您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Hybris Storefront里產品圖片顯示不出來怎么辦”,在日常操作中,相信很多人在Hybris Storefront里產品圖片顯示不出來怎么辦問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Hybris Storefront里產品圖片顯示不出來怎么辦”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在Hybris Backoffice里新建一個product,維護了一些圖片信息,然而在Storefront上進行搜索時,無論結果列表,還是產品明細頁面里,都沒有對應的圖片可以顯示。


我的排查方法是,在Storefront里找一個圖片顯示正常的產品,再到Backoffice里把這個產品搜索出來,查看它的圖片設置是怎么做的,然后依葫蘆畫瓢。
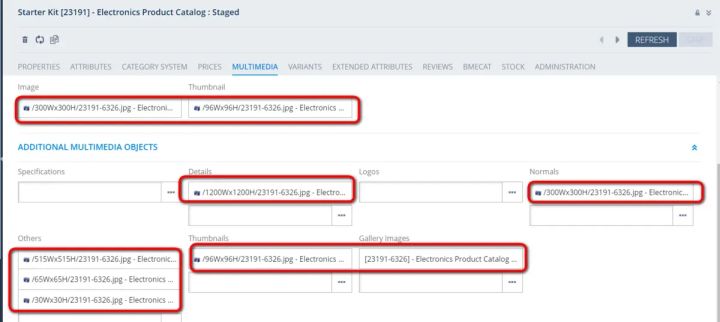
如圖,這是一個正確的產品圖片維護方法,可以看到,首先在字段Gallery Images里指定了一個Media Content Container,這個container里包含了若干個media對象,其media format分別為300 * 300, 96 * 96, 1200 * 1200等等。

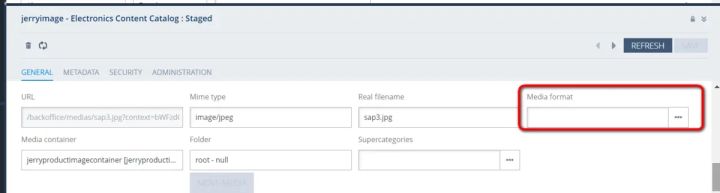
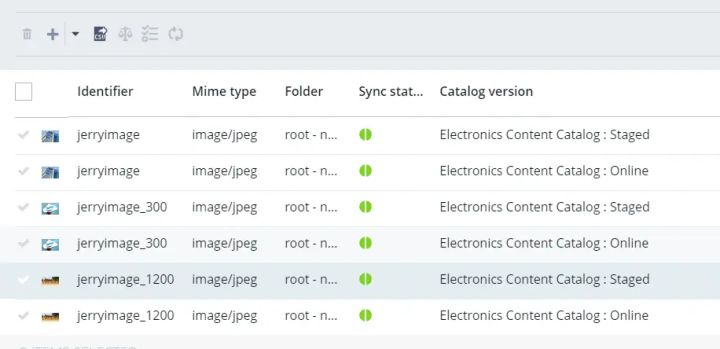
于是我也依次創建了一些不同format的media對象,比如這個名為jerryimage的media對象,其media format字段維護成96 * 96:

依此類推,再創建300 * 300和1200 * 1200的media對象,將它們添加到media container里去。

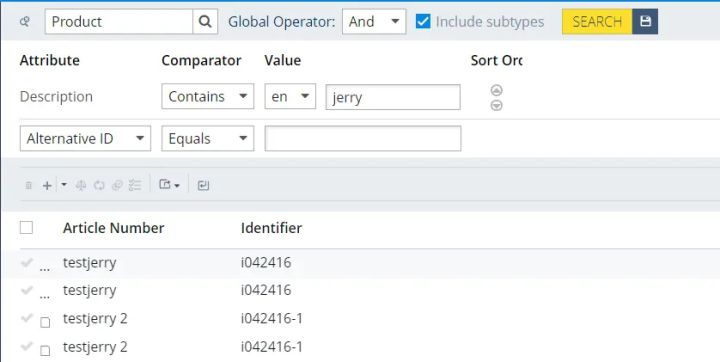
然后Backoffice里搜索出我想要編輯圖片的產品,

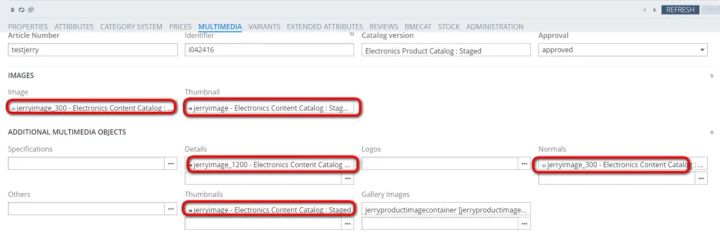
image和normal字段維護format為300 * 300的對象,thumbnail字段維護成96 * 96的media對象,Details則維護format為1200 * 1200的對象。

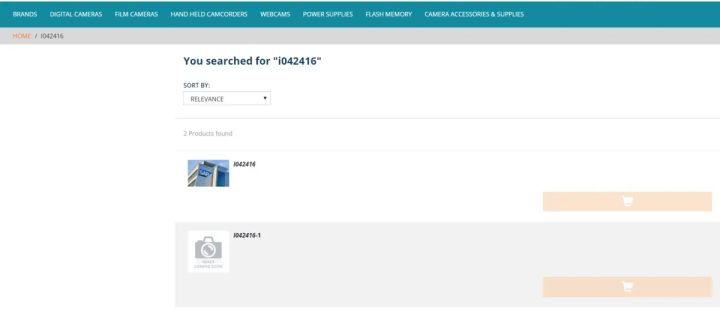
一切就緒后,Storefront的搜索和明細頁面就能正常顯示了:


到此,關于“Hybris Storefront里產品圖片顯示不出來怎么辦”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。