您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“iOS 11開發中iOS11Main.storyboard文件編輯界面是怎么樣的”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“iOS 11開發中iOS11Main.storyboard文件編輯界面是怎么樣的”這篇文章吧。
1.界面的構成
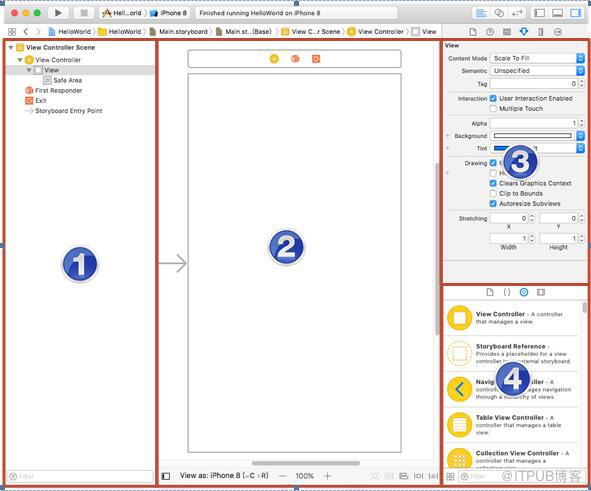
單擊Main.storyboard打開編輯界面后,可以看到編輯界面會有4部分組成,如圖1.20所示。
編號為1的部分為dock。編號為2的部分為畫布:用于設計用戶界面的地方,在畫布中用箭頭指向的區域就是設計界面,在畫布中可以有多個設計界面,一般將設計界面稱為場景或者說是主視圖。編號為3的部分為工具窗格的檢查器:用于編輯當前選擇的對象的屬性。編號為4的部分為工具窗格的庫:如果選擇的是Objects,里邊存放了很多的視圖。

圖1.20 編輯界面構成
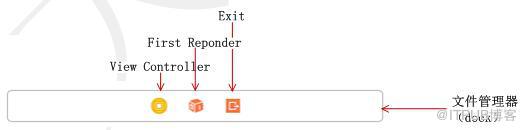
在畫布的的設計界面下方有一個小的dock,它是一個文件管理器的縮減版。dock展示場景中第一級的控件,每個場景至少有一個ViewController、一個FirstReponder和一個Exit。但是也可以有其他的控件,dock還用來簡單的連接控件,如圖1.21所示。

圖1.21 dock
2.添加視圖對象
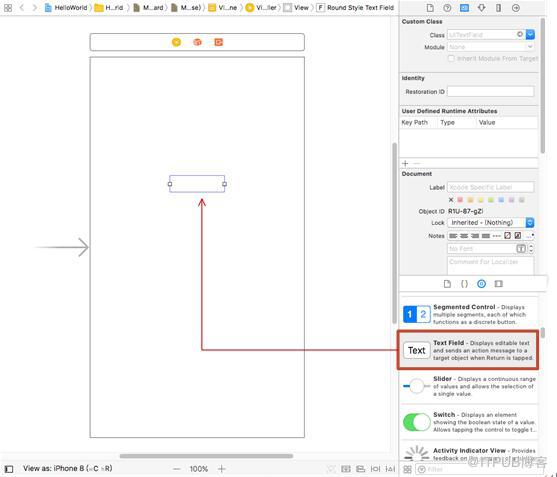
如果想要在iOS模擬器上顯示一個文本框,就要為主視圖添加對象。單擊工具窗格庫中的Show the Object Library即視圖庫窗口,在里面找到Text Field文本框對象將其拖動到畫布的主視圖中,如圖1.22所示

圖1.22 添加視圖對象
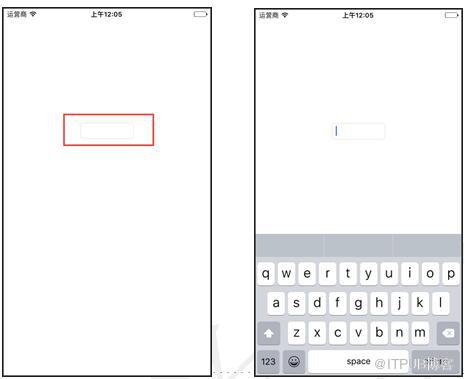
此時運行程序,會看到如圖1.23所示的效果。輕拍模擬器中的文本框就會出現鍵盤,可以通過鍵盤來實現字符串的輸入,如圖1.24所示。

圖1.23 運行效果 圖1.24 運行效果
以上是“iOS 11開發中iOS11Main.storyboard文件編輯界面是怎么樣的”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。