您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
PHP jpgraph庫如何配置及生成多種統計圖表?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
JpGraph簡介
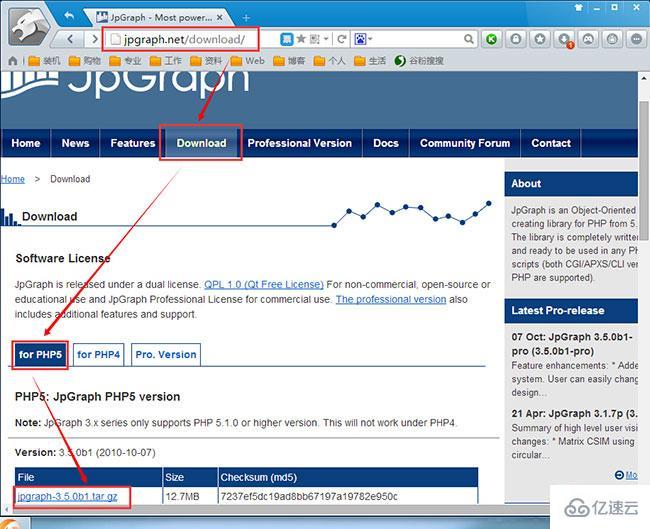
JpGraph是開源的PHP統計圖表生成庫,基于PHP的GD2圖形庫構建,把生成統計圖的相關操作封裝,隱藏了部分復雜的操作,使在PHP頁面上輸出統計圖表變得更加容易。JpGraph的官方網站為:http://jpgraph.net,開發者可以在上面免費下載最新版的JpGraph和閱讀相關幫助文檔或示例程序。

JpGraph的配置
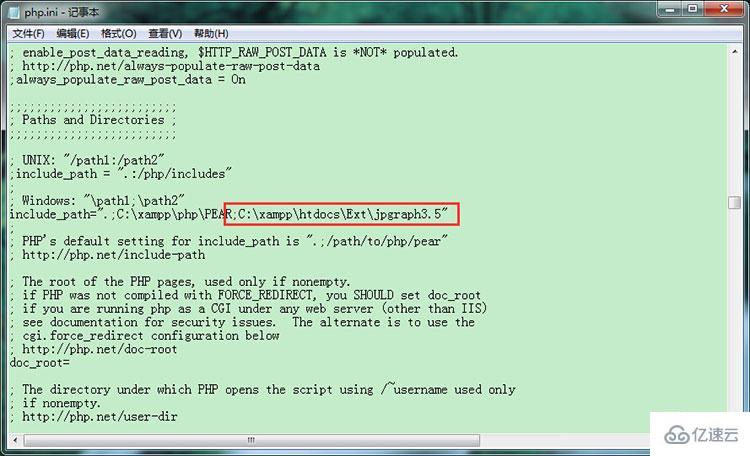
(1)修改文件php.ini
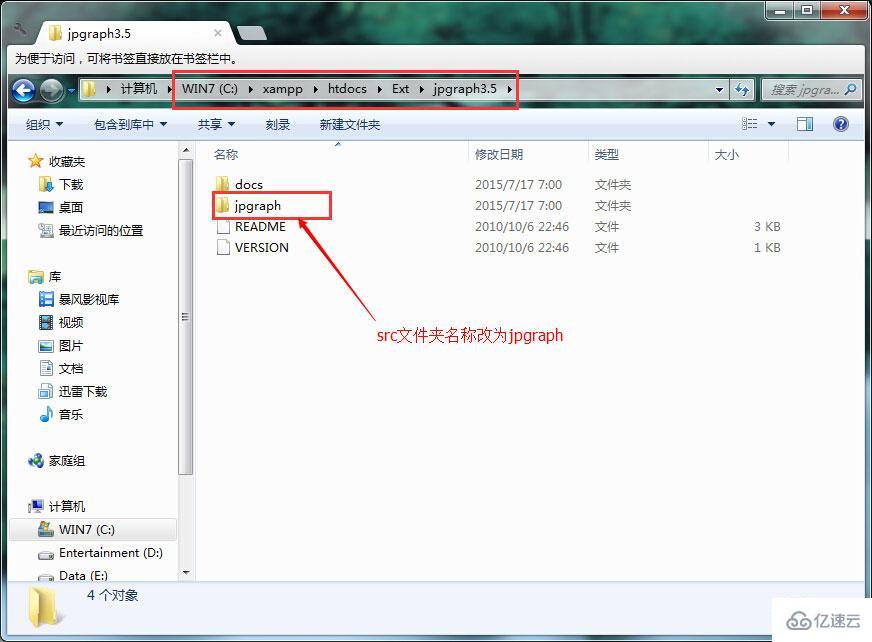
在include_path中添加jpgraph的目錄路徑,并將jpgraph解壓后的src目錄名稱更改為jpgraph。


(2)檢查PHP是否支持GD庫
在php.ini文件中找到語句;extension=php_gd2.dll。把上述語句前的;號去掉,即去掉注釋。如果因為PHP版本不同而找不到此語句,則可直接添加extension=php_gd2.dll
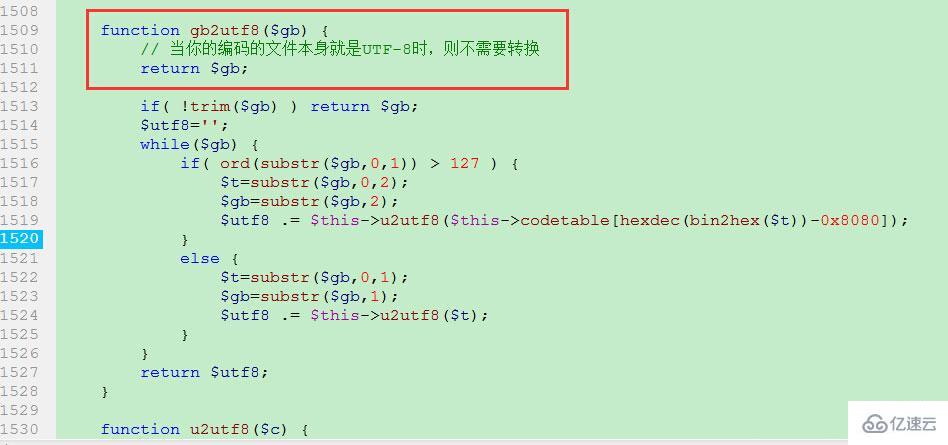
(3)修改文件jpgraph_gb2312.php
找到函數:function gb2utf8($gb)
把函數修改為:
function gb2utf8($gb) {
return $gb;
}即不使用gb2編碼方式轉utf8方式的那段代碼。

折線圖
<?php
require_once ("jpgraph/jpgraph.php");
require_once ("jpgraph/jpgraph_line.php");
$data1 = array(523,634,371,278,685,587,490,256,398,545,367,577); //第一條曲線的數組
$graph = new Graph(500,300);
$graph->SetScale("textlin");
$graph->SetShadow();
$graph->img->SetMargin(60,30,30,70); //設置圖像邊距
$graph->graph_theme = null; //設置主題為null,否則value->Show(); 無效
$lineplot1=new LinePlot($data1); //創建設置兩條曲線對象
$lineplot1->value->SetColor("red");
$lineplot1->value->Show();
$graph->Add($lineplot1); //將曲線放置到圖像上
$graph->title->Set("CDN流量圖"); //設置圖像標題
$graph->xaxis->title->Set("月份"); //設置坐標軸名稱
$graph->yaxis->title->Set("流 量(Gbits)");
$graph->title->SetMargin(10);
$graph->xaxis->title->SetMargin(10);
$graph->yaxis->title->SetMargin(10);
$graph->title->SetFont(FF_SIMSUN,FS_BOLD); //設置字體
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->SetTickLabels($gDateLocale->GetShortMonth());
$graph->Stroke(); //輸出圖像
?>
柱狀圖
<?php
require_once ("jpgraph/jpgraph.php");
require_once ("jpgraph/jpgraph_bar.php");
$data = array(19,23,34,38,45,67,71,78,85,87,96,145);
$ydata = array("一","二","三","四","五","六","七","八","九","十","十一","十二");
$graph = new Graph(500,300); //創建新的Graph對象
$graph->SetScale("textlin"); //刻度樣式
$graph->SetShadow(); //設置陰影
$graph->img->SetMargin(40,30,40,50); //設置邊距
$graph->graph_theme = null; //設置主題為null,否則value->Show(); 無效
$barplot = new BarPlot($data); //創建BarPlot對象
$barplot->SetFillColor('blue'); //設置顏色
$barplot->value->Show(); //設置顯示數字
$graph->Add($barplot); //將柱形圖添加到圖像中
$graph->title->Set("CDN流量圖");
$graph->xaxis->title->Set("月份"); //設置標題和X-Y軸標題
$graph->yaxis->title->Set("流 量(Mbits)");
$graph->title->SetColor("red");
$graph->title->SetMargin(10);
$graph->xaxis->title->SetMargin(5);
$graph->xaxis->SetTickLabels($ydata);
$graph->title->SetFont(FF_SIMSUN,FS_BOLD); //設置字體
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->SetFont(FF_SIMSUN,FS_BOLD);
$graph->Stroke();
?>
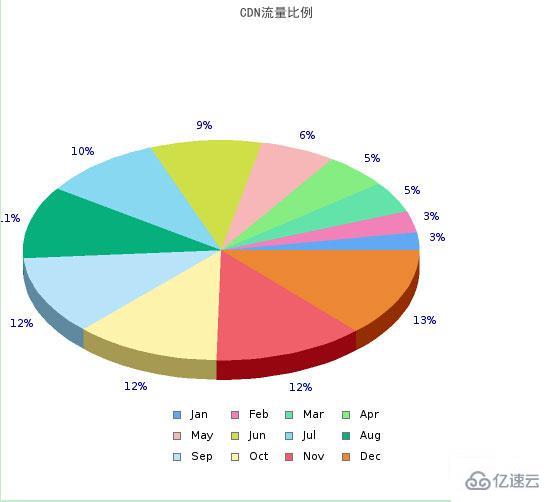
餅狀圖
<?php
require_once ("jpgraph/jpgraph.php");
require_once ("jpgraph/jpgraph_pie.php");
require_once ("jpgraph/jpgraph_pie3d.php");
$data = array(19,23,34,38,45,67,71,78,85,87,90,96);
$graph = new PieGraph(550,500);
$graph->SetShadow();
$graph->title->Set("CDN流量比例");
$graph->title->SetFont(FF_SIMSUN,FS_BOLD);
$pieplot = new PiePlot3D($data); //創建PiePlot3D對象
$pieplot->SetCenter(0.4, 0.5); //設置餅圖中心的位置
$pieplot->SetLegends($gDateLocale->GetShortMonth()); //設置圖例
$graph->Add($pieplot);
$graph->Stroke();
?>
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。