您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章和大家了解一下css清除浮動的代碼演示。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。
首先我們要知道clear:both是清除浮動的關鍵。
clear是CSS中的定位屬性,規定元素的哪一側不允許其他浮動元素。那么clear:both就是規定在左右兩側均不允許浮動元素。
clear屬性只能在塊級元素上其作用,這就是清除浮動樣式中display:block的作用。
另外visibility: hidden;height: 0;只要content的值為空,寫不寫都無所謂。
那么為什么要清除浮動,最常見的是因為外層容器高度坍塌,代碼演示:
<style>
.wrap {
width: 200px;
border: 1px solid #333;
}
.wrap:after {
content: '';
display: block;
clear: both;
}
.left {
float: left;
background: blue;
height: 100px;
width: 100px;
}
.right {
float: left;
background: red;
height: 50px;
width: 100px;
}
</style>
<body>
<div class='wrap'>
<div class="left"></div>
<div class="right"></div>
</div>
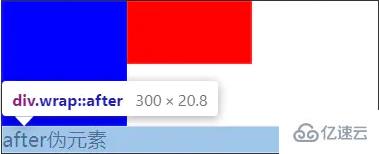
</body>為了顯示清楚一點,在.wrap:after 樣式中的content設置為content: 'after偽元素' ,此時如下圖所示。

隨后在.wrap:after 樣式中加上clear:both,表明after偽元素左右兩側均不允許浮動元素,沒辦法只好把after偽元素放在下面,此時如下圖所示。

順帶撐起了.wrap父元素的高度,這樣就相當清除了浮動了,解決了外層容器高度坍塌的問題。
那么我們把.wrap:after 樣式中的content設置為content:' ',最后就如下圖所示。

以上就是css清除浮動的代碼演示的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。