您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
首先給出HTML5語音播報實例,具體解釋請查閱相關文檔:
//html5語音播報
function speak(textToSpeak) {
//創建一個 SpeechSynthesisUtterance的實例
var utterance = new SpeechSynthesisUtterance();
// 設置文本
utterance.text = textToSpeak;
//增加中文支持
utterance.lang = 'zh-CN';
utterance.rate =0.5;
// 添加到隊列
window.speechSynthesis.speak(utterance);
}下面介紹語音播報功能的不同實現方式,以及所遇到的問題:
一、在線TTS語音朗讀功能實現:
1、如果做互聯網方面的web網站或者應用,可以采用在線TTS,WebSpeech是一個面向Web開發人員的Javascript庫,參考地址:http://www.eguidedog.net/cn/WebSpeech_cn.php,注意:該庫只能在聯網情況下使用;
二、在線&離線語音朗讀實現(需要客戶端TTS引擎支持):
1、window下TTS引擎擴展方法:首先我們要清楚的是,完整的Windows 7中文版、Windows 2008中文版系統自帶TTS中文引擎為Microsoft lili,而Windows 8中文版、Windows 2012中文版自帶TTS引擎為Microsoft Huihui Desktop(這里需要注意的是,有些精簡版的系統存在部分系統文件被閹割的可能,導致TTS引擎不能正常使用,這時候就需要擴展語音包了);
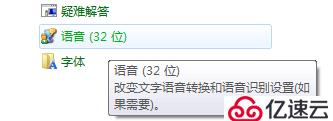
2、以window7系統為例,需要安裝TTS語音引擎修復補丁,下載地址:http://pan.baidu.com/s/1i4krheH,安裝步驟參考:http://www.443w.com/tts/?post=3,正常安裝完后,打開電腦-控制面板:以小圖標方式查看,會發現多出一個“語音”設置,如下圖所示:

點擊打開,此時可能會出現警告信息,請忽略,接下來出現“語音屬性”對話框,選擇“文字-語音轉換”選項卡:在選中你想要在網頁中播報的語音,然后應用即可。
另附中文語音包下載路徑:http://www.ew8.cn/Html/service/documents/2012/10/16/522.html
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。