溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何為QT Designer的UI界面添加圖標和窗口標題?相信大部分人都還沒學會這個技能,為了讓大家學會,給大家總結了以下內容,話不多說,一起往下看吧。
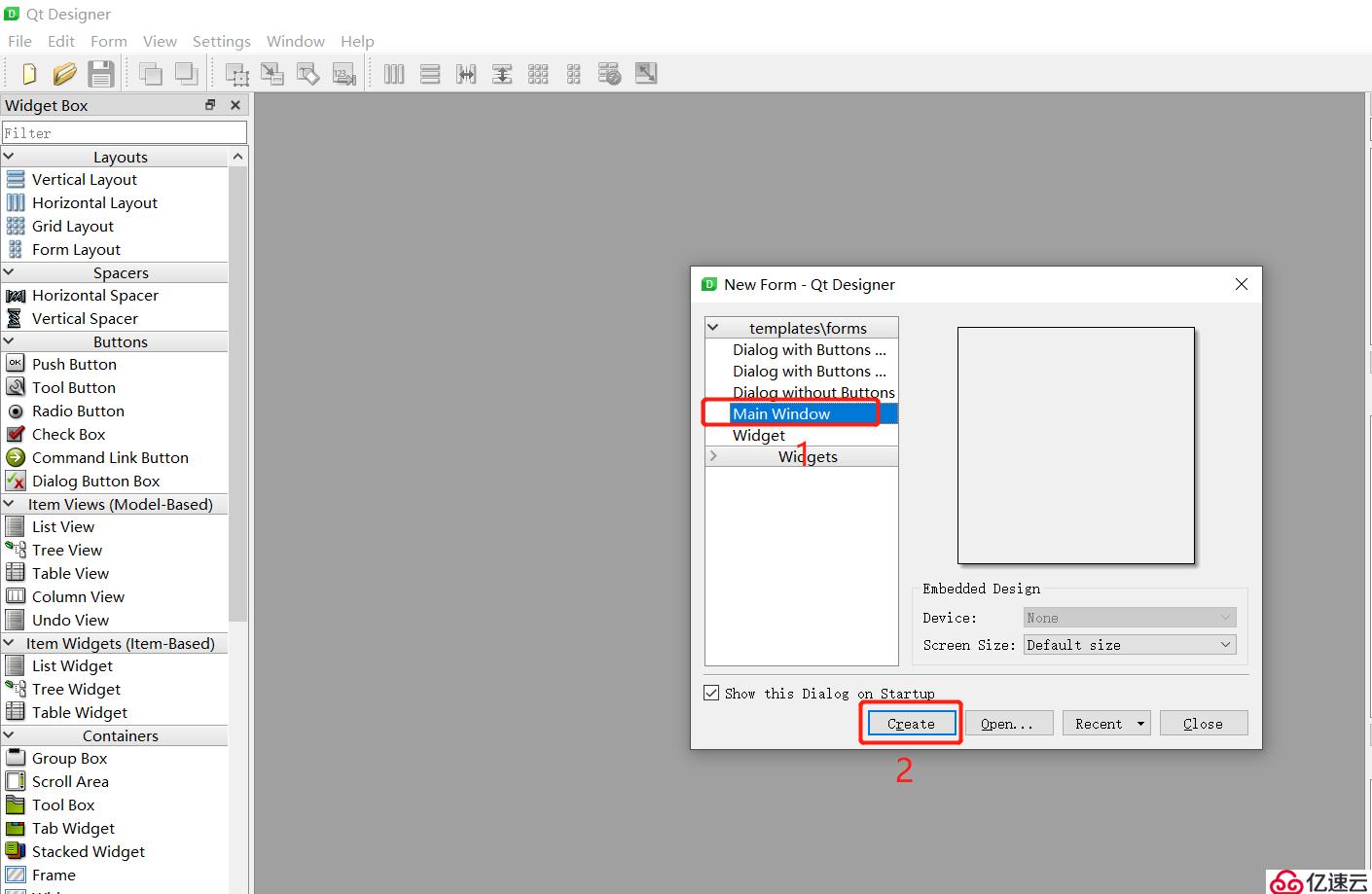
打開designer.exe,使用默認的Main Window創建,直接點擊Create按鈕即可

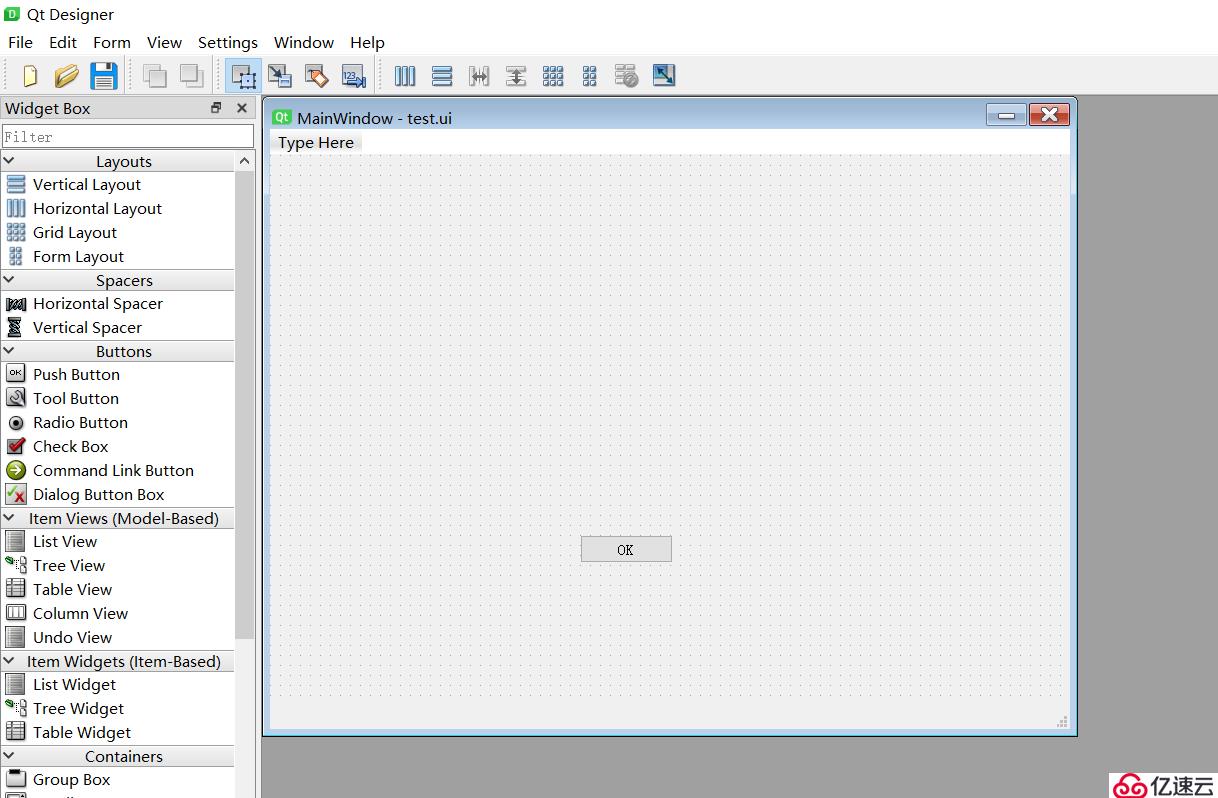
設計UI圖如下,并保存為test.ui

進入ui_test.py目錄,輸入pyuic5 -o ui_test.py test.ui
# encoding=utf-8
import sys
import PyQt5.QtWidgets as qw
import PyQt5.QtGui as qg
import ui_test
if __name__ == "__main__":
app = qw.QApplication(sys.argv)
w = qw.QMainWindow()
ui = ui_test.Ui_MainWindow()
ui.setupUi(w)
# set icon and window's title
w.setWindowTitle("測試V1.0")
w.setWindowIcon(qg.QIcon("icons/umbrella.ico"))
w.show()
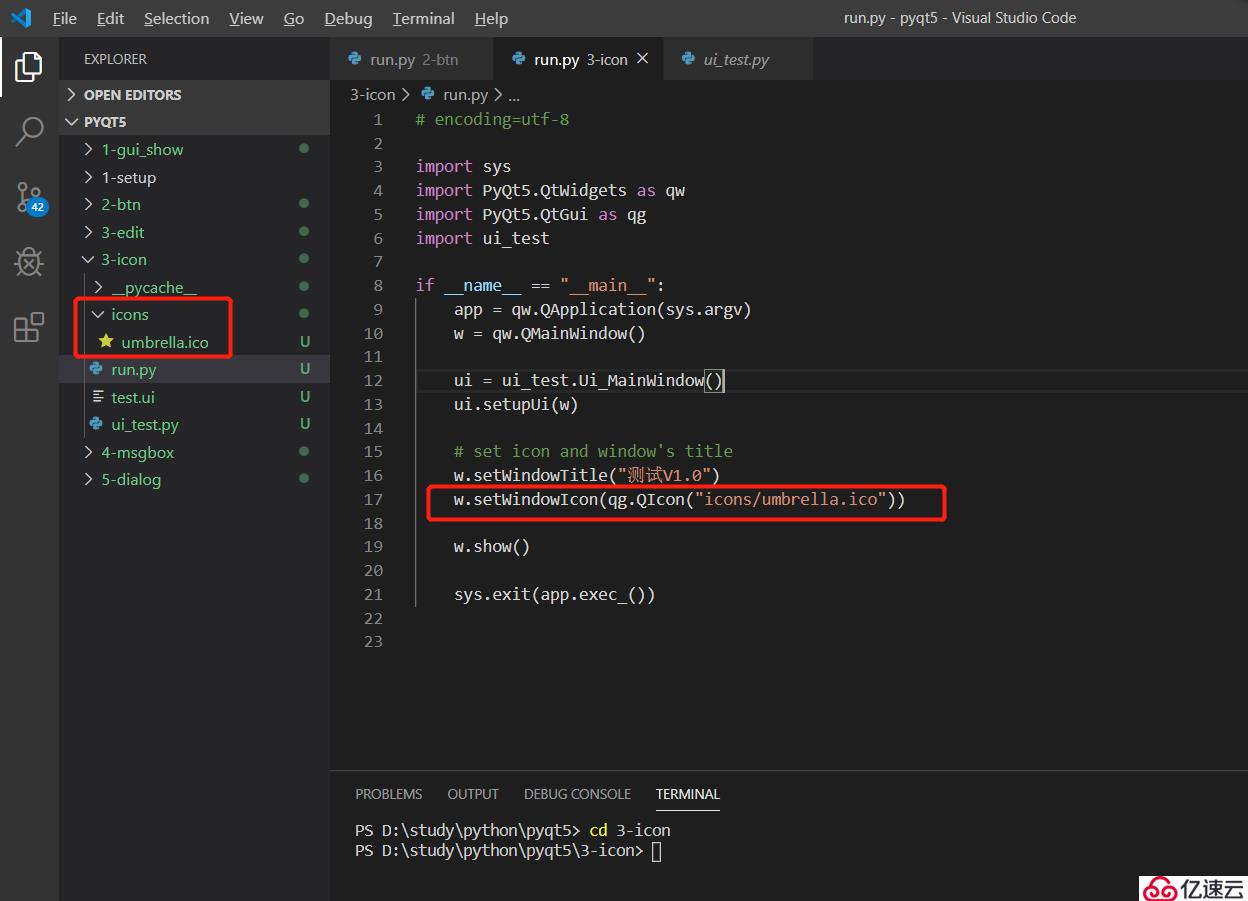
sys.exit(app.exec_())其中w.setWindowTitle("測試V1.0")函數用來設置窗口標題,注意此處用w。
w.setWindowIcon(qg.QIcon("icons/umbrella.ico"))用來設置窗口圖標,注意QIcon來自PyQt5.QtGui。
文件路徑如下:

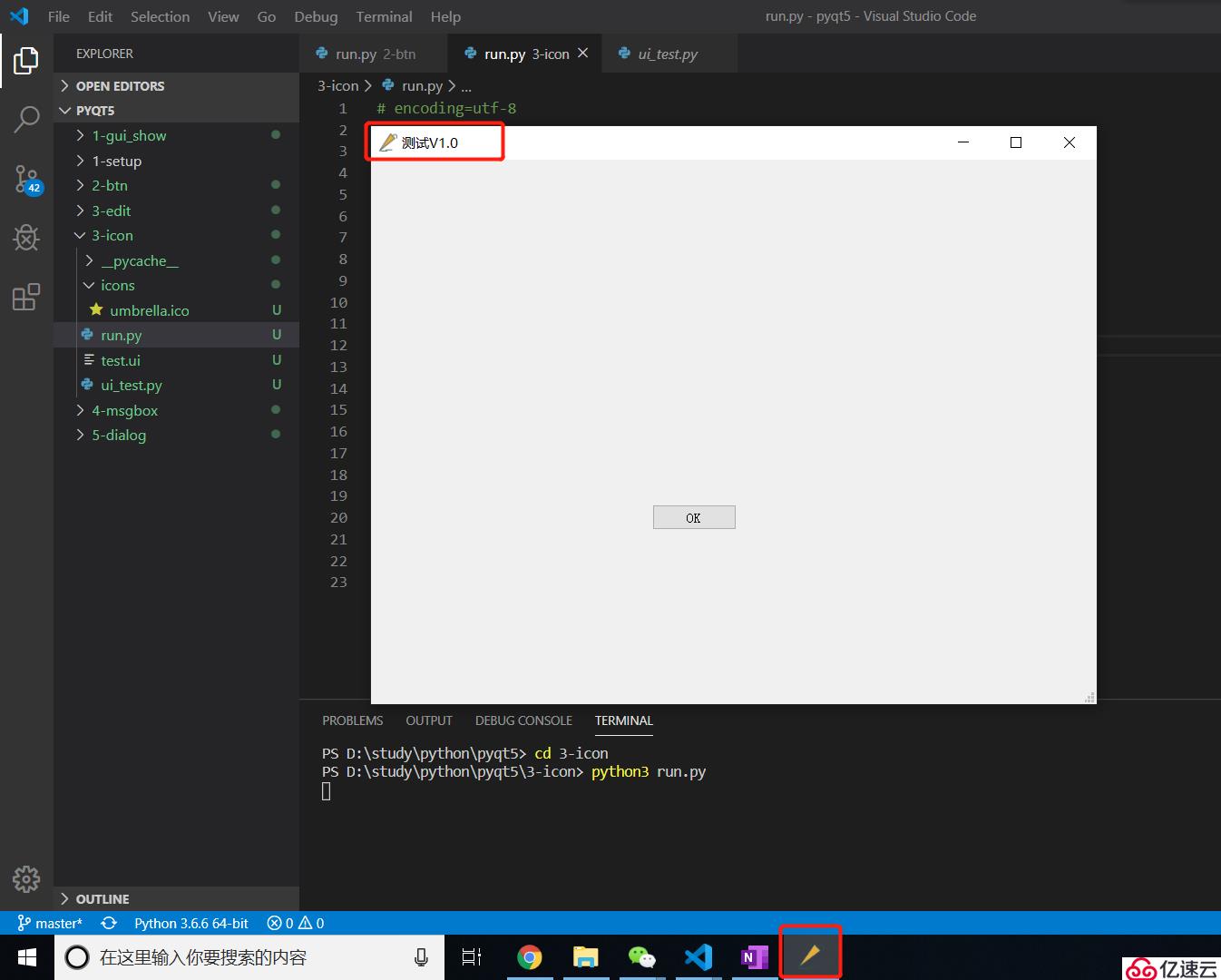
進入文件目錄,輸入python3 run.py,即可彈出上述用QT Designer設計出來的頁面,并且使用了我們設置的圖標和窗口標題。

從上圖可知窗口標題和圖標已經設置成功。
以上就是為QT Designer的UI界面添加圖標和窗口標題的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎關注億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。