溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下關于HTML是什么的簡介,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
一、含義
HTML:超文本標記語言。
二、基礎標簽結構介紹
<html lang="ch,zh"> <!--以此開頭,<html/>以此結尾-->
<!--lang表示可識別語言,en英文,zh中文--><head>內容 <meta charset="utf-8"> <!--設置能識別中文的meta標簽,每一個標簽都有屬性--> <!--屬性添加在標簽的頭標簽上,用=連接屬性值,屬性值加""--><!--utf-8萬國碼--><title>這是標題<title/> <!--這是網頁的標題-->

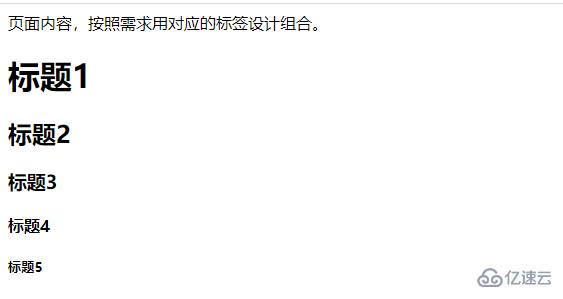
</head><!--頭部--><body> 頁面內容,按照需求用對應的標簽設計組合。 <h2>標題1</h2> <h3>標題2</h3> <h4>標題3</h4>
<h5>標題4</h5><h6>標題5</h6></body> </html>

看完了這篇文章,相信你對關于HTML是什么的簡介有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。