您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何使用repeat()函數,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
repeat函數用來批量處理網格,接收2個參數,第一個參數表示執行次數,第二個參數表示長度。看下面例子
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
</div>
.repeat-wrapper {
margin-top: 100px;
display: grid;
grid-template-columns: repeat(3, 100px);
grid-gap: 10px;
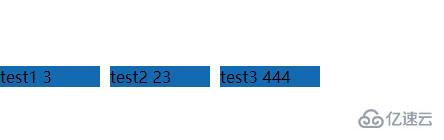
}效果

grid-template-columns: repeat(3, 100px) 等價于 grid-template-columns: 100px 100px 100px;
第一個參數除了指明具體次數外,repeat還接收這幾個參數 auto-fill,auto-fit,下面講一講這兩個參數的概念。
auto-fill表示由瀏覽器自動根據項目填充次數。當容器很寬的時候,會自動留出剩余格子的寬度。如果網格容器在相關軸上具有確定的大小或最大大小,則重復次數是最大可能的正整數,不會導致網格溢出其網格容器。
<div class="repeat-wrapper"> <div class="repeat-item">test1 3</div> <div class="repeat-item">test2 23</div> <div class="repeat-item">test3 444</div> <div class="repeat-item">test3 4444</div> <div class="repeat-item">test3 444</div> <div class="repeat-item">test3 444</div> </div> grid-template-columns: repeat(auto-fill, minmax(100px,1fr));
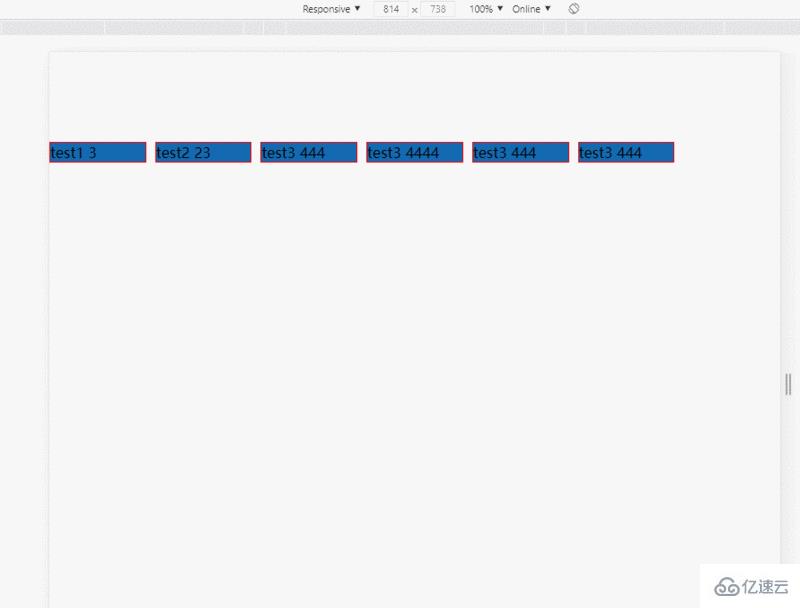
效果

auto-fit也會自動計算,但是與auto-fill不同的是,auto-fit不會保留剩余的空格子,會將auto-fill剩余的空格子重新分配到每個格子中。看下面示例
<div class="repeat-wrapper"> <div class="repeat-item">test1 3</div> <div class="repeat-item">test2 23</div> <div class="repeat-item">test3 444</div> <div class="repeat-item">test3 4444</div> <div class="repeat-item">test3 444</div> <div class="repeat-item">test3 444</div> </div> grid-template-columns: repeat(auto-fit, minmax(100px,1fr));
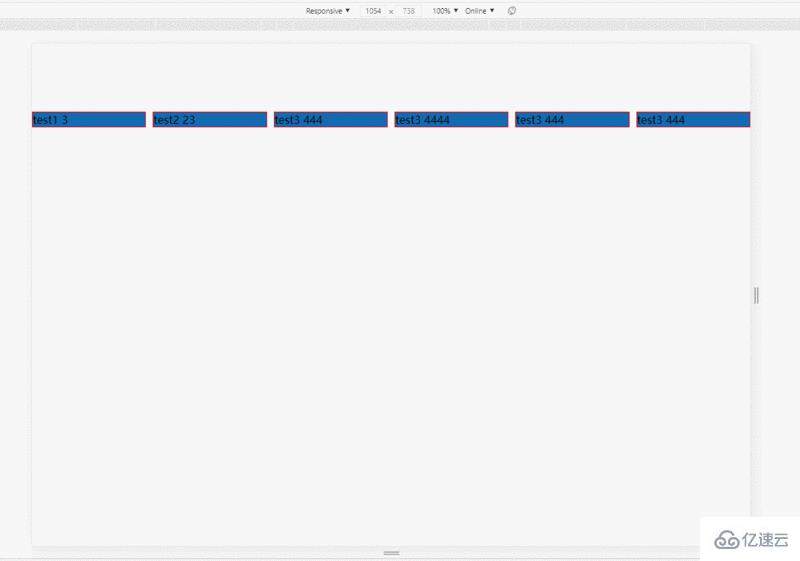
效果


最新版本的主流瀏覽器基本都能支持,依舊不支持ie。
關于“css如何使用repeat()函數”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。