您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue常見指令有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1、指令的定義
在我們逐一學習Vue常見指令之前,我們首先要明白,什么是指令?簡單概括起來,指令是帶有v-前綴的特殊屬性。例如v-model,代表雙向綁定。
2、插值表達式
(1)花括號
格式是:{{表達式}}
該表達式支持JS語法,可以調用js內置函數(必須有返回值);表達式必須有返回結果。例如 1 + 1,沒有結果的表達式不允許使用,如:var a = 1 + 1。可以直接獲取Vue實例中定義的數據或函數。
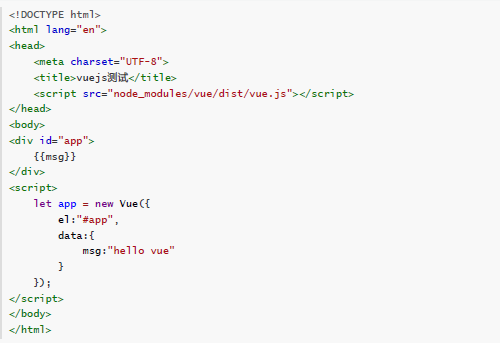
例子:

(2)插值閃爍
使用{{}}方式在網速較慢時會出現問題。在數據未加載完成時,頁面會顯示出原始的{{}} ,加載完畢后才顯示正確數據,稱為插值閃爍。
(3)v-text和v-html
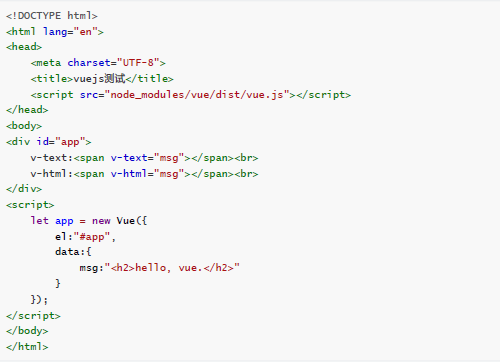
使用v-text和v-html指令來替代{{}}。v-text:將數據輸出到元素內部,如果輸出的數據有HTML代碼,會作為普通文本輸出。v-html:將數據輸出到元素內部,如果輸出的數據有HTML代碼,會被渲染。改造原頁面內容為:

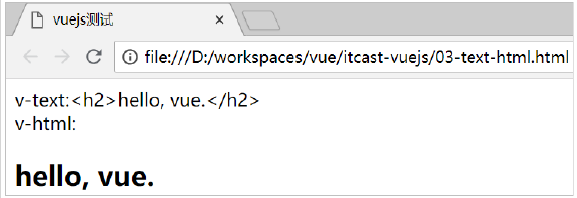
效果:

并且不會出現插值閃爍,當沒有數據時,會顯示空白。
3、Vue常見指令
(1)v-model
v-model是雙向綁定,視圖(View)和模型(Model)之間會互相影響。既然是雙向綁定,一定是在視圖中可以修改數據,這樣就限定了視圖的元素類型。目前v-model的可使用元素有:input、select、Textarea、checkbox、radio、components。基本上除了最后一項,其它都是表單的輸入項。
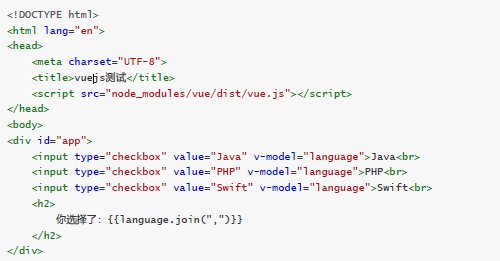
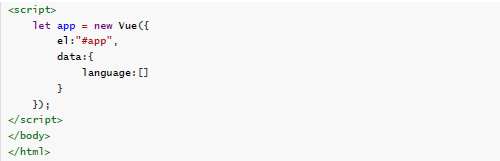
示例:


多個checkbox 對應一個model時,model的類型是一個數組,單個checkbox值是boolean類型;radio對應的值是input的value值;input 和textarea 默認對應的model是字符串;select 單選對應字符串,多選對應也是數組。
(2)v-on
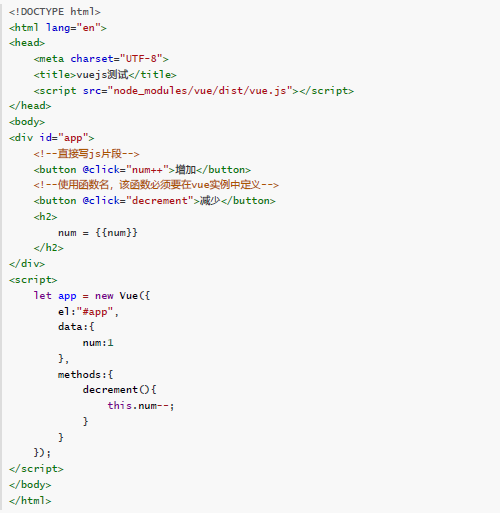
v-on指令用于給頁面元素綁定事件。語法是:v-on:事件名="js片段或函數名"。簡寫語法:@事件名="js片段或函數名"。例如 v-on:click='add' 可以簡寫為@click='add'
示例:

(3)v-for
遍歷數據渲染頁面是非常常用的需求,Vue中通過v-for指令來實現。語法:v- for="item in items"。items:要遍歷的數組,需要在vue的data中定義好;item:循環變量。在遍歷的過程中,如果需要知道數組角標,可以指定第二個參數。語法是:v-for="(item,1 index) in items"。v-for除了可以迭代數組,也可以迭代對象。語法基本類似:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
(4)v-if
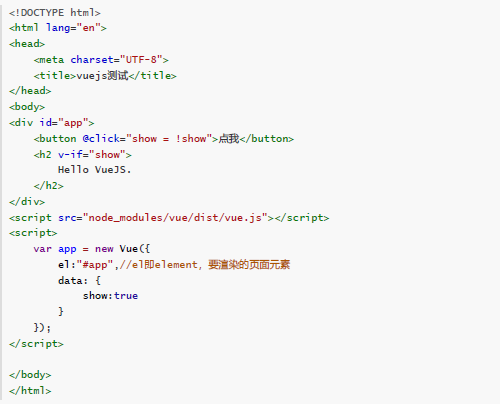
-if,顧名思義,條件判斷。當得到結果為true時,所在的元素才會被渲染。語法:v-if="布爾表達式"。示例:

“Vue常見指令有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。