您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“分析SAP前端技術的演化史”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
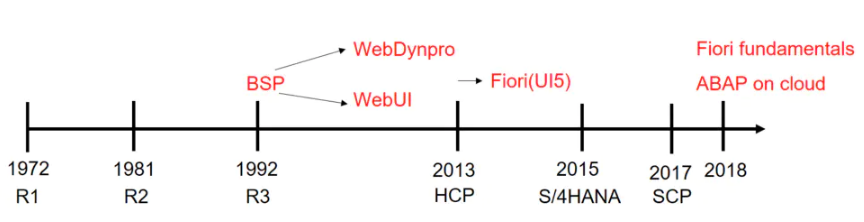
我也畫了張簡單的圖:

R1和針對于大型機的R2對我們來說實在太古老了,對我們來說,只能通過SAPGUI里的復古主題,即Classical Theme來體驗一下這些老古董的外觀風采。
到了1992年出現了類似JSP技術的BSP(business server page),能夠借助在服務器端執行的ABAP語言實現動態網頁效果。
在運行時,每個BSP頁面會自動生成一個臨時的ABAP類,執行這些BSP頁面上嵌入的ABAP代碼,執行的結果再渲染成原生的HTML代碼。

值得一提的是,BSP技術兼容普通的HTML/JavaScript應用,換句話說,幾乎所有能運行在除Netweaver以為的web服務器上的基于HTML/JavaScript的web應用,也能以BSP為載體,運行在Netweaver上。因此,即使是如今SAP的旗艦級產品S/4HANA里的很多Fiori UI應用,也是以BSP應用為載體存儲在Netweaver上的。
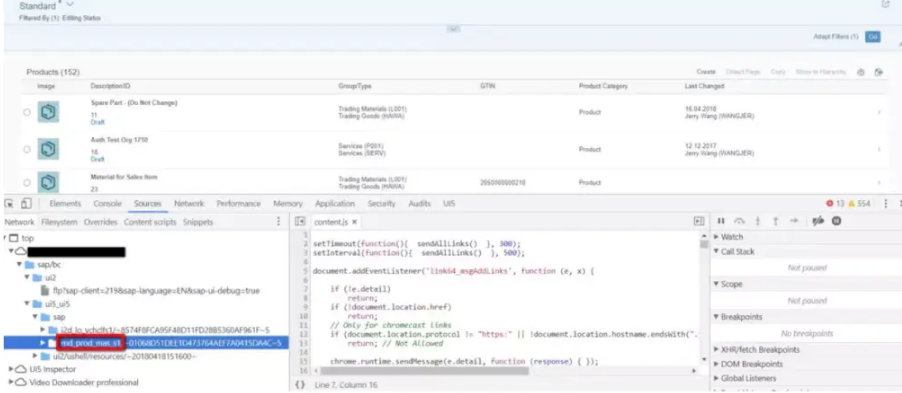
比如S/4HANA物料主數據管理的Fiori應用,其名稱在Chrome開發者工具里能看到:

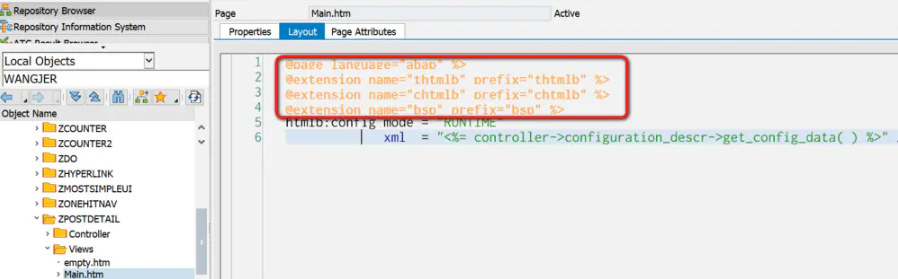
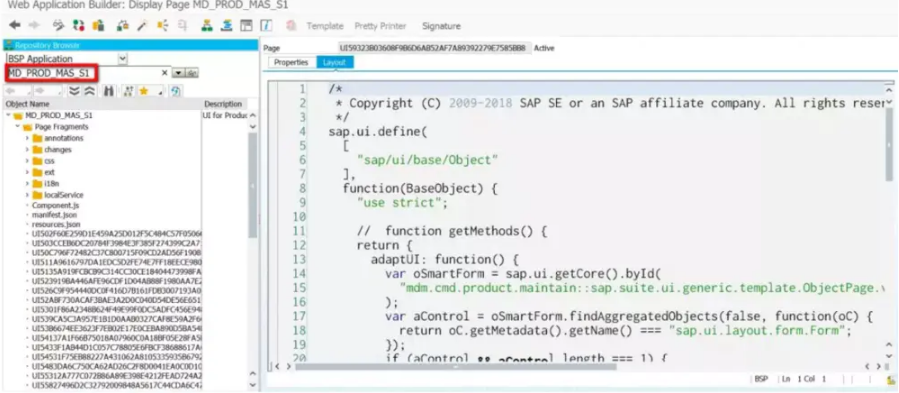
這個BSP應用在Netweaver上能找到:

誕生于1992年的BSP技術到了今天還在服役,這本身就是一個奇跡了。當然它本身由于歷史原因也有一些局限:
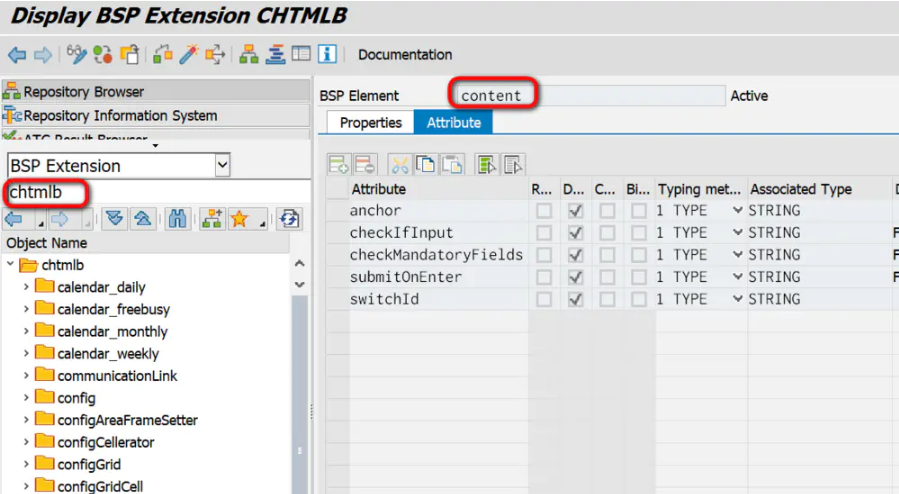
開發效率不夠高,沒有類似后來UI5里控件庫的概念,導致開發人員需要重復造很多輪子。SAP后來自己也發布了一些BSP Extension,類似JSP里的tag,以此來彌補開發效率的缺陷。

另外BSP的開發工具在SAPGUI里只有事務碼SE80,這個工具在做HTML和JavaScript開發時顯得不夠友好。因此后期SAP Fiori開發也采取了在本地現代IDE比如Eclipse里做開發,完畢后再上傳到Netweaver自動生成BSP的方式。
沒有MVC的概念,在大型企業級應用開發中顯得力不從心。
正是由于暴露了這兩個缺陷,促成了WebUI和Webdynpro的問世。對這兩種前端技術的詳細介紹,請參考Jerry之前提到的微信文章:SAP UI和Salesforce UI開發漫談,這里不再重復,只是聊聊一些該文章中沒有提過的內容。
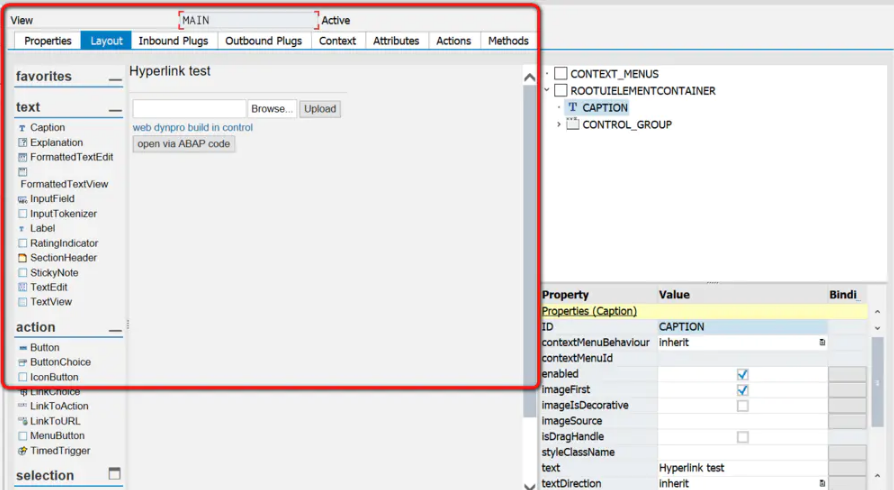
ABAP Webdynpro的亮點就是能夠以所見即所得的方式進行UI界面開發,缺點是不再支持類似BSP那樣兼容傳統的HTML/JavaScript,因此無法實現某些對界面復雜度和交互性要求較高的需求。

而WebUI在繼承了BSP所有優點的同時,在BSP基礎上提供了對MVC的封裝,使得開發效率大大提高,同時開發出來的Web應用結構清晰,不再會出現一個視圖頁面幾千行代碼的情況。
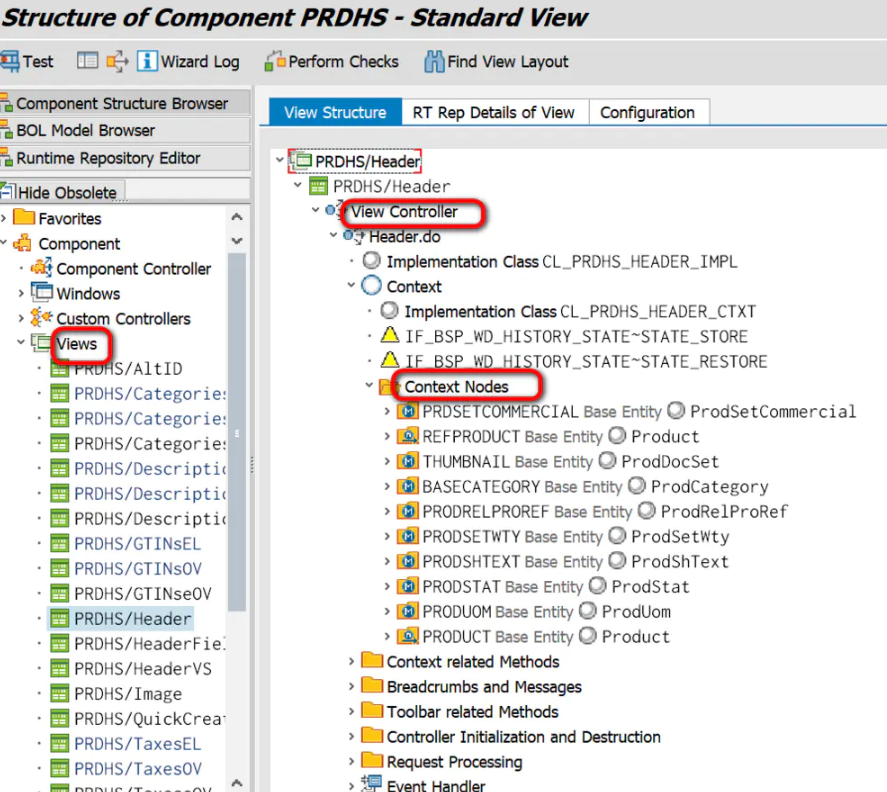
下圖是一個典型的WebUI模型,MVC三層在workbench里有清晰的界定。

WebUI和ABAP Webdynpro至今仍廣泛應用于SAP產品中。在S/4HANA的CRM模塊里,WebUI繼續扮演著非常重要的角色,詳情請閱讀我下面這篇文章:Hello World, S/4HANA for Customer Management 1.0

而Webdynpro,是SAP SRM UI開發的主流技術。
搜索公網上所有使用了SAP BSP技術的網站:
https://www.google.com/search?q=inurl:/sap/bc/bsp/&gws_rd=ssl

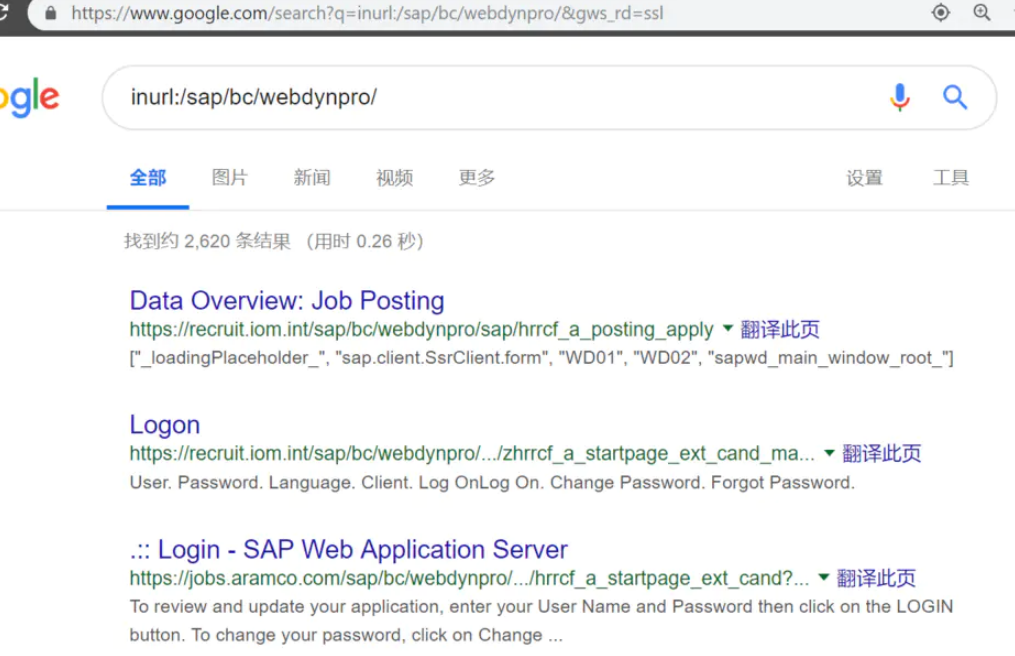
使用了Webdynpro的:

隨著時間的推移,用戶對移動設備上訪問網頁的體驗要求越來越高,因此有了SAP從業者現在很熟悉的前端技術:SAP UI5。
“分析SAP前端技術的演化史”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。