您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹前后端分離指的是什么意思,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
前后端分離的意思是:前后端分離并非僅僅只是一種開發模式,而是一種架構模式,前后端分離已成為互聯網項目開發的業界標準使用方式,通過【nginx+tomcat】的方式,也可以中間加一個nodejs,有效的進行解耦。

前后端分離的意思是:
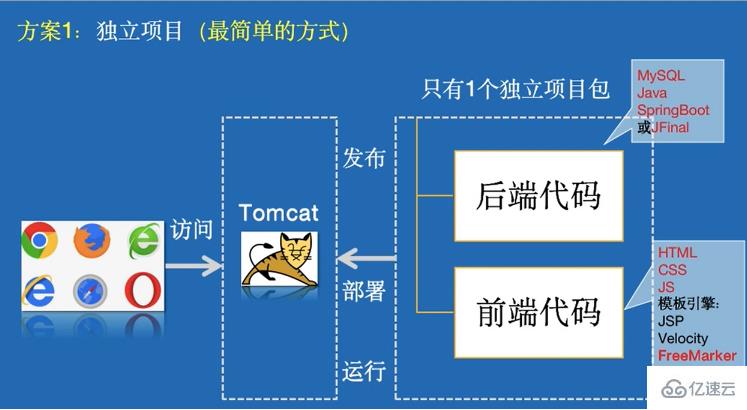
一.前后端混合的開發模式(SSR)

1.SSR的優勢
1、更好的 SEO,由于搜索引擎爬蟲抓取工具可以直接查看完全渲染的頁面。
2、更快的內容到達時間 (time-to-content),特別是對于緩慢的網絡情況或運行緩慢的設備。無需等待所有的 JavaScript 都完成下載并執行,才顯示服務器渲染的標記,所以你的用戶將會更快速地看到完整渲染的頁面。通常可以產生更好的用戶體驗,并且對于那些「內容到達時間(time-to-content) 與轉化率直接相關」的應用程序而言,服務器端渲染 (SSR) 至關重要。
3. 流程:
1)客戶端給服務器發送請求,服務器返回頁面的html和數據(模板引擎)。
2.SSR的局限
1.服務端壓力較大
本來是通過客戶端完成渲染,現在統一到服務端node服務去做。尤其是高并發訪問的情況,會大量占用服務端CPU資源;
2.開發條件受限
在服務端渲染中,只會執行到componentDidMount之前的生命周期鉤子,因此項目引用的第三方的庫也不可用其它生命周期鉤子,這對引用庫的選擇產生了很大的限制;
3.學習成本相對較高
除了對webpack、React要熟悉,還需要掌握node、Koa2等相關技術。相對于客戶端渲染,項目構建、部署過程更加復雜。
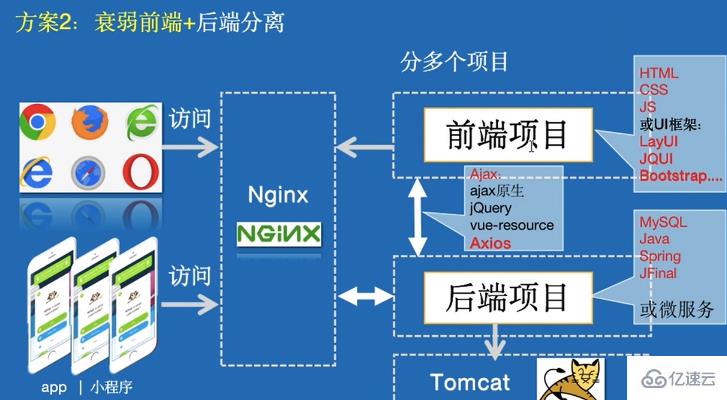
二.衰弱前端+后端分離(利用ajax)

1.優勢
前端不會嵌入任何后臺代碼,前端專注于HTML、CSS、JS的開發,不依賴于后端。自己還能夠模擬Json數據來渲染頁面。發現Bug,也能迅速定位出是誰的問題
2.局限
1)JS存在大量冗余,在業務復雜的情況下,頁面的渲染部分的代碼,非常復雜;
2)在Json返回的數據量比較大的情況下,渲染的十分緩慢,會出現頁面卡頓的情況;
3)SEO( Search Engine Optimization,即搜索引擎優化)非常不方便,由于搜索引擎的爬蟲無法爬下JS異步渲染的數據,導致這樣的頁面,SEO會存在一定的問題;
4)資源消耗嚴重,在業務復雜的情況下,一個頁面可能要發起多次HTTP請求才能將頁面渲染完畢。可能有人不服,覺得PC端建立多次HTTP請求也沒啥。那你考慮過移動端么,知道移動端建立一次HTTP請求需要消耗多少資源么?
3.流程
1、打開web,加載基本資源,如CSS,JS等;
2、發起一個Ajax請求再到服務端請求數據,同時展示loading;
3、得到json格式的數據后再根據邏輯選擇模板渲染出DOM字符串;
4、將DOM字符串插入頁面中web view渲染出DOM結構;
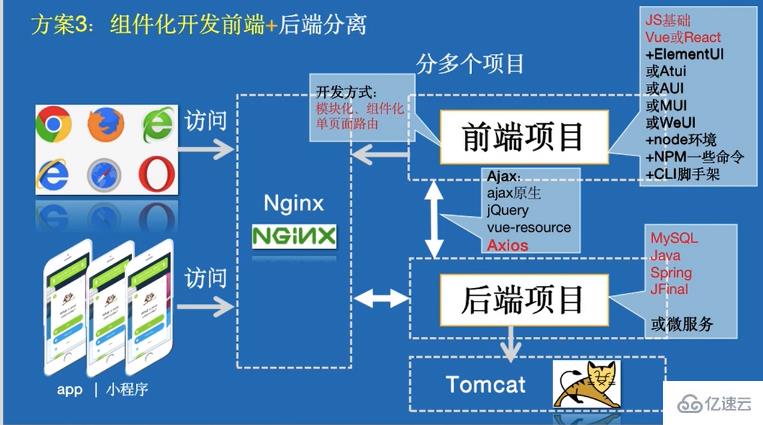
三.組件化開發前端+后端分離(SPA)

1.優勢
1.提升頁面切換體驗
2.降低切換時間
3.易于部署&前后端分離
4.但是也帶來一系列性能問題:
2.局限
1.初始加載腳本較大
2.首屏空白時間較長
3.頁面返回時,數據被動重新拉取
3.流程
1)瀏覽器請求服務器端的NodeJS;
2)NodeJS再發起HTTP去請求JSP;
3)JSP依然原樣API輸出JSON給NodeJS;
4)NodeJS收到JSON后再渲染出HTML頁面;
5)NodeJS直接將HTML頁面flush到瀏覽器;
總結:
從經典的JSP+Servlet+JavaBean的MVC時代,到SSM(Spring + SpringMVC + Mybatis)和SSH(Spring + Struts + Hibernate)的Java 框架時代,再到前端框架(KnockoutJS、AngularJS、vueJS、ReactJS)為主的MV*時代,然后是Nodejs引領的全棧時代,技術和架構一直都在進步。雖然“基于NodeJS的全棧式開發”模式很讓人興奮,但是把基于Node的全棧開發變成一個穩定,讓大家都能接受的東西還有很多路要走。創新之路不會止步,無論是前后端分離模式還是其他模式,都是為了更方便得解決需求,但它們都只是一個“中轉站”。前端項目與后端項目是兩個項目,放在兩個不同的服務器,需要獨立部署,兩個不同的工程,兩個不同的代碼庫,不同的開發人員。前端只需要關注頁面的樣式與動態數據的解析及渲染,而后端專注于具體業務邏輯。
以上是前后端分離指的是什么意思的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。