您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
websocket是什么?
答: 它是一種網絡通信協議,是 HTML5 開始提供的一種在單個 TCP 連接上進行全雙工通訊的協議。
為什么需要websocket? 疑問? 我們已經有了 HTTP 協議,為什么還需要另一個協議?它能帶來什么好處?
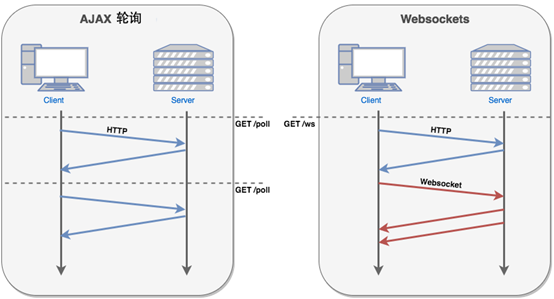
答: 因為 HTTP 協議有一個缺陷:通信只能由客戶端發起
我們都知道輪詢的效率低,非常浪費資源(因為必須不停連接,或者 HTTP 連接始終打開), 因此websocket應運而生。
WebSocket簡介
WebSocket
使得客戶端和服務器之間的數據交換變得更加簡單,允許服務端主動向客戶端推送數據。在 WebSocket API
中,瀏覽器和服務器只需要完成一次握手,兩者之間就直接可以創建持久性的連接,并進行雙向數據傳輸。WebSocket協議基于TCP協議實現,包含初始的握手過程,以及后續的多次數據幀雙向傳輸過程。其目的是在WebSocket應用和WebSocket服務器進行頻繁雙向通信時,可以使服務器避免打開多個HTTP連接進行工作來節約資源,提高了工作效率和資源利用率。

WebSocket目前支持兩種統一資源標志符ws和wss,類似于HTTP和HTTPS。
實現原理
瀏覽器發出webSocket的連線請求,服務器發出響應,這個過程稱為握手,握手的過程只需要一次,就可以實現持久連接。
握手與連接
瀏覽器發出連線請求,通過get可以表明此次連接的建立是以HTTP協議為基礎的,返回101狀態碼。
如果不是101狀態碼,表示握手升級的過程失敗了
101是Switching Protocols,表示服務器已經理解了客戶端的請求,并將通過Upgrade 消息頭通知客戶端采用不同的協議來完成這個請求。在發送這個響應后的空檔,將http升級到webSocket。
其中Upgrade和Connection字段告訴服務端,發起的是webSocket協議
Sec-WebSocket-Key是瀏覽器經過Base64加密后的密鑰,用來和response里面的Sec-WebSocket-Accept進行比對驗證
Sec-WebSocket-Version是當前的協議版本
Sec-WebSocket-Extensions是對WebSocket的協議擴展
服務器接到瀏覽器的連線請求返回結果如下:
Upgrade和Connection來告訴瀏覽器,服務已經是基于webSocket協議的了,讓瀏覽器也遵循這個協議
Sec-WebSocket-Accept是服務端確認后并加密后的Sec-WebSocket-Accept
至此,webSocket連接成功,接下來就是webSocket的協議了。
客戶端的簡單示例:
var ws = new WebSocket("wss://echo.websocket.org");
ws.onopen = function(evt) {
console.log("Connection open ...");
ws.send("Hello WebSockets!");
};
ws.onmessage = function(evt) {
console.log( "Received Message: " + evt.data);
ws.close();
};
ws.onclose = function(evt) {
console.log("Connection closed.");
};
ws.onerror = function(evt) {
console.log("error!!!");
};客戶端的 API
創建 WebSocket 對象
var ws = new WebSocket('ws://echo.websocket.org');
websocket 屬性
ws.readyState
CONNECTING:值為0,表示正在連接。
OPEN:值為1,表示連接成功,可以通信了。
CLOSING:值為2,表示連接正在關閉。
CLOSED:值為3,表示連接已經關閉,或者打開連接失敗。
ws.bufferedAmount
只讀屬性 bufferedAmount 已被 send() 放入正在隊列中等待傳輸,但是還沒有發出的 UTF-8 文本字節數。
WebSocket 事件
事件 事件處理程 描述
open ws.onopen 連接建立時觸發
message ws.onmessage 客戶端接收服務端數據時觸發
error ws.onerror 通信發生錯誤時觸發
close ws.onclose 連接關閉時觸發
如果要指定多個回調函數,可以使用addEventListener方法
ws.addEventListener('open', function (event) {
ws.send('Hello Server!');
});
ws.addEventListener("close", function(event) {
... // handle close event});
ws.addEventListener("message", function(event) {
var data = event.data;
... // 處理數據});websocket 方法
| 方法 | 描述 |
| ws.send() | 使用連接發送數據 |
| ws.close() | 關閉鏈接 |
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。