您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
隨著IT行業的發展,產品愈漸復雜,web端業務及流程更加繁瑣,目前UI測試僅是針對單一頁面,操作量大。為了滿足多頁面功能及流程的需求及節省工時,設計了這款UI 自動化測試程序。旨在提供接口,集成到蝸牛自動化測試框架,方便用例的設計。
整個程序是基于 selenium 設計的。程序對 selenium 提供的接口進行了二次封裝以滿足日常的用例設計,二次封裝后的接口解決了元素加載,元素定位解析等問題,可以讓用例設計變得更加簡捷。
之所以采用 Selenium 的模式。原因一,對于用戶來說這是一個開源框架,很想窺探一二; 原因二,Selenium 可無縫接入。這是一個用于Web應用程序測試的工具,支持多平臺、多瀏覽器、多語言去實現自動化測試,Selenium2將瀏覽器原生的API封裝成WebDriver API,可以直接操作瀏覽器頁面里的元素,甚至操作瀏覽器本身(截屏,窗口大小,啟動,關閉之類的),所以就像真正的用戶在操作一樣。
目前支持:Mac、Windows操作系統,chrome、Firefox、IE瀏覽器。

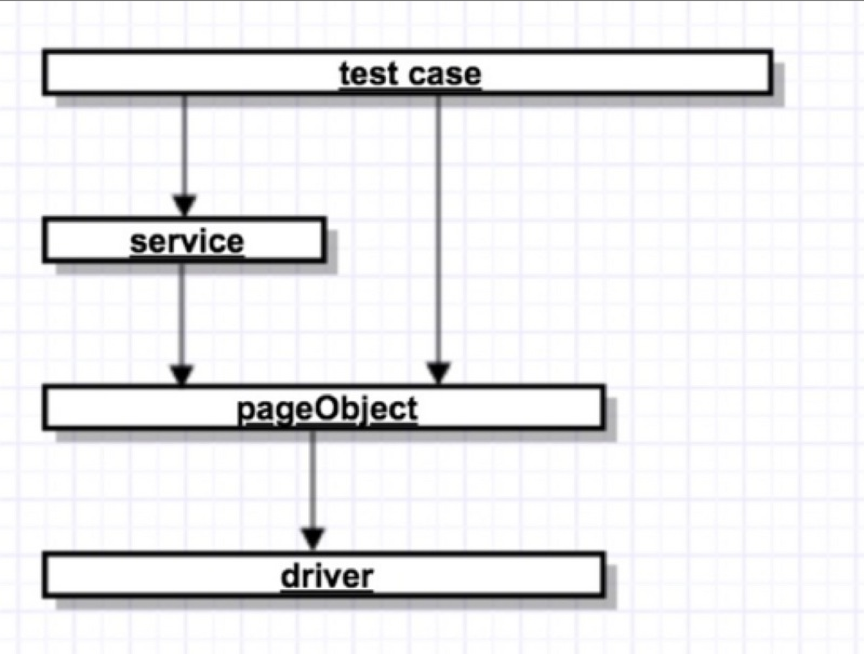
按照實際的業務流程調用對應接口來實現 WEB-UI 自動化測試用例。case 層可調用 service 層和 pageObject 層的接口,pageObject 是對每一個頁面元素的一個封裝,service 是對一個常用的業務模塊功能的封裝。比如一個查詢企業信息的測試用例,需要依賴登入,這個業務功能就可以直接調用 service 中的接口。企業查詢的創建就可以調用 pageObject 中的接口,然后按照查詢的業務流程,在測試用例中把這些接口串起來就形成了一個 UI 自動化測試用例,詳細細節接下去會舉例說明。
如企業查詢。查詢之前,需要登入管理后臺,登入操作已封裝到業務層,直接調用 service 層的接口,不需要在意這個步驟的細節;登入之后要指定一個路徑,找到對應的空間,直接調用 model 層的接口,不需要在意這個步驟的細節;接著是創建查詢,創建查詢的所有定位方法也封裝到業務層,這就是個企業查詢的實現,也是用例設計中最主要的環節。
整個工程基于 selenium,采用 pageObject 模式搭建。下面對工程中的幾個重要模塊做介紹。

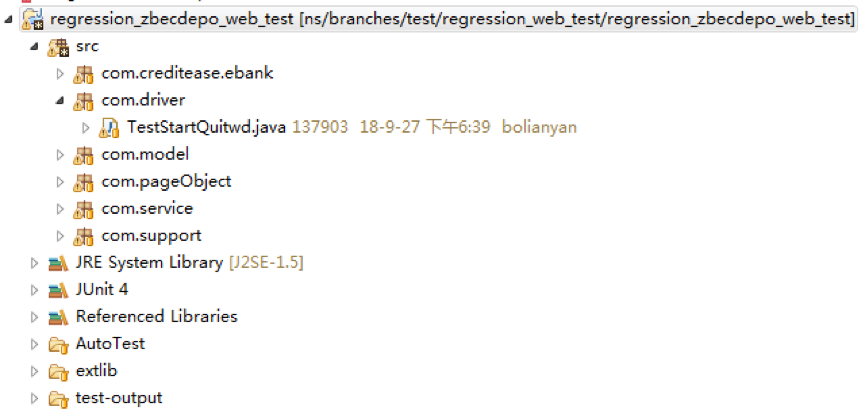
對 web 頁面所有元素的操作都是在driver定義接口并實現的。driver 對 selenium 提供的接口做了二次封裝,對外提供封裝后的接口。pageObject 實現了一些公共方法,比如給輸入框賦值等,目前 pageObject封裝的方法不多,大多功能都可以通過 selenium 實現。driver 層對開源工具接口做了二次封裝,想要驅動一個瀏覽器還有一個必不可少的工具 —— 瀏覽器驅動,這個驅動放在 Referenced Libraries 里,驅動的版本必須與被測瀏覽器版本相匹配。
創建數據模型為了實現測試數據和測試用例分離而采取的一種方法,具體的測試數據初始化。可以對一個業務流程中需要測試數據的元素在一個 model 中定義出來,方便管理和代碼閱讀。
pageObject 模式,采用接口形式封裝每一個頁面需要用到的元素,實現封裝只要做兩步:
driver 的接口實現包含了一定的容錯能力,但并不是全面的,部分頁面或者組件具有獨特性,單純調用 driver 的接口并不能保證測試用例的穩定性,此時就需要在 pageObject 的接口實現中加入一些容錯算法,確保用例穩定性。
一個業務流程很多時候依賴其他業務模塊功能,為了方便設計一個測試用例,也為了避免重復造輪子,service 層就提供了一些常用的業務功能,比如登入、企業查詢等。依賴方只需要在 service 層調用即可。
對selenium 做二次封裝的同時也對接口做了優化,框架的初衷是使UI 用例的設計盡可能的易設計、易讀、易維護。
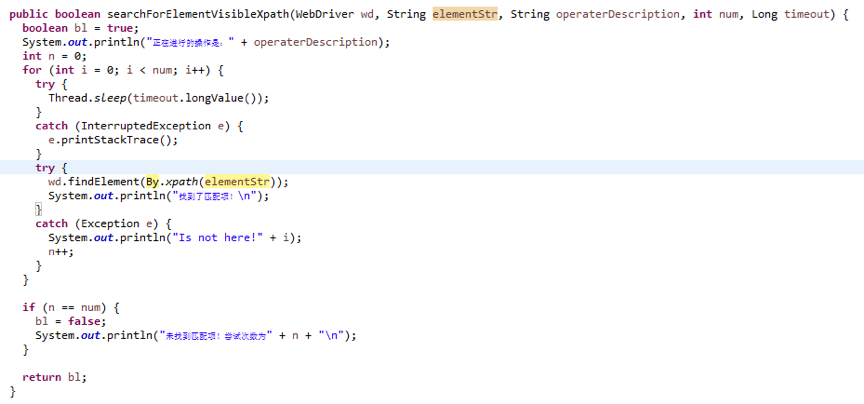
直接調用 selenium 的接口經常會遇到些令人頭疼的問題,比如網絡問題使頁面 loading 太慢,需要操作的元素還沒展示出來,這種情況就會經常報元素找不到的 error,導致用例執行失敗,但實際上這種報錯并不是一個 bug,其測試結果是無效的。為了減少誤報率 driver 層接口設計了等待元素加載的功能,使用的關鍵方法:cf.searchForElementVisibleXpath(TestStartQuitwd.wd, "//*[text()='運營平臺登錄']", id, 200, 100L)。參考代碼:

在 click、input 等操作接口中加入循環查找的判斷可最大限度的等待一個元素的加載從而提高測試用例的穩定性。
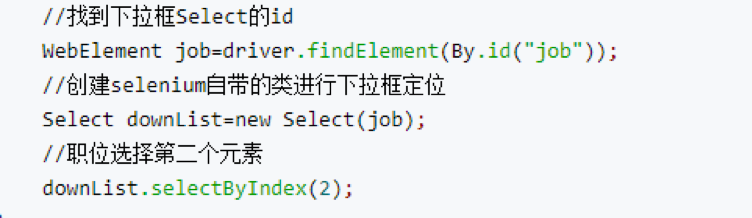
接觸過 UI 自動化用例設計的測試人員會比較清楚,想通過 selenium 操作一個元素,其中必不可少的就是對元素定位的描述,通俗的講就是要通知接口在當前頁面操作哪個位置上的元素。定位一個元素的方法很多,常用的有 id,name,css,xpath 等,對應不同的定位方法selenium 在處理上也給出了不同接口,這從維護角度上來考慮顯然不是最好的。最好的做法就是用例設計者只管元素定位和操作事件的調用,而事件在實現上走了哪種渠道最好是無感知,無需維護的。對此框架封裝了一個方法供 driver 調用,主要功能就是解析描述元素的字符串自動判斷是 id、css 還是 xpath。
UI自動化用例其實可以分成兩部分:定位元素;調用接口操作該元素。其中定位一個元素的方法很多,常用的有 id,name,css,xpath。實際設計中選擇哪種定位方法一般會在維護角度上考慮的會多一些,因為現在的服務器性能配置等都很優秀,所以跑一個WEB-UI用例可以不用考慮性能問題。從維護成本上考慮會優先選擇 id、name,其次 css,最后用 xpath。
我們不能保證每一個 web 系統的所有元素都能提供一個唯一 id 或 name,當然如果能和前端開發達成合作,這就是一件很美好的事情了。一般情況下我們都需要面對沒有 id 和 name 這兩個屬性的情況。這時我們就可以使用 css 樣式,很多時候 css 樣式是能滿足我們的定位需求。當然在這些都不提供給我們的情況下就只能選擇 xpath,使用 xpath 的優點:
xpath 一般只要前端在頁面上做一下小調整,用例就必須重新維護,在不得不使用 xpath 的情況下,為了減少今后的維護量,可對 xpath 做一些優化,可以減少 xpath 的路徑長度提高穩定性。以下是實踐過程中最長用到的幾種類型:
使用過程中經常會遇到問題,這里做下總結方便 debug。


3.發現 selenium 的某些接口不能 work 了,此時最大的可能就是瀏覽器升級了。解決方法:重新下載低版本瀏覽器。
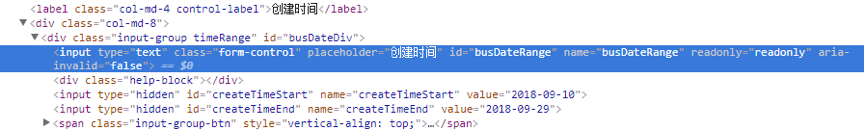
4.元素不可見。有一種元素能在頁面上正常展示,但對于工具來說它是不可見的,這是因為在一般情況下,元素可見需要滿足以下幾個條件:visibility!=hidden ; display!=none; opacity!=0; height、width都大于0;對于 input 標簽,沒有 hidden 屬性。如截圖就是只讀的實例。

解決方法:調用接口 TestStartQuitwd.js.executeScript("var txtN = document.getElementsByName("timeRange"); txtN[0].readOnly = false;");
UI自動化是在開源工具的基礎上做了些優化,在 driver 層,數據層、業務層以及用例層的解決方案還有很大的提升空間。WEB-UI自動化還不完美,后期還需繼續努力。感謝一直以來支持研究的小伙伴。
作者:顏博蓮
來源:宜信技術學院
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。