溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關dede網站前端仿站的步驟,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
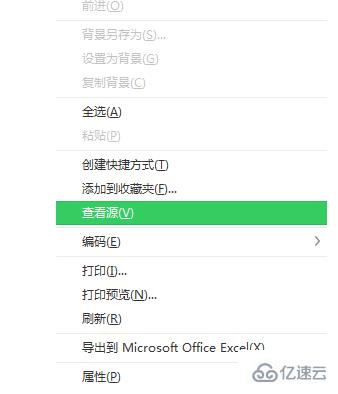
1、我們首先點擊鼠標右鍵,選擇“查看源文件”這個選項

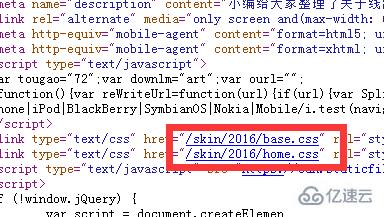
2、在源文件里找到這個目標網站用到的CSS樣式表

3、找到樣式表是因為很多網站都是把圖片和圖表寫在樣式表里,導致你在另存為網頁的時候回查找不到那些CSS里的圖片
4、我們拿到樣式表的鏈接以后,接下來我們需要用工具來把樣式表里的圖片找到并下載下來
5、拿到CSS里面的圖片以后,我們要做一個全局性的工作,就是在文件夾里面我們建立images、CSS、JS,這3個重要的目錄
6、現在直接把目標網站另存為網頁,這樣在里面就能看到這個目標網頁的CSS和JS文件,以及沒有寫到CSS里的圖片。我們把它們整理后放到剛才整理的對應文件夾里
關于dede網站前端仿站的步驟就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。