溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
【示例OxyPlotFormsDemo 】在Xamarin.Forms中實現線圖的顯示。
(1)打開Xamarin.Forms項目。
(2)將OxyPlot.Xamarin.Forms組件添加到各個子項目中的引入中。
(3)打開OxyPlotFormsDemo.Android子項目的MainActivity.cs文件,初始化OxyPlot渲染器,代碼如下:
using System;
using Android.App;
using Android.Content.PM;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace OxyPlotFormsDemo.Droid
{
[Activity(Label = "OxyPlotFormsDemo", Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
OxyPlot.Xamarin.Forms.Platform.Android.PlotViewRenderer.Init();
LoadApplication(new App());
}
}
}
(4)打開OxyPlotFormsDemo.iOS子項目的AppDelegate.cs文件,初始化OxyPlot渲染器,代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using Foundation;
using UIKit;
namespace OxyPlotFormsDemo.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
OxyPlot.Xamarin.Forms.Platform.iOS.PlotViewRenderer.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
}
}
(5)打開App.xaml.cs文件,完成剩余的步驟,即創建PlotView視圖、繪制圖表、設置顯示模式等。代碼如下:
using OxyPlot;
using OxyPlot.Axes;
using OxyPlot.Series;
using OxyPlot.Xamarin.Forms;
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace OxyPlotFormsDemo
{
public partial class App : Application
{
public App()
{
MainPage = new ContentPage
{
//創建并將主頁面的內容設置為PlotView
Content = new PlotView
{
Model = CreatePlotModel(),
VerticalOptions = LayoutOptions.Fill,
HorizontalOptions = LayoutOptions.Fill,
}
};
}
//繪制圖表
private PlotModel CreatePlotModel()
{
//創建圖表模式
var plotModel = new PlotModel
{
Title = "OxyPlot Demo"
};
//添加坐標軸
plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Bottom });
plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Left, Maximum = 10, Minimum = 0 });
//創建數據列
var series1 = new LineSeries
{
Title = "Data",
MarkerType = MarkerType.Circle,
MarkerSize = 4,
MarkerStroke = OxyColors.White
};
//添加數據點
series1.Points.Add(new DataPoint(0.0, 6.0));
series1.Points.Add(new DataPoint(1.4, 2.1));
series1.Points.Add(new DataPoint(2.0, 4.2));
series1.Points.Add(new DataPoint(3.3, 2.3));
series1.Points.Add(new DataPoint(4.7, 7.4));
series1.Points.Add(new DataPoint(6.0, 6.2));
series1.Points.Add(new DataPoint(8.9, 8.9));
//添加數據列
plotModel.Series.Add(series1);
return plotModel;
}
……
}
}
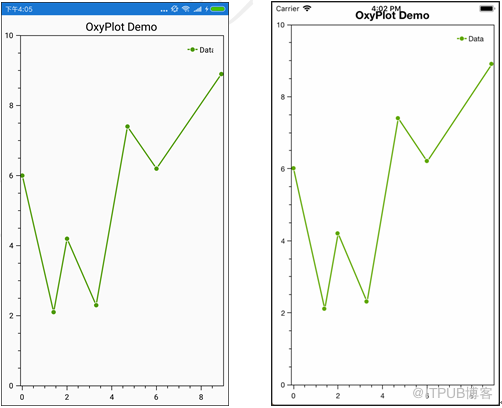
運行程序,會看到如圖1.3所示的效果。

圖1.3 Android的效果與 iOS的效果
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。