您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
上回說到網盤的思路簡單設計以及和升級迭代的過程
詳細內容請回顧https://blog.51cto.com/yerikyu/2361380
本文主要是介紹,如何通過jHipster快速搭建網絡云盤服務。
我們使用jHipster構建一個web服務是一件簡單便捷的事情,啟動起來也很舒服的,如下圖所示,通過命令jhipster就可以啟動該框架為我們提供創建項目的功能
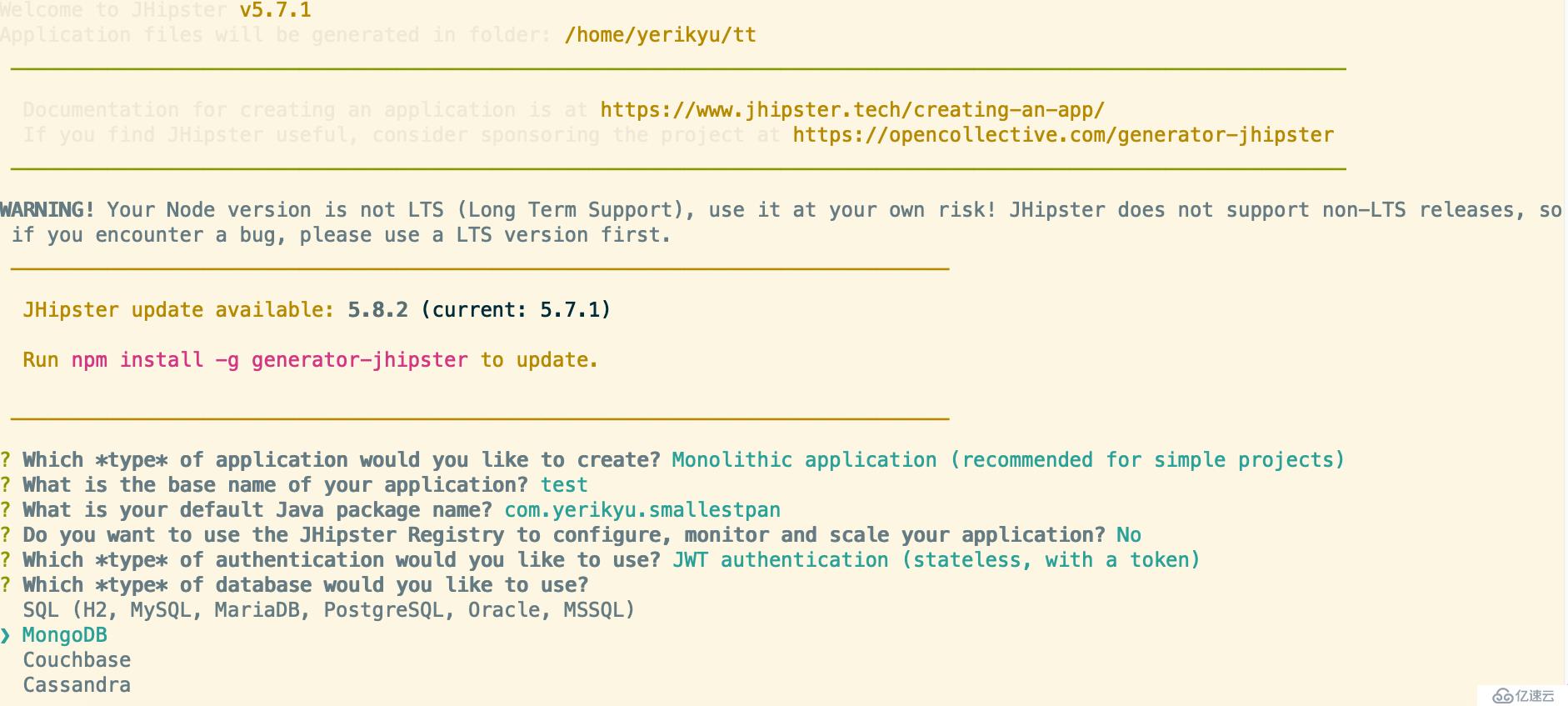
之后是進行項目名稱的設置,還有包名,認證方式等配置設置。不懂的話,建議一直回車選擇默認配置,之后在數據庫選型這一欄,由于項目需要,這里我們選擇mongodb。
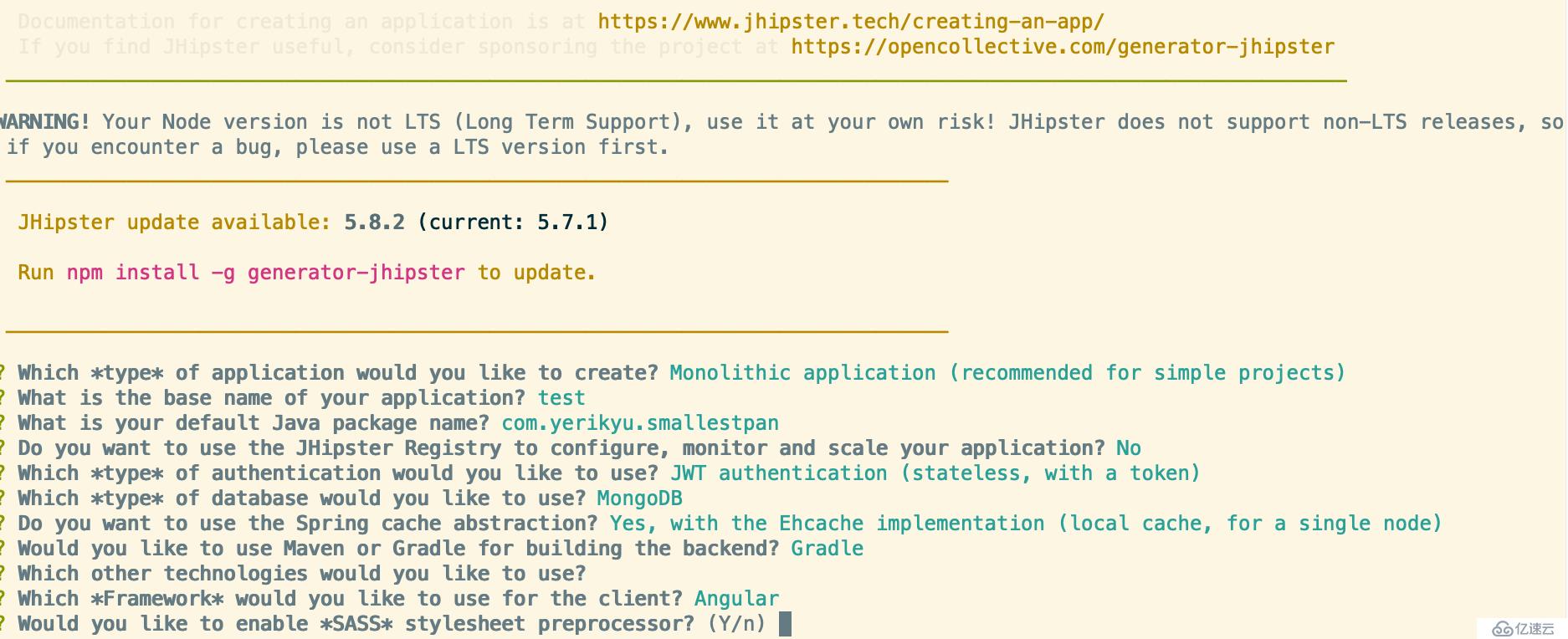
之后我們還需要選擇啟動倉庫,筆者習慣使用gradle
其他的按照默認配置就行啦,之后還是一樣的 ,一路回車暴擊,等待項目創建完成,你們會觀察到創建項目中,不斷的新建文件以及相關依賴的進度條,等待創建完成。
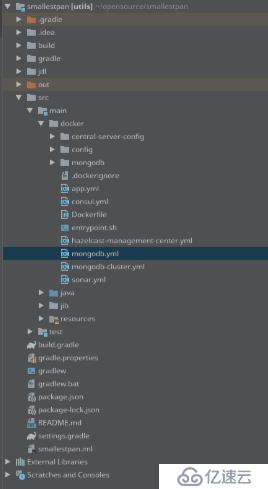
這樣就形成了我們的構建的web服務了,服務可以啟動了,然而畢竟是通過框架搭建起來的web服務還是比較簡單的,我們需要再進行個性化開發。在圖中我們可以看到一個清晰的后端服務框架
因為我們在創建項目的過程中,已經明確說明需要用到mangodb,因此,框架已經為我們提供了mangodb數據庫的docker-compose文件,我們可以直接使用的,不過此時docker container的數據是不會保存的,如果我們重啟docker服務,將會導致數據丟失,因此我們需要為該容器掛載一個持久化卷,修改下docker-compose文件即可,設置鏡像自動重啟
version: '2'
services:
utils-mongodb:
image: mongo:4.0.2
ports:
- "27017:27017"
volumes:
- ~/volumes/jhipster/utils/mongodb/:/data/db/
restart: always準備工作完成之后,我們接下來是開始網盤功能的簡單開發了,在jHipster中,對象之間的關系可以通過JDLJHipster Domain Language來表達,其表達方式比較簡單,這個就是一個簡單的網盤邏輯關系設計
entity UploadFile {
uploadTime String
}
entity DownloadFile {
name String
downloadTime String
count Instant
}
relationship OneToOne {
UploadFile{name} to DownloadFile
}
// Set pagination options
paginate * with infinite-scroll
paginate * with pagination
dto * with mapstruct
// Set service options to all except few
service all with serviceImpl
// Set an angular suffix
angularSuffix * with smallestpan設計完成之后使用命令jHipster import-jdl ./jdl/p1.jdl 對該文件進行編譯,執行,至于具體原理本文不作深入分析,下次有機會再說:)
執行之后是需要生成數據庫mapper層來完成對數據的自動寫入讀出功能./gradew build
生成結果如下
接下來是對service進行開發,基于前面jdl自動生成的DTO、impl等文件,我們需要的就是對接口進行調通,不妨開發一個接口類,實現上傳和下載,網盤不就是這樣嘛,一個遠端的存儲設備,提供上傳和下載功能嘛
@Service
public class FileServiceImpl implements FileService {
@Override
public Object upload(Object object) {
return null;
}
@Override
public Object download(Object object) {
return null;
}
}這里我們主要使用spring-cloud框架中的Grid這個組件,實現ORM的功能,完成對mongodb數據庫的寫入寫出,提高我們的開發效率,不過這樣做從一定程度上降低代碼的運行效率,這個優化思路并不是本文介紹內容
@Service
public class GridfsService {
@Autowired
private MongoDbFactory mongodbfactory;
/**
* 插入文件
* @param file
* @return
*/
public GridFSInputFile save(MultipartFile file){
GridFS gridFS = new GridFS(mongodbfactory.getLegacyDb());
try{
InputStream in = file.getInputStream();
String name = file.getOriginalFilename();
GridFSInputFile gridFSInputFile = gridFS.createFile(in);
gridFSInputFile.setFilename(name);
gridFSInputFile.setContentType(file.getContentType());
gridFSInputFile.save();
return gridFSInputFile;
}
catch (Exception e){}
return null;
}
/**
* 據id返回文件
*/
public GridFSDBFile getById(ObjectId id){
DBObject query = new BasicDBObject("_id", id);
GridFS gridFS = new GridFS(mongodbfactory.getLegacyDb());
GridFSDBFile gridFSDBFile = gridFS.findOne(query);
return gridFSDBFile;
}
/**
* 刪除
* @param id
*/
public void remove(String id) {
GridFS gridFS = new GridFS(mongodbfactory.getLegacyDb());
gridFS.remove(new ObjectId(id));
}
public void setMongodbfactory(MongoDbFactory mongodbfactory) {
this.mongodbfactory = mongodbfactory;
}
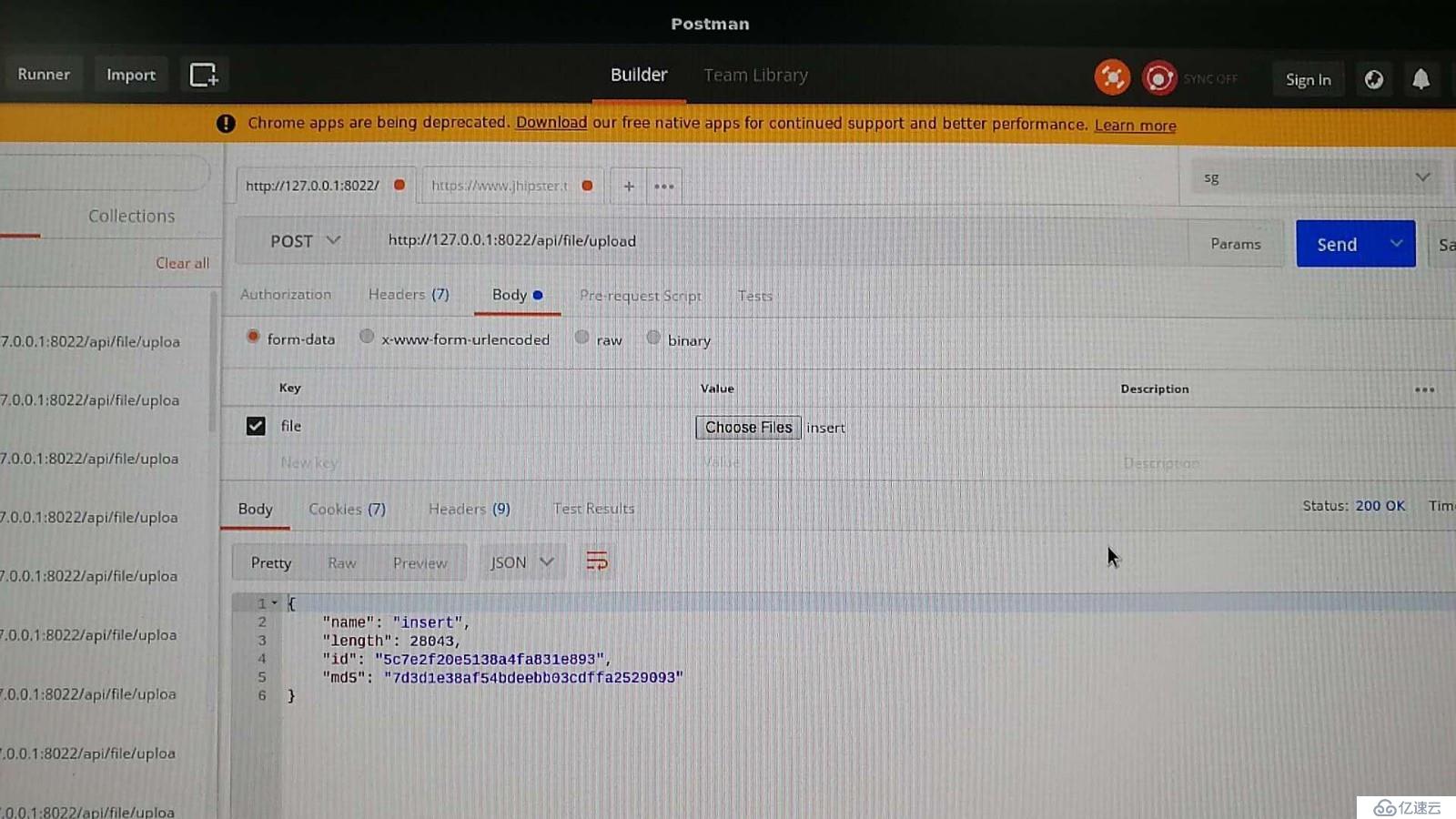
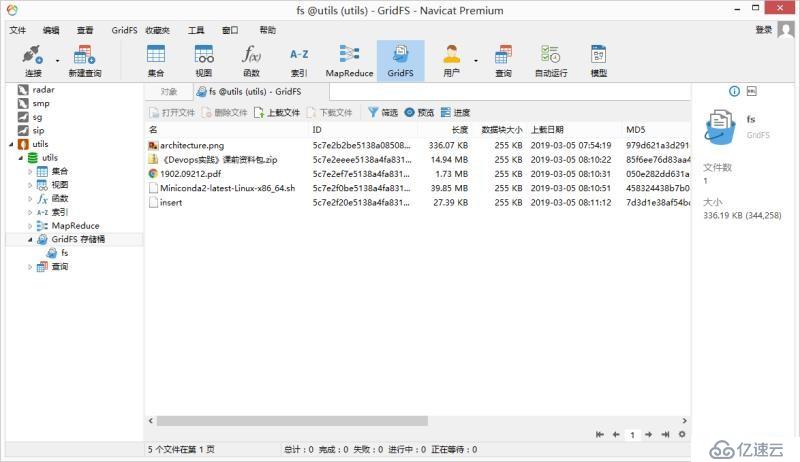
}好了,開發至此,代碼就已然開發完畢了,可以正式啟用這個超簡潔的小小盤,至于說接口格式,網絡請求路徑等這些,jHipster都已經為你自動生成好了,就在web.rest里面,各位看官不妨閱讀下源碼,倒是簡潔易懂呢,由于這個只是后臺頁面,所以可以通過postman這樣的調試工具對這個功能進行測試即可,后面有機會在來介紹該頁面的前端開發

使用jHipster這樣的框架輔助我們開發給我們減少了很多工作量,妥妥提升我們開發的幸福感:)
代碼僅供參考,不妨來個star:https://github.com/Yerikshu/smallestpan
謝啦~~
文章參考:
jHipster官方網站:https://www.jhipster.tech
Grid介紹:https://www.baeldung.com/spring-data-mongodb-gridfs
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。