您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“web前端開發中的函數是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“web前端開發中的函數是什么”吧!
函數
將代碼編寫在函數中,就可以避免在非必要情況下調用該代碼,也就是說我們可以讓一段代碼在特定情況下再去執行。
function 關鍵字:該關鍵字表示要聲明一個函數。
如何執行函數()
function m1(){
//xxxxxxxxxxxxx
}
for(var i=0;i<10;i++){
m1();
}
剛才提到,函數的意義就是在特定情況下運行函數,那么什么是特定的情況那?
JavaScript是事件驅動的語言!
事件:用戶的行為。
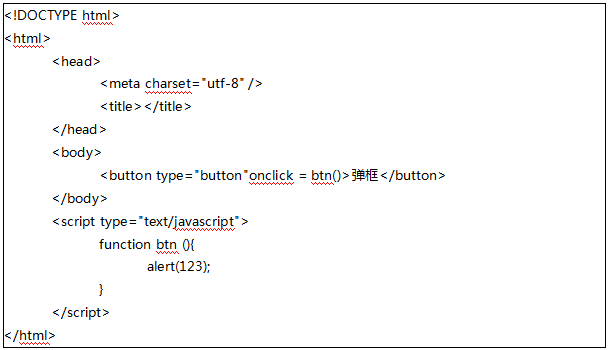
onclick、ondblclick、onfocus、onblur
例如點擊按鈕;彈出123;

函數的參數
function m1(v1, v2, v3...){
//xxxxxxxxxxxxx
}
return關鍵字
帶返回值的函數
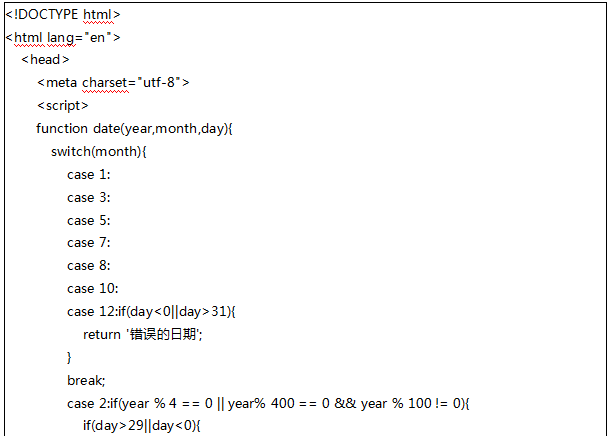
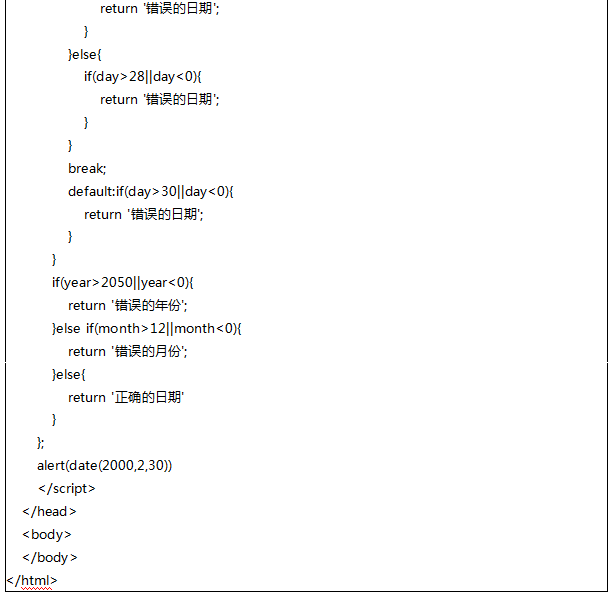
案例:
年月日分別為自定義函數的參數,判斷是否為正確的日期


到此,相信大家對“web前端開發中的函數是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。