您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript中遇到的錯誤問題怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Demo演示

每個按鈕都會引發一個“錯誤(Exception)”,同時這個錯誤會模擬出一個被拋出的異常TypeError。下面是模塊的定義:
// scripts/error.js
function error() {
var foo = {};
return foo.bar();
}
首先,這個函數聲明了一個空對象foo。需要注意的是,bar( )未在任何地方定義。接下來驗證這個單元測試是否會引發“錯誤”:
// tests/scripts/errorTest.js
it('throws a TypeError', function () {
should.throws(error, TypeError);
});
這個單元測試在Mocha中,同時在 Should.js中有測試聲明。Mocha是測試運行工具,而Should.js是斷言庫。這個單元測試運行在Node上,不需要使用瀏覽器。
error( )定義一個空對象,然后嘗試訪問一個方法。因為bar( )在對象內不存在,所以就會引發異常。這種發生在像JavaScript這樣的動態語言上的錯誤,每個人可能都會遇到!
錯誤處理(一)
通過以下代碼,對上述錯誤進行處理:
// scripts/badHandler.js
function badHandler(fn) {
try {
return fn();
} catch (e) { }
return null;
}
該處理程序將fn作為輸入參數,然后fn在處理函數內部會被調用。單元測試會體現出以上錯誤處理程序的作用:
// tests/scripts/badHandlerTest.js
it('returns a value without errors', function() {
var fn = function() {
return 1;
};
var result = badHandler(fn);
result.should.equal(1);
});
it('returns a null with errors', function() {
var fn = function() {
throw new Error('random error');
};
var result = badHandler(fn);
should(result).equal(null);
});
如果出現問題,錯誤處理程序就會返回null。fn( )回調函數可以指向一個合法的方法或錯誤。
以下的點擊事件會繼續進行事件處理:
// scripts/badHandlerDom.js
(function (handler, bomb) {
var badButton = document.getElementById('bad');
if (badButton) {
badButton.addEventListener('click', function () {
handler(bomb);
console.log('Imagine, getting promoted for hiding mistakes');
});
}
}(badHandler, error));
這種處理方式在代碼中隱藏了一個錯誤,并且很難發現。隱藏的錯誤可能會花費好幾個小時的調試時間。尤其是在具有深度調用堆棧的多層解決方案中,這個錯誤會更難發現。所以這是一種很差的錯誤處理方式。
錯誤處理(二)
下面是另一個錯誤處理方式。
// scripts/uglyHandler.js
function uglyHandler(fn) {
try {
return fn();
} catch (e) {
throw new Error('a new error');
}
}
處理異常的方式如下所示:
// tests/scripts/uglyHandlerTest.js
it('returns a new error with errors', function () {
var fn = function () {
throw new TypeError('type error');
};
should.throws(function () {
uglyHandler(fn);
}, Error);
});
以上對錯誤的處理程序有明顯的改進。在這里異常會調用堆棧進行冒泡。同時錯誤會展開堆棧,這對調試非常有幫助。除了拋出異常,解釋器還會沿著棧尋找另外的處理。這也帶來了可以從堆棧頂部處理錯誤的可能。但這還是一種較差的錯誤處理,需要我們從堆棧中一步步追溯原始的異常。
可以采用一種替代方案,用自定義的錯誤方式來結束這種較差的錯誤處理。當你向錯誤中添加更多詳細信息時,會讓這種方法變得很有幫助。
例如:
// scripts/specifiedError.js
// Create a custom error
var SpecifiedError = function SpecifiedError(message) {
this.name = 'SpecifiedError';
this.message = message || '';
this.stack = (new Error()).stack;
};
SpecifiedError.prototype = new Error();
SpecifiedError.prototype.constructor = SpecifiedError;
// scripts/uglyHandlerImproved.js
function uglyHandlerImproved(fn) {
try {
return fn();
} catch (e) {
throw new SpecifiedError(e.message);
}
}
// tests/scripts/uglyHandlerImprovedTest.js
it('returns a specified error with errors', function () {
var fn = function () {
throw new TypeError('type error');
};
should.throws(function () {
uglyHandlerImproved(fn);
}, SpecifiedError);
});
指定的錯誤會添加更多詳細信息并保留原始的錯誤消息。有了這個改進,以上的處理不再是較差的處理方式了,而是一個清晰有用的方式。
經過了上面的處理,我們還收到了一個未處理的異常。接下來讓我們看看瀏覽器在處理錯誤時,有什么幫助。
展開堆棧
處理異常的一種方式是在調用堆棧的頂部加入try…catch。
比如說:
function main(bomb) {
try {
bomb();
} catch (e) {
// Handle all the error things
}
}
但是,瀏覽器是事件驅動的, JavaScript中的異常也是一個事件。發生異常時,解釋器會暫停執行并展開:
// scripts/errorHandlerDom.js
window.addEventListener('error', function (e) {
var error = e.error;
console.log(error);
});
此事件處理程序會捕獲任何執行上下文中發生的錯誤。各個目標發生的錯誤事件會觸發各種類型的錯誤。這種集中在代碼中的錯誤處理是非常激進的。你可以使用菊花鏈處理方式來處理特定的錯誤。如果你遵循SOLID原則,就可以采用具有單一目的錯誤處理方式。這些處理程序可以隨時進行注冊,解釋器會循環執行需要執行的處理程序。代碼庫可以從try…catch塊中釋放出來,這也使得調試變得容易。在JavaScript中,把錯誤處理當作事件處理很重要。
捕獲堆棧
在解決問題時,調用堆棧會非常有用,同時瀏覽器正好可以提供這些信息。雖然堆棧屬性不是標準的一部分,但是最新的瀏覽器已經可以查看這些信息了。
下面是在服務器上記錄錯誤的示例:
// scripts/errorAjaxHandlerDom.js
window.addEventListener('error', function (e) {
var stack = e.error.stack;
var message = e.error.toString();
if (stack) {
message += '\n' + stack;
}
var xhr = new XMLHttpRequest();
xhr.open('POST', '/log', true);
// Fire an Ajax request with error details
xhr.send(message);
});
每個錯誤處理都具有單個目的,這樣可以保持代碼的DRY原則(目的單一,不要重復自己原則)。
在瀏覽器中,需要將事件處理添加到DOM。這意味著如果你正在構建第三方庫,那么你的事件會與客戶端代碼共存。window.addEventListener( )會幫你進行處理,同時也不會抹去現有的事件。
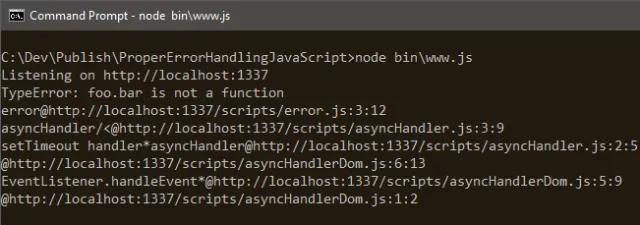
這是服務器上日志的截圖:

可以通過命令提示符查看日志,但是Windows上,日志是非動態的。
通過日志可以清楚的看到,具體什么情況觸發了什么錯誤。在調試時調用堆棧也會非常有用,所以不要低估調用堆棧的作用。
在JavaScript中,錯誤信息僅適用于單個域。因為在使用來自不用域的腳本時,將會看不到任何錯誤詳細信息。
一種解決方案是重新拋出錯誤,同時保留錯誤消息:
try {
return fn();
} catch (e) {
throw new Error(e.message);
}
一旦重新啟動了錯誤備份,全局錯誤處理程序就會完成其余的工作。確保你的錯誤處理處在相同域中,這樣會保留原始消息,堆棧和自定義錯誤對象。
異步處理
JavaScript在運行異步代碼時,進行下面的異常處理,會產生一個問題:
// scripts/asyncHandler.js
function asyncHandler(fn) {
try {
// This rips the potential bomb from the current context
setTimeout(function () {
fn();
}, 1);
} catch (e) { }
}
通過單元測試來查看問題:
// tests/scripts/asyncHandlerTest.js
it('does not catch exceptions with errors', function () {
// The bomb
var fn = function () {
throw new TypeError('type error');
};
// Check that the exception is not caught
should.doesNotThrow(function () {
asyncHandler(fn);
});
});
這個異常沒有被捕獲,我們通過單元測試來驗證。盡管代碼包含了try…catch,但是try…catch語句只能在單個執行上下文中工作。當異常被拋出時,解釋器已經脫離了try…catch,所以異常未被處理。Ajax調用也會發生同樣的情況。
所以,一種解決方案是在異步回調中捕獲異常:
setTimeout(function () {
try {
fn();
} catch (e) {
// Handle this async error
}
}, 1);
這種做法會比較奏效,但仍有很大的改進空間。
首先,這些try…catch block在整個區域糾纏不清。事實上,V8瀏覽器引擎不鼓勵在函數內使用try … catch block。V8是Chrome瀏覽器和Node中使用的JavaScript引擎。一種做法是將try…catch block移動到調用堆棧的頂部,但這卻不適用于異步代碼編程。
由于全局錯誤處理可以在任何上下文中執行,所以如果為錯誤處理添加一個窗口對象,那么就能保證代碼的DRY和SOLID原則。同時全局錯誤處理也能保證你的異步代碼很干凈。
以下是該異常處理在服務器上的報告內容。請注意,輸出內容會根據瀏覽器的不同而不同。

從錯誤處理中可以看到,錯誤來自于異步代碼的setTimeout( )功能。
“JavaScript中遇到的錯誤問題怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。