溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue自定義全局彈窗組件的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
寫在前面
頁面中會有很多時候需要彈窗提示,我們可以寫一個彈窗組件,但是如果每個頁面都引入這個組件,太麻煩了,所以我們將它變成全局組件,需要用的時候直接通過JS調用即可,不需要在每個頁面引入了
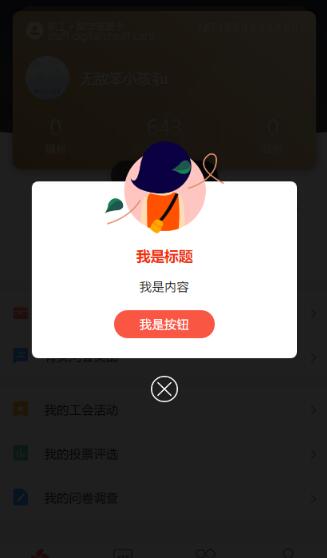
效果圖

彈窗組件
新建一個彈窗的組件——popup.vue
<template>
<transition name='fade'>
<!-- 蒙版 -->
<div class="mask" v-if="show" @touchmove.prevent>
<div class="window">
<img class="shadow" :src="imgUrl" alt="">
<h2>{{title}}</h2>
<p>{{content}}</p>
<button @click="btnClick">{{btnText}}</button>
</div>
<img @click="show = false" v-fb class="close" src="../../../pages/signin/dialog/images/關閉.png" alt="">
</div>
</transition>
</template>
<script>
export default {
name: 'app',
data () {
return {
show: false,
imgUrl: '',
title: '',
content: '',
btnText: '',
click: ''
}
},
created () {
},
methods: {
btnClick () {
this.click()
this.show = false
}
}
}
</script>
<style lang="less" scoped>
@import "../../../assets/css/minx/minx";
@import "../../../assets/css/pixel/pixel";
// 漸變過渡
.fade-enter,
.fade-leave-active {
opacity: 0;
}
.fade-enter-active,
.fade-leave-active {
transition: opacity .35s;
}
// 全局彈窗
.mask {
.fixed;
z-index: 10;
background:rgba(0,0,0,0.65);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 75/75rem;
.window{
height: 400/75rem;
width: 100%;
background: #fff;
border-radius:8px;
text-align: center;
.shadow{
width: 270/75rem;
margin-top: -90/75rem;
}
h2{
margin-top: 32/75rem;
font-size:32/75rem;
color:#f1300b;
line-height:32/75rem;
font-weight: 600;
}
p{
margin-top: 32/75rem;
font-size:28/75rem;
color:#222222;
line-height:40/75rem;
}
button{
margin-top: 34/75rem;
background:#f95644;
border-radius:10px;
width:23/75remx;
height:64/75rem;
font-size:28/75rem;
color:#ffffff;
}
}
.close{
width:60/75rem;
height:60/75rem;
margin-top: 40/75rem;
}
}
</style>popup.js文件
新建一個popup.js文件,寫方法
import Vue from 'vue'
import Popup from './popup.vue'
const PopupBox = Vue.extend(Popup)
Popup.install = function (data) {
let instance = new PopupBox({
data
}).$mount()
document.body.appendChild(instance.$el)
Vue.nextTick(() => {
instance.show = true
// show 和彈窗組件里的show對應,用于控制顯隱
})
}
export default Popupmain.js引入popup.js
// 自定義全局彈窗組件 import Vue from 'vue' import Popup from './components/dialog/popup' Vue.prototype.$popup = Popup.install
組件中使用方法
methods: {
btnClick () {
this.$popup({
imgUrl: require('../../../static/images/shadow.png'), // 頂部圖片
title: '我是標題',
content: '我是內容',
btnText: '我是按鈕',
click: () => {
// 點擊按鈕事件
this.$router.push('……')
}
})
}
}看完了這篇文章,相信你對Vue自定義全局彈窗組件的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。