您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關使用JSP實現簡單的用戶登錄注冊頁面示的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
實驗要求:
將實驗2中的系統用戶登錄和注冊頁面改為JSP頁面,并部署自己的Web應用于Tomcat服務器中
具體要求:
完成登錄JSP頁面設計和注冊頁面設計
在登錄頁面表單中使用request對象獲取用戶信息,建立新的JSP頁面完成登錄驗證(用戶名和密碼自己指定即可)。
驗證結果顯示(如登錄成功/用戶名密碼錯誤,可以使用JavaScript,也可以使用新的JSP頁面)。
在注冊頁面表單中使用request對象獲取用戶注冊信息(注冊項目由自己指定),在新的JSP頁面顯示用戶注冊信息,并提示注冊成功。
代碼
登錄頁面index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jsp作業</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jsp作業</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >登錄</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="jumbotron">
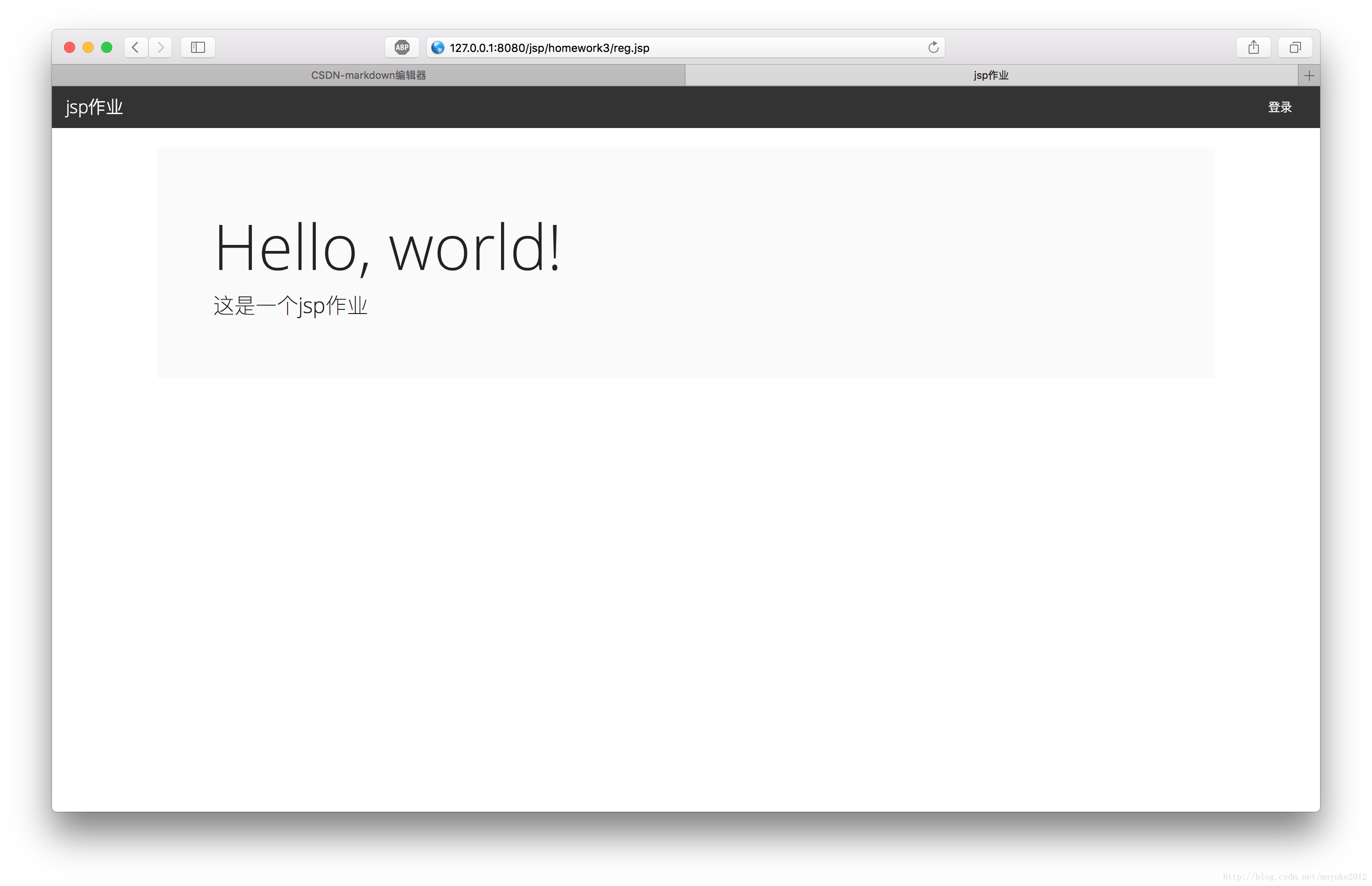
<h2>Hello, world!</h2>
<p>這是一個jsp作業</p>
</div>
</div>
</body>
</html>登錄頁面login.jsp
<%@ page contentType="text/html; charset=utf-8" language="java"%>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登錄</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jsp作業</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >登錄</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
<form class="form-signin" method="post" action="login-check.jsp">
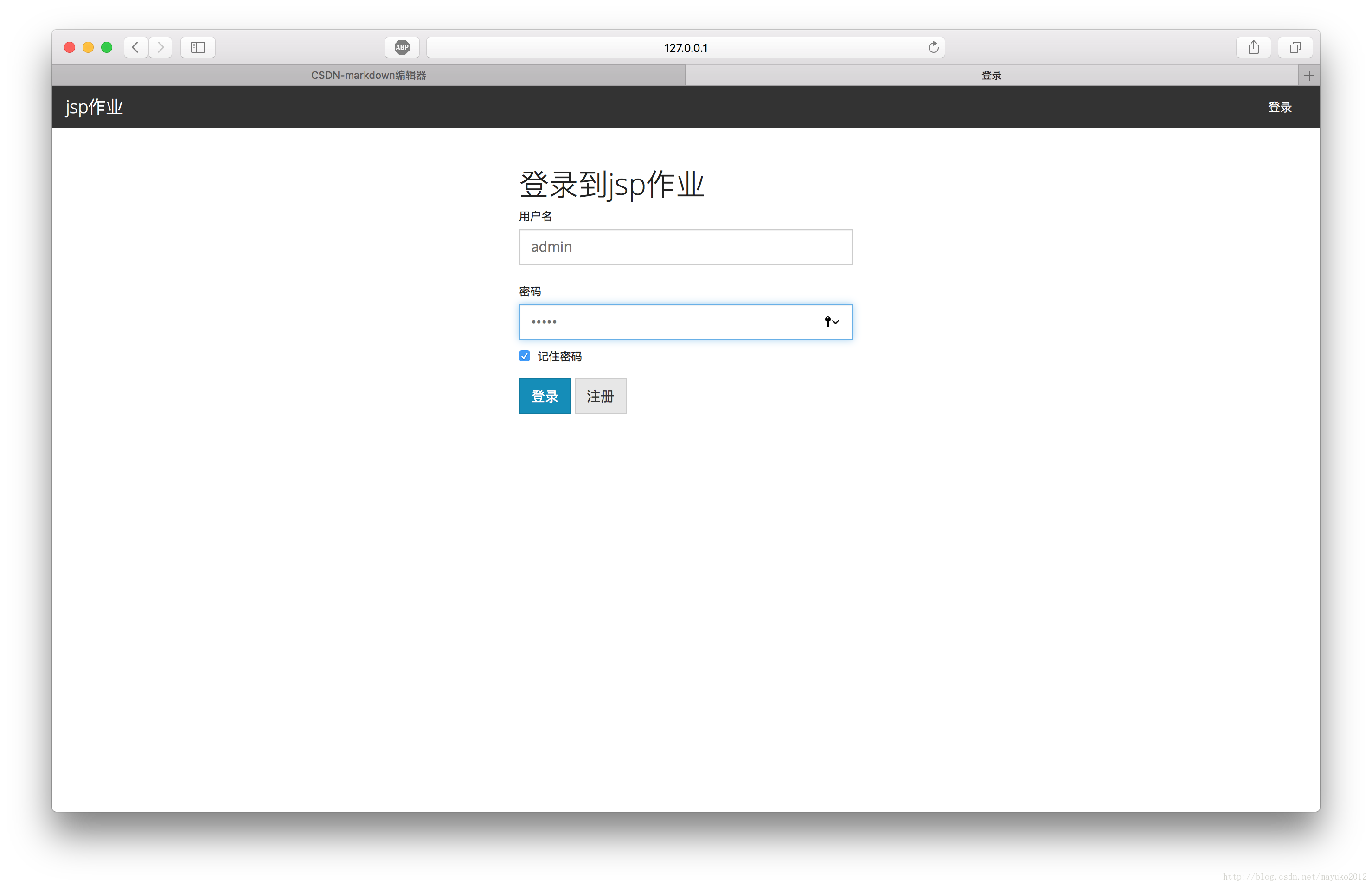
<h3 class="form-signin-heading">登錄到jsp作業</h3>
<label for="">用戶名</label>
<input type="text" name="username" id="username" class="form-control" placeholder="請輸入用戶名" required autofocus><br>
<label for="">密碼</label>
<input type="password" name="password" id="password" class="form-control" placeholder="請輸入密碼" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me" checked="checked"> 記住密碼
</label>
</div>
<button type="submit" class="btn btn-primary" id="btn-login">登錄</button>
<a href="reg.jsp" rel="external nofollow" rel="external nofollow" class="btn btn-default">注冊</a>
</form>
</div>
<div class="col-md-4">
</div>
</div>
</body>
</html>登錄結果頁面login-check.jsp
<%@ page contentType="text/html; charset=utf-8" language="java"%>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登錄</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jsp作業</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >登錄</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
<form class="form-signin" method="post" action="login-check.jsp">
<h3 class="form-signin-heading">登錄到jsp作業</h3>
<label for="">用戶名</label>
<input type="text" name="username" id="username" class="form-control" placeholder="請輸入用戶名" required autofocus><br>
<label for="">密碼</label>
<input type="password" name="password" id="password" class="form-control" placeholder="請輸入密碼" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me" checked="checked"> 記住密碼
</label>
</div>
<button type="submit" class="btn btn-primary" id="btn-login">登錄</button>
<a href="reg.jsp" rel="external nofollow" rel="external nofollow" class="btn btn-default">注冊</a>
</form>
</div>
<div class="col-md-4">
</div>
</div>
</body>
</html>注冊頁面reg.jsp
<%@ page contentType="text/html; charset=utf-8" language="java"%>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>注冊</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jsp作業</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >登錄</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
<form class="form-signin" action="reg-submit.jsp" method="post">
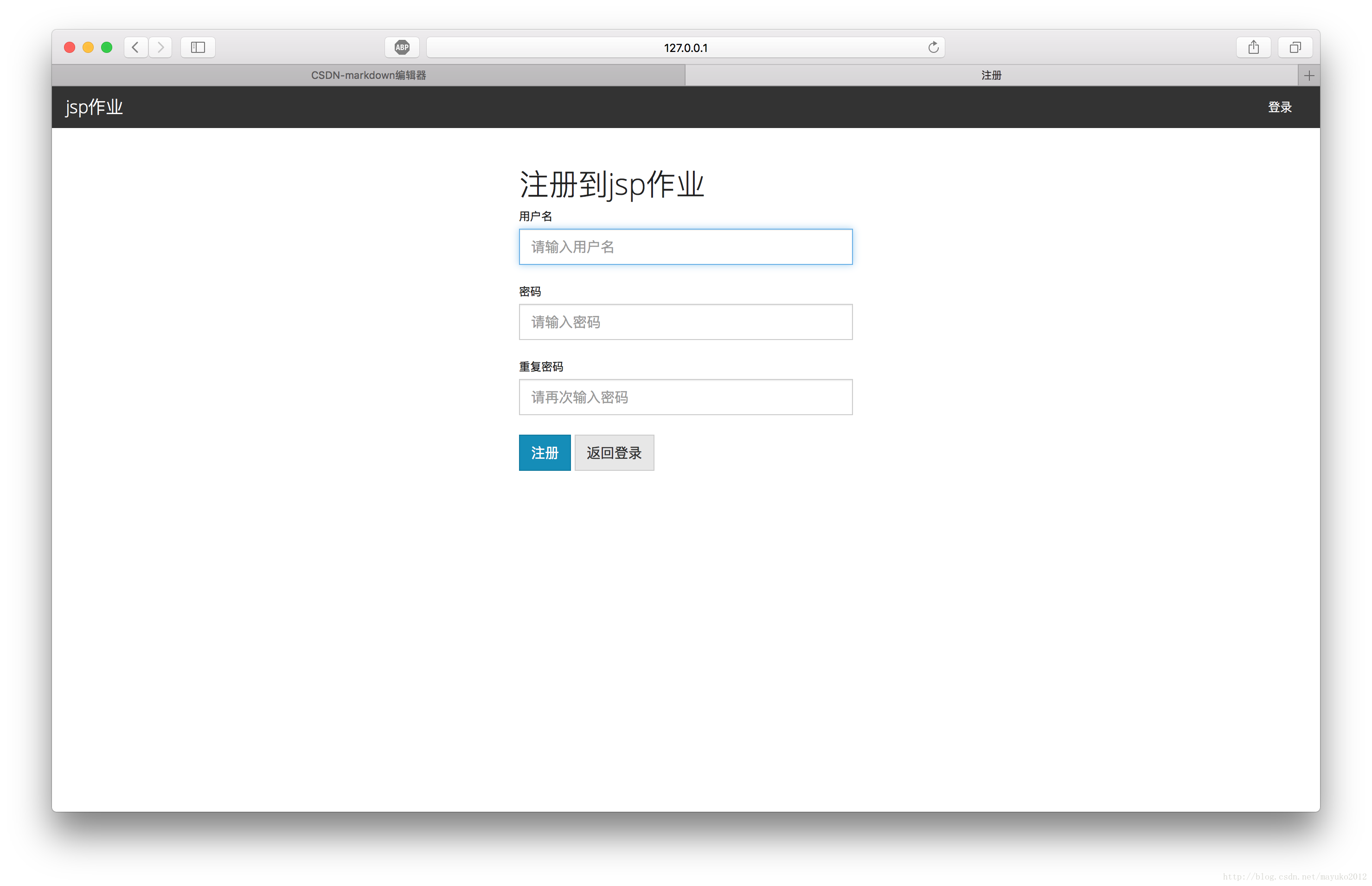
<h3 class="form-signin-heading">注冊到jsp作業</h3>
<div id="info">
</div>
<label for="">用戶名</label>
<input type="text" name="username" id="username" class="form-control" placeholder="請輸入用戶名" required autofocus><br>
<label for="">密碼</label>
<input type="password" name="password" id="password" class="form-control" placeholder="請輸入密碼" required><br>
<label for="">重復密碼</label>
<input type="password" name="password2" id="password2" class="form-control" placeholder="請再次輸入密碼" required maxLength="16"><br>
<button type="submit" class="btn btn-primary" id="btn-reg">注冊</button>
<a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default" id="btn-reg">返回登錄</a>
</form>
</div>
<div class="col-md-4">
</div>
</div>
</body>
</html>注冊結果頁面reg-submit.jsp
<%@ page contentType="text/html; charset=utf-8" language="java"%>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>結果</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jsp作業</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >登錄</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<% String username = request.getParameter("username");
String password = request.getParameter("password");
String password2 = request.getParameter("password2");
%>
<%
if(password.equals(password2)){
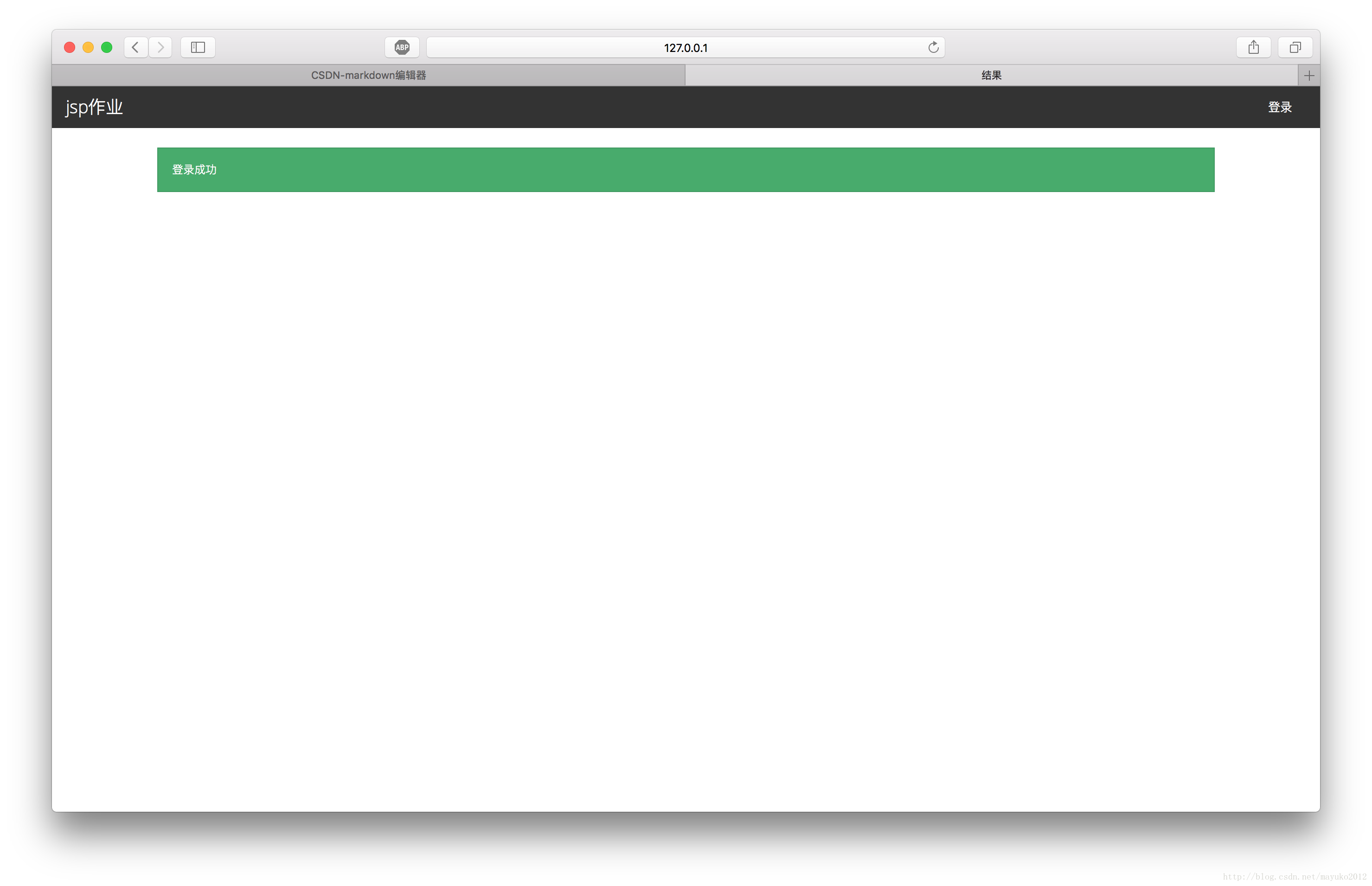
out.println("<div class='alert alert-success' role='alert'>注冊成功</div>");
out.println("<ul class='list-group'>");
out.println("<li class='list-group-item'>用戶名:" + username + "</li>");
out.println("<li class='list-group-item'>密碼:" + password + "</li>");
out.println("</ul>");
}
else{
out.println("<div class='alert alert-danger' role='alert'>兩次密碼輸入不一致,請重新輸入</div>");
}
%>
<!-- <%=username %>
<%=password %>
<%=password2 %> -->
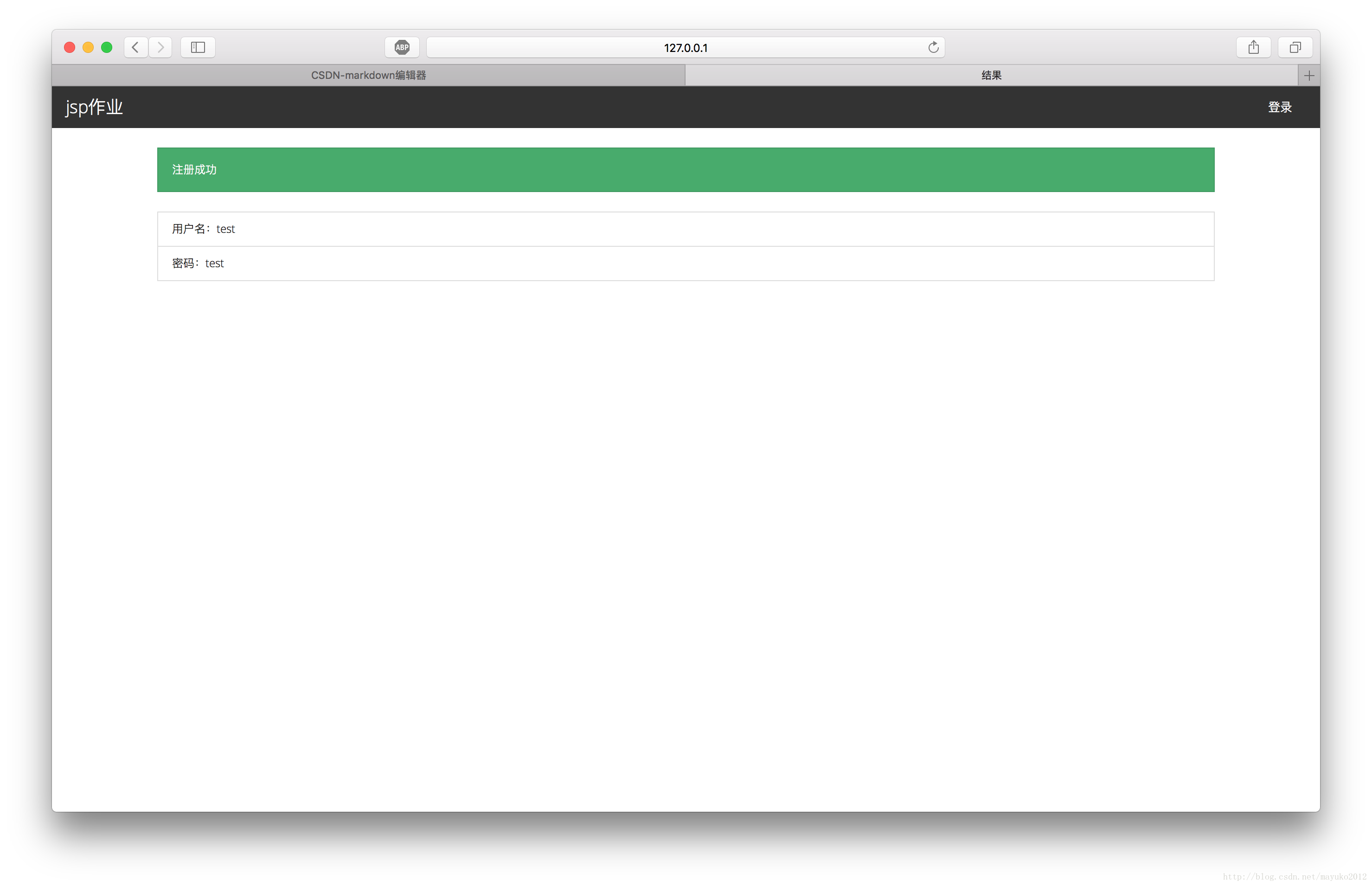
</div>效果





感謝各位的閱讀!關于使用JSP實現簡單的用戶登錄注冊頁面示的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。