您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何實現Facebook 小游戲快速發布,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。

設置應用
即便您已有托管到 Facebook.com 的網頁游戲,或托管到移動應用商店的移動游戲,也需要為自己的小游戲創建一款新應用。您無法使用與其他應用相同的 Facebook 應用編號制作一款小游戲。
將類別設置為“游戲”
前往應用面板的基本設置版塊,確保將類別設置為游戲。保存更改。
為應用添加管理員、開發者和測試員
Facebook 正在逐步面向更廣泛的受眾推廣小游戲,您的游戲目前可能無法對所有用戶開放。要確保游戲的所有發開者和測試員擁有訪問權限,請在應用面板的用戶身份選項卡中將他們添加為應用的管理員、開發者或測試員(請參見下方截圖)。詳細了解用戶身份。
在應用面板中啟用小游戲功能
請注意:請勿向針對 iOS、Android 或 Web 環境配置的原有 Facebook 應用添加小游戲。為小游戲創建的 Facebook 應用編號不適用于其他平臺。
新建 Facebook 應用
要為應用啟用*小游戲功能,點擊導航菜單底部的 + 添加商品按鈕。 這一操作將打開應用中的可用產品列表。在列表中找到小游戲,并點擊開始按鈕。這一操作將為菜單添加一個小游戲版塊。確保開啟在小游戲平臺上架開關。保存更改,然后繼續。
SDK 第一步
導入
現在您已設置好應用,需要開始創建游戲客戶端。 游戲客戶端根目錄下需要有一個 index.html 文件。請首先從此文件導入小游戲 SDK。
<script src="https://connect.facebook.net/en_US/fbinstant.6.0.js"></script>
初始化
我們的 SDK 廣泛使用 Promises 來實現異步功能。您只能在 FBInstant.initializeAsync() 解析完成后與加載的用戶界面互動。
FBInstant.initializeAsync()
.then(function() {
// Start loading game assets here
});
游戲客戶端不會一次性下載所有捆綁包(.zip 文件),而是會搜索配置根文件 (fbapp-config.json) 和主文件 (index.html)。之后,它將開始執行主文件中所含的邏輯,并開始從此處下載資產。開發者可以全權控制資產加載的順序和時間。
在開始下載初始化游戲所需的資產后,您需要將加載進度告知 SDK,以便我們向玩家展示加載進度環。
var images = ['sprite1', 'sprite2', ...];
for (var i=0; i < images.length; i++) {
var assetName = images[i];
var progress = ((i+1)/images.length) * 100;
game.load.image(assetName);
// Informs the SDK of loading progress
FBInstant.setLoadingProgress(progress);
}
// Once all assets are loaded, tells the SDK
// to end loading view and start the game
FBInstant.startGameAsync()
.then(function() {
// Retrieving context and player information can only be done
// once startGameAsync() resolves
var contextId = FBInstant.context.getID();
var contextType = FBInstant.context.getType();
var playerName = FBInstant.player.getName();
var playerPic = FBInstant.player.getPhoto();
var playerId = FBInstant.player.getID();
// Once startGameAsync() resolves it also means the loading view has
// been removed and the user can see the game viewport
game.start();
});
如需詳細了解 initializeAsync()、setLoadingProgress() 和 startGameAsync() 方法,請參閱 SDK 參考文檔。
測試和上傳
小游戲內容在 Facebook 基礎設施上托管,因此,無需自行托管游戲內容或使用第三方服務。在準備好游戲進行測試后,將所有游戲文件打包為一個 .zip 文件。請注意,index.html 文件應位于此存檔的根文件夾中,而不應位于任何子文件夾中。
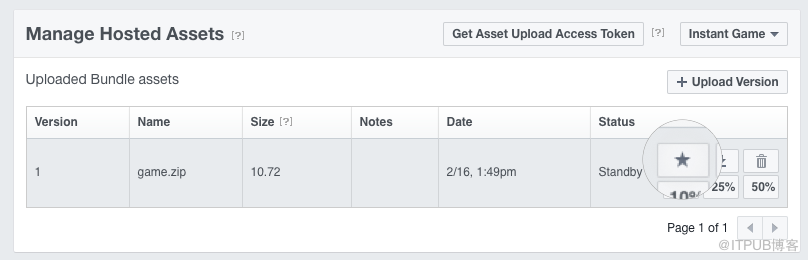
要上傳 .zip 文件,請點擊應用面板中的虛擬主機選項卡。從該選項卡的下拉菜單中選擇“小游戲”,然后單擊 +上傳版本,即可將 .zip 文件上傳到 Facebook 的托管服務中。
之后,構建版本會處理文件,僅需數秒時間。狀態更改為“待命”時,單擊“★”按鈕將構建版本推送到生產。

之后,您可以在移動設備中測試構建版本。現在,在 Messenger 內的游戲列表中,您可以在“開發中”版塊下看見已發布的構建版本。為了加快開發流程,您可以參考此指南,了解如何通過圖譜 API 從命令行上傳構建版本,或者如何直接從開發服務器進行測試:測試、發布和分享小游戲
游戲環境更新
我們已經介紹過使用小游戲 SDK 的基本知識,現在來看看如何讓您的游戲與游戲環境互動。
我們用游戲環境一詞來定義可以玩游戲的任何環境。更多情況下,游戲環境是指 Messenger 對話,但如果游戲不是在 Messenger 中玩,游戲環境也可以指其他各種位置,例如 Facebook 帖子或小組。
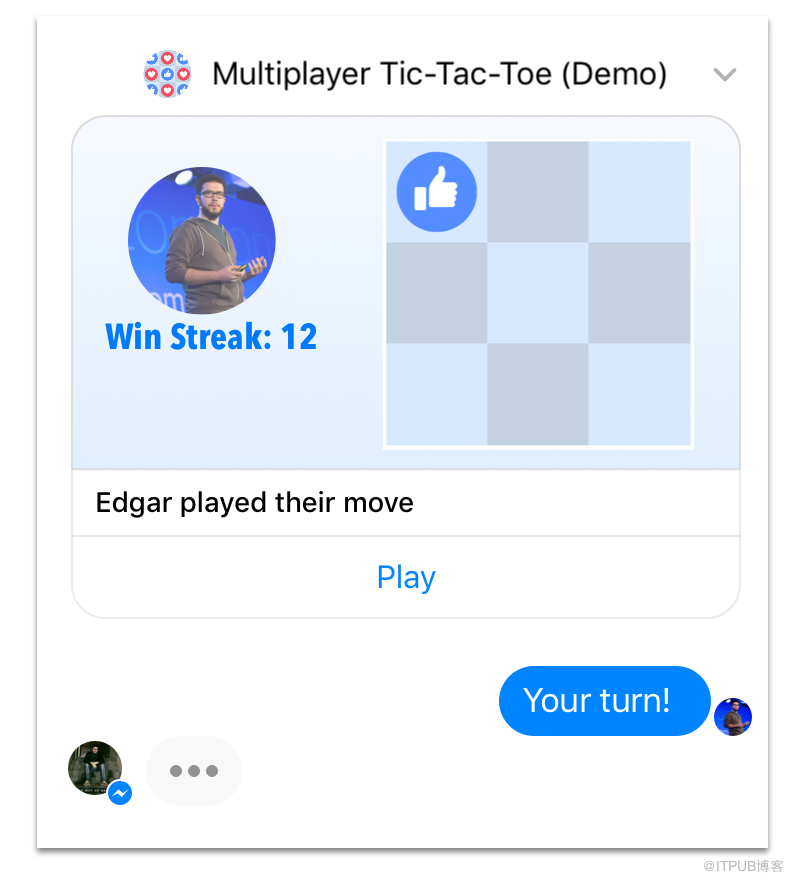
以下示例說明了如何發送游戲環境更新及其在 Messenger 對話中的展示效果。
第 1 步:在配置文件中聲明模板
為了聲明自定義更新,您需要創建名為 fbapp-config.json 的配置文件,并將其放在捆綁包的根目錄中,與 index.html 文件放在一起。如需詳細了解受支持的配置,請參閱捆綁包配置部分。 在本示例中,文件內容應該如下所示:
{
"instant_games": {
"platform_version": "RICH_GAMEPLAY",
"custom_update_templates": {
"play_turn": {
"example": "Edgar played their move"
}
}
}
}
通過自定義更新模板配置,我們可以為每個特定的自定義更新分配一個編號,從而更好地進行分析。您必須為所有游戲分配模板編號。
第 2 步:使用 updateAsync 發送自定義更新
在配置文件中聲明模板后,便可將模板用于填充 FBInstant.updateAsync 中的必填 template 字段。以下示例說明井字棋游戲如何利用調用通知對手輪到他們出棋。您可以在右側看到消息的展示效果。
// This will post a custom update. If the game is played in a messenger
// chat thread, this will post a message into the thread with the specified
// image and text message. And when people launch the game from this
// message, those game sessions will be able to access the specified blob
// of data through FBInstant.getEntryPointData().
FBInstant.updateAsync({
action: 'CUSTOM',
cta: 'Play',
image: base64Picture,
text: {
default: 'Edgar played their move',
localizations: {
en_US: 'Edgar played their move',
es_LA: '\u00A1Edgar jug\u00F3 su jugada!'
}
}
template: 'play_turn',
data: { myReplayData: '...' },
strategy: 'IMMEDIATE',
notification: 'NO_PUSH'
}).then(function() {
// closes the game after the update is posted.
FBInstant.quit();
});

有關自定義游戲環境更新的更多信息,請參閱我們的小游戲 SDK 參考文檔。
如需查看相關最佳實踐指南,了解何時向其他玩家發送消息、何時向他們發送通知以及最好在游戲環境更新中添加哪些內容,請參閱我們的最佳實踐部分。
請注意,游戲環境更新不會發送到 Messenger 以外的地方。通過使用 context.getType() 方法和檢測 THREAD 來定制游戲體驗非常有用。您可以使用 context.switchAsync、context.chooseAsync 或 context.createAsync 切換到更為合適的游戲環境。
(可選)設置游戲智能助手,再次吸引玩家
小游戲的一項重要功能是能附加 Messenger 平臺智能助手。這項功能雖為選擇性配置,卻為游戲提供了一個強有力的再參與渠道。以下指南說明了如何創建和設置游戲智能助手。
第 1 步:創建主頁
如需創建游戲智能助手,您首先需要創建 Facebook 主頁。主頁要正確地與小游戲關聯,需要具備一些特殊的屬性:
主頁類別需要是應用主頁
主頁名稱需要包含應用名稱。
主頁不能與其他應用關聯。
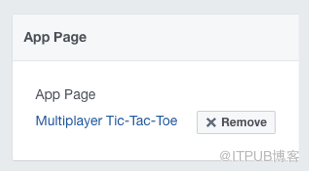
您可以前往“應用面板”,在小游戲產品的應用主頁版塊創建滿足這些特殊條件的主頁。 在執行下一步操作前,請確保應用主頁版塊如右圖所示:

注意:如果小游戲未與上述類型的主頁正確關聯,智能助手將不會收到 messaging_game_plays 事件
第 2 步:激活智能助手
創建主頁后,您需要確保響應其消息 webhooks。Webhooks 是在向您的主頁發送消息事件時,我們向您的后端發送的 HTTP 調用。之后,您的服務器的邏輯將決定如何正確地響應每個事件(如果響應適用)。 如需將服務器的端點與主頁事件相關聯,請按照 Messenger 平臺快速入門教程中的說明為主頁啟用智能助手。下表介紹了將智能助手與小游戲關聯所需的 webhooks 和權限:
部分 值
主頁事件
messages 和 messaging_game_plays
權限
pages_messaging
小游戲智能助手僅可使用標準消息和 GAME_EVENT消息標簽,不能使用 pages_messaging_subscriptions。
如果您的智能助手具有需要用到訂閱消息或客戶匹配的其他功能,您應創建單獨的應用并重新申請 Messenger 平臺權限。
第 3 步:響應 messaging_game_plays webhooks
正確配置智能助手后,您的服務器端應用程序將開始在玩家每次關閉小游戲時接收 messaging_game_plays webhooks。下面是服務器端應用程序檢測到并響應一個 webhook 的示例。
if (event.game_play) {
var senderId = event.sender.id; // Messenger sender id
var playerId = event.game_play.player_id; // Instant Games player id
var contextId = event.game_play.context_id;
var payload = event.game_play.payload;
var playerWon = payload['playerWon'];
if (playerWon) {
sendMessage(
senderId,
contextId,
'Congratulations on your victory!',
'Play Again'
);
} else {
sendMessage(
senderId,
contextId,
'Better luck next time!',
'Rematch!'
);
}
}
您可以參閱 Messenger 平臺文檔,詳細了解 webhook:“玩游戲”Webhook 文檔。
第 4 步:吸引玩家重回游戲
以下是如何使用圖譜 API 向玩家發送 game_play 按鈕的示例。
curl "https://graph.facebook.com/v2.6/me/messages?access_token=<PAGE_ACCESS_TOKEN>"
-X POST
-H "Content-Type: application/json"
-d '{
"messaging_type": "UPDATE",
"recipient": {
"id": "<RECIPIENT_ID>"
},
"message": {
"attachment": {
"type": "template",
"payload": {
"template_type": "generic",
"elements": [
{
"title": "It has been a while since your last game. Time to get back",
"buttons": [
{
"type": "game_play",
"title": "Play Tic-Tac-Toe.",
"payload": "{}",
"game_metadata": {
"context_id": "<CONTEXT_ID>"
}
}
]
}
]
}
}
}
}'

您可以參閱 Messenger 平臺文檔,詳細了解此按鈕:“玩游戲”按鈕文檔。
第 5 步:遵循我們的指南和政策
發布至生產階段后,您的游戲智能助手應進入 Messenger 平臺提交流程。提交智能助手之前,請確保遵守下面的最佳實踐:
建議:
向玩家提供相關、及時且有價值的更新。如需獲取更多信息,請訪問我們的最佳實踐版塊。
給予用戶掌控權(例如:讓用戶確認他們是否想要接收通知以及以接收的頻率)。
對玩游戲按鈕使用入口點數據,以環境相關的方式加載游戲。
為智能助手設置與游戲相同的名稱。
利用社交更新,如回合提醒、比賽結果、限時獎勵和挑戰。
確保為玩家提供適當的獎勵刺激,促使他們通過智能助手消息打開游戲。為此,您可使用消息負載為玩家提供有價值的游戲內獎勵。一般來說,如果智能助手消息打開的是游戲的開始頁面,這條消息便沒有什么價值。
使用固定菜單提供常見操作,如啟動游戲。
設置默認操作,在自定義更新中使用 game_play,以便整個圖片都能將用戶帶入游戲中。
通過智能助手公布新功能或內容。
針對每位用戶優化每天的消息發送時段,考慮用戶所在的時區。
借鑒 Messenger 智能助手的通用最佳實踐。
請勿:
在玩家關閉游戲后立即發送消息。
發送沒有任何背景信息的消息再次吸引玩家(例如:“立即回到游戲中!”)。建議首選包含豐富背景信息的消息來重新吸引玩家(例如:“你的偵查員為你帶回了更多信息”)
使用其他 Facebook 用戶的口吻,或誤導玩家以為他們好友在與他們溝通。
在用戶屢次不想加入游戲的情況下繼續向他們發送智能助手消息。這種情況將適用政策限制,并阻止您發送消息。當前的限制為,自最后一次游戲會話結束后 10 天最多可發送 5 條消息。如需詳細了解,請參閱我們的開放平臺政策文檔中的第 9.4 條
將 messaging_type 設置為 RESPONSE 或 UPDATE 以外的其他任何值
鏈接至任何應用商店。
看完上述內容,你們對如何實現Facebook 小游戲快速發布有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。