' //路徑重寫,這里理解成用'/api'代替target里面的地址.
}
}
},
}2.設置api
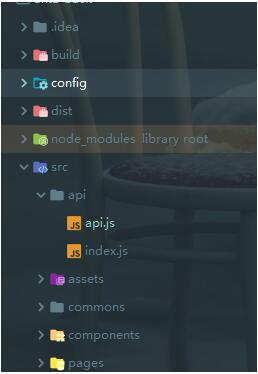
2.1文件目錄

2.2 api.js 編碼
import axios from 'axios'
axios.defaults.baseURL = '/api';
axios.defaults.headers.post['Content-Type'] = 'application/json;charset=utf-8';
axios.defaults.withCredentials = true
//接口自定義
//修改用戶信息接口
export const updateOneUser = params => {
return axios.post('/anta/anta-back/src/php/updateUser.php', params)
.then(res => res.data)
};3.組件中引用
import {updateOneUser} from "../../api/api"
methods:{
//給后臺發送數據
var params = new URLSearchParams();
params.append('userphone', this.watchStudentInfo.userphone);
params.append('userpass', this.watchStudentInfo.userpass);
console.log(params)
updateOneUser(params).then(data=>{
//后臺返回的數據
if(data==1){
//添加成功
this.$message.success('修改成功')
}else{
//失敗
this.$message.success('修改失敗')
}
}).catch(error=>{
this.$message.success('修改失敗')
})
}以上就是Vue proxyTable實現配置多個接口地址并解決跨域的問題,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。