您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關iOS11應用視圖美化按鈕中如何設置按鈕的外觀,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
美化按鈕說白了就是對按鈕的屬性進行設置,設置按鈕的屬性有兩種方法:一種是使用編輯界面中的屬性檢查器;另一種是使用代碼進行設置。以下將主要講解如何使用代碼對按鈕進行設置。
1.設置按鈕的外觀
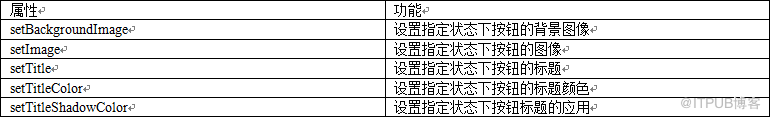
設置按鈕的外觀其實就是對按鈕的標題、圖像等進行的設置。表2-1列出了常用的一些設置按鈕外觀的屬性。
表2-1 常用屬性
【示例2-2】下面將在主視圖中添加一個按鈕。此按鈕的標題為I am button,標題的顏色為黑色。代碼如下:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//添加按鈕對象
let button=UIButton(frame: CGRect(x: 135, y: 241, width: 97, height: 30))
button.setTitle("I am Button", for: UIControlState.normal) //設置標題
button.setTitleColor (UIColor.black, for: UIControlState.normal) //設置標題的顏色
self.view.addSubview(button)
}
……
}
此時運行程序,會看到如圖2.3所示的效果。

圖2.3 運行效果
關于“iOS11應用視圖美化按鈕中如何設置按鈕的外觀”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。