您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用Java實現PC人臉識別登錄”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用Java實現PC人臉識別登錄”吧!
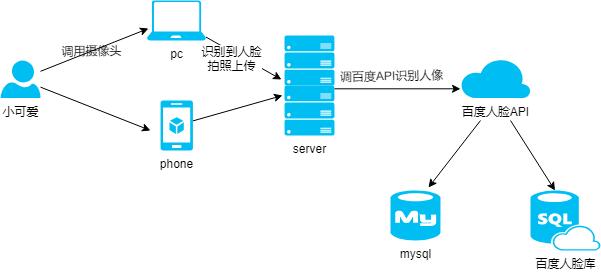
實現原理
我們看一下實現人臉識別登錄的大致流程,三個主要步驟:

前端登錄頁打開攝像頭,進行人臉識別,注意:只識別畫面中是不是有人臉
識別到人臉后,拍照上傳當前畫面圖片
后端接受圖片并調用人臉庫SDK,對人像進行比對,通過則登錄成功,并將人像信息注冊到人臉庫和本地mysql。
前端實現
上邊說過要在前端識別到人臉,所以這里就不得不借助工具了,我使用的 tracking.js,一款輕量級的前端人臉識別框架。
前端 Vue 代碼實現邏輯比較簡單,tracking.js 打開攝像頭識別到人臉信息后,對視頻圖像拍照,將圖片信息上傳到后臺,等待圖片對比的結果就可以了。
data() {
return {
showContainer:
true,
// 顯示
tracker:
null,
tipFlag:
false,
// 提示用戶已經檢測到
flag:
false, // 判斷是否已經拍照
context:
null, // canvas上下文
removePhotoID:
null, // 停止轉換圖片
scanTip:
'人臉識別中...',// 提示文字
imgUrl:
'', // base64格式圖片
canvas:
null
}
},
mounted() {
this.playVideo()
},
methods: {
playVideo() {
var video =
document.getElementById('video');
this.canvas =
document.getElementById('canvas');
this.context =
this.canvas.getContext('2d');
this.tracker =
new tracking.ObjectTracker('face');
this.tracker.setInitialScale(4);
this.tracker.setStepSize(2);
this.tracker.setEdgesDensity(0.1);
tracking.track('#video',
this.tracker, {camera:
true});
this.tracker.on('track',
this.handleTracked);
},
handleTracked(event) {
this.context.clearRect(0,
0,
this.canvas.width,
this.canvas.height);
if (event.data.length ===
0) {
this.scanTip =
'未識別到人臉'
}
else {
if (!this.tipFlag) {
this.scanTip =
'識別成功,正在拍照,請勿亂動~'
}
// 1秒后拍照,僅拍一次
if (!this.flag) {
this.scanTip =
'拍照中...'
this.flag =
true
this.removePhotoID = setTimeout(() => {
this.tackPhoto()
this.tipFlag =
true
},
2000
)
}
event.data.forEach(this.plot);
}
},
plot(rect){
this.context.strokeStyle =
'#eb652e';
this.context.strokeRect(rect.x, rect.y, rect.width, rect.height);
this.context.font =
'11px Helvetica';
this.context.fillStyle =
"#fff";
this.context.fillText('x: ' + rect.x +
'px', rect.x + rect.width +
5, rect.y +
11);
this.context.fillText('y: ' + rect.y +
'px', rect.x + rect.width +
5, rect.y +
22);
},
// 拍照
tackPhoto() {
this.context.drawImage(this.$refs.refVideo,
0,
0,
500,
500)
// 保存為base64格式
this.imgUrl =
this.saveAsPNG(this.$refs.refCanvas)
var formData =
new FormData();
formData.append("file",
this.imgUrl);
this.scanTip =
'登錄中,請稍等~'
axios({
method:
'post',
url:
'/faceDiscern',
data: formData,
}).then(function (response) {
alert(response.data.data);
window.location.href="http://127.0.0.1:8081/home";
}).catch(function (error) {
console.log(error);
});
this.close()
},
// 保存為png,base64格式圖片
saveAsPNG(c) {
return c.toDataURL('image/png',
0.3)
},
// 關閉并清理資源
close() {
this.flag =
false
this.tipFlag =
false
this.showContainer =
false
this.tracker &&
this.tracker.removeListener('track',
this.handleTracked) && tracking.track('#video',
this.tracker, {camera:
false});
this.tracker =
null
this.context =
null
this.scanTip =
''
clearTimeout(this.removePhotoID)
}
}
人臉識別
之前也搞過一個人臉識別案例,不過調用SDK的方式太過繁瑣,而且代碼量巨大。所以這次為了簡化實現,改用了百度的人臉識別API,沒想到出乎意料的簡單。
別抬杠問我為啥不自己寫人臉識別工具,別問,問就是不會

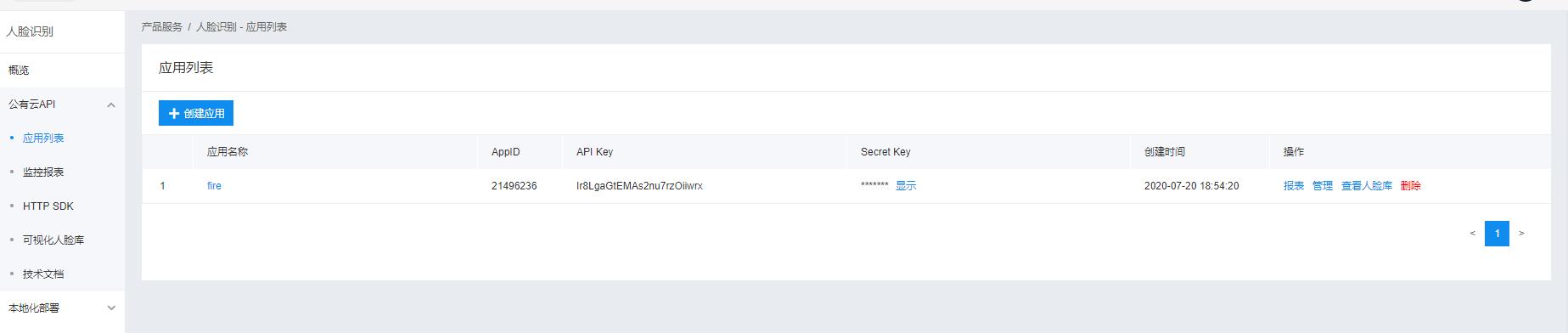
百度云人臉識別的API非常友好,各種操作的 demo都寫好了,拿過來簡單改改就可以。
第一步先獲取token,這是調用百度人臉識別API的基礎。
https://aip.baidubce.com/oauth/2.0/token?
grant_type=client_credentials&
client_id=【百度云應用的AK】&
client_secret=【百度云應用的SK】
接下來我們開始對圖片進行比對,百度云提供了一個在線的人臉庫,用戶登錄我們先在人臉庫查詢人像是否存在,存在則表示登錄成功,如果不存在則注冊到人臉庫。每個圖片有一個唯一標識face_token。

百度人臉識別 API 實現比較簡單,需要特別注意參數image_type,它有三種類型
BASE64:圖片的base64值,base64編碼后的圖片數據,編碼后的圖片大小不超過2M;
URL:圖片的 URL地址( 可能由于網絡等原因導致下載圖片時間過長);
FACE_TOKEN:人臉圖片的唯一標識,調用人臉檢測接口時,會為每個人臉圖片賦予一個唯一的
FACE_TOKEN,同一張圖片多次檢測得到的FACE_TOKEN是同一個。
而我們這里使用的是圖片BASE64文件,所以image_type要設置成BASE64。
@Override
public BaiDuFaceSearchResult
faceSearch(String file) {
try {
byte[] decode = Base64.decode(Base64Util.base64Process(file));
String faceFile = Base64Util.encode(decode);
Map<String, Object>
map =
new HashMap<>();
map.put("image", faceFile);
map.put("liveness_control",
"NORMAL");
map.put("group_id_list",
"user");
map.put("image_type",
"BASE64");
map.put("quality_control",
"LOW");
String param = GsonUtils.toJson(map);
String result = HttpUtil.post(faceSearchUrl,
this.getAccessToken(),
"application/json", param);
BaiDuFaceSearchResult searchResult = JSONObject.parseObject(result, BaiDuFaceSearchResult.class);
log.info(" faceSearch: {}", JSON.toJSONString(searchResult));
return searchResult;
}
catch (Exception e) {
log.error("get faceSearch error {}", e.getStackTrace());
e.getStackTrace();
}
return null;
}
@Override
public BaiDuFaceDetectResult
faceDetect(String file) {
try {
byte[] decode = Base64.decode(Base64Util.base64Process(file));
String faceFile = Base64Util.encode(decode);
Map<String, Object>
map =
new HashMap<>();
map.put("image", faceFile);
map.put("face_field",
"faceshape,facetype");
map.put("image_type",
"BASE64");
String param = GsonUtils.toJson(map);
String result = HttpUtil.post(faceDetectUrl,
this.getAccessToken(),
"application/json", param);
BaiDuFaceDetectResult detectResult = JSONObject.parseObject(result, BaiDuFaceDetectResult.class);
log.info(" detectResult: {}", JSON.toJSONString(detectResult));
return detectResult;
}
catch (Exception e) {
log.error("get faceDetect error {}", e.getStackTrace());
e.getStackTrace();
}
return null;
}
@Override
public BaiDuFaceAddResult
addFace(String file, UserFaceInfo userFaceInfo) {
try {
byte[] decode = Base64.decode(Base64Util.base64Process(file));
String faceFile = Base64Util.encode(decode);
Map<String, Object>
map =
new HashMap<>();
map.put("image", faceFile);
map.put("group_id",
"user");
map.put("user_id", userFaceInfo.getUserId());
map.put("user_info", JSON.toJSONString(userFaceInfo));
map.put("liveness_control",
"NORMAL");
map.put("image_type",
"BASE64");
map.put("quality_control",
"LOW");
String param = GsonUtils.toJson(map);
String result = HttpUtil.post(addfaceUrl,
this.getAccessToken(),
"application/json", param);
BaiDuFaceAddResult addResult = JSONObject.parseObject(result, BaiDuFaceAddResult.class);
log.info("addResult: {}", JSON.toJSONString(addResult));
return addResult;
}
catch (Exception e) {
log.error("get addFace error {}", e.getStackTrace());
e.getStackTrace();
}
return null;
}
感謝各位的閱讀,以上就是“怎么用Java實現PC人臉識別登錄”的內容了,經過本文的學習后,相信大家對怎么用Java實現PC人臉識別登錄這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。