您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關three.js利用uv和ThreeBSP制作一個快遞柜功能的案例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1. 主角是一個JSON
這樣一個快遞柜的核心是JSON數據的創建,有了jSON數據,我們就可以通過循環遍歷出柜子,柜門和uv映射關系。那面下面來看看我們的JSON數據(部分代碼)。
var doorArray = [ [94, 10, -176, 196, false], [94, 10, -76, 196, false], [94, 10, 76, 196, false], [94, 10, 176, 196, false], [46, 15, 0, 186, false], [46, 60, 0, 147, false], [46, 21, 0, 105.5, true], [46, 10, 0, 89, true], [46, 10, 0, 78, true], [46, 20, 0, 62, true], [46, 20, 0, 41, true], [46, 20, 0, 20, true] ]
他是以一個數組的形式表現的,每一個數組代表一個柜子數據,每一個數組中的第一項為當前柜子寬度,第二項為高度,第三項為中心x位置,第四項而中心y位置,第五項為柜子是否能打開(因為有的地方為操作面板等)。
2. ThreeBSP繪制柜子的整體架構。
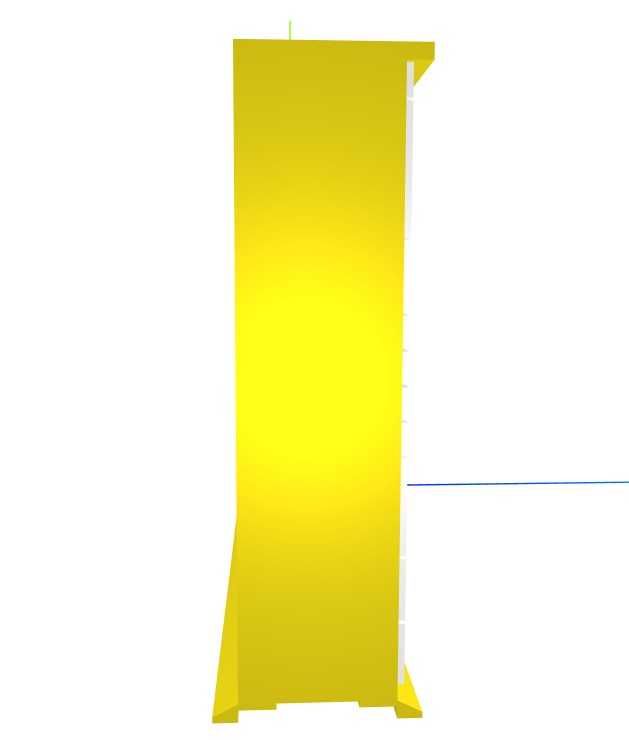
說完核心,我們在看看柜子的整體框架。下面是柜子的側面圖,通過側面圖我們可以很清晰的看出我們做了什么

其實加的不多,就是在上面加了一個檐,下面加了兩個底座,還有就是在每個小快遞柜中掏出一個洞。
我們看代碼
var texture = new THREE.TextureLoader().load('/static/images/base/cabinet.jpg')
let pubMate = new THREE.MeshNormalMaterial();
let frameGeom = new THREE.BoxGeometry(450, 200, 50);
let frameMesh = new THREE.Mesh(frameGeom, pubMate);
frameMesh.position.y = 106;
let footShape = new THREE.Shape();
footShape.moveTo(0, 2);
footShape.lineTo(8, -2);
footShape.lineTo(8, -4);
footShape.lineTo(0, -4);
footShape.lineTo(0, 0);
footShape.lineTo(-12, 0);
footShape.lineTo(-12, 2);
footShape.lineTo(0, 2);
let footExtrudeSettings = {
steps: 5,
depth: 450,
bevelEnabled: false
};
let footGeom = new THREE.ExtrudeGeometry(footShape, footExtrudeSettings);
let footMesh = new THREE.Mesh(footGeom, pubMate);
let footMesh2 = footMesh.clone();
footMesh2.rotation.y = -Math.PI / 2;
footMesh2.position.x = 225;
footMesh2.position.y = 4;
footMesh2.position.z = 25;
let footMesh3 = footMesh.clone();
footMesh3.rotation.y = Math.PI / 2;
footMesh3.position.x = -225;
footMesh3.position.y = 4;
footMesh3.position.z = -25;
let headGeom = new THREE.BoxGeometry(450, 5, 20);
let headMesh = new THREE.Mesh(headGeom, pubMate);
headMesh.position.z = 23;
headMesh.position.y = 206 - 2.5;
let framebsp = new ThreeBSP(frameMesh);
let foot1bsp = new ThreeBSP(footMesh2);
let foot2bsp = new ThreeBSP(footMesh3);
let headbsp = new ThreeBSP(headMesh);
res = framebsp.union(foot1bsp).union(foot2bsp).union(headbsp);
for(var i=0; i<doorArray.length; i++) {
let geom = new THREE.BoxGeometry(doorArray[i][0]-1, doorArray[i][1]-1, 50);
let mesh = new THREE.Mesh(geom, pubMate);
mesh.position.set(doorArray[i][2], doorArray[i][3], 4)
let meshbsp = new ThreeBSP(mesh);
res = res.subtract(meshbsp);
}
let cabinetGeom = res.toGeometry();
let cabinetMate = new THREE.MeshPhongMaterial({color: 0xD8C513, specular: 0xD8C513, shininess: 10});
let cabinetMesh = new THREE.Mesh(cabinetGeom, cabinetMate);
cabinetMesh.position.y = 106;
scene.add(cabinetMesh);這里就是在框架BoxGeometry的基礎上加了兩個底座ExtrudeGeometry,和一個檐BoxGeometry,然后遍歷減去小柜子。掌握好各自的空間位置,制作其實并不難。
3. 柜子的統一貼圖
將一張圖作為貼圖,貼到所有的mesh上,如最上面圖的效果,因為上節課已經大致的說了關于uv的一點知識。
for(var i=0; i<doorArray.length; i++) {
let a0 = doorArray[i][0];
let a1 = doorArray[i][1];
let a2 = doorArray[i][2];
let a3 = doorArray[i][3];
let x1 = ((a2 - a0 / 2) + 223) / 446;
let x2 = ((a2 + a0 / 2) + 223) / 446;
let y1 = ((a3 - a1 / 2) - 10) / 191;
let y2 = ((a3 + a1 / 2) - 10) / 191;
doorMesh.geometry.faceVertexUvs[0][8] = [new THREE.Vector2(x1, y2), new THREE.Vector2(x1, y1), new THREE.Vector2(x2, y2)];
doorMesh.geometry.faceVertexUvs[0][9] = [new THREE.Vector2(x1, y1), new THREE.Vector2(x2, y1), new THREE.Vector2(x2, y2)];
}上面已經說過,這里的a0是柜子的寬,a1是柜子的高,a2是柜子中心x的坐標值,a3是柜子中心y的坐標值。因為柜子整體x的范圍是[-223, 223],y的范圍的[10, 201]。經過換算x1是紋理x坐標的最小值,x2是紋理x坐標的最大值,y1是紋理y坐標的最小值,y2是紋理y坐標的最大值,最后設置數組索引為8和9小三角面的uv映射(因為我們要設置的面為長方體的左面,就是8和9控制的面)。
最后加上一點點開柜子的動畫就大功告成了。
關于three.js利用uv和ThreeBSP制作一個快遞柜功能的案例分析就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。