您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
上一期我們介紹了如何基于 Knative Serverless 技術實現天氣服務-上篇,首先我們先來回顧一下上篇介紹的內容:
接下來我們介紹如何通過表格存儲提供的通道服務,實現 Knative 對接表格存儲事件源,訂閱并通過釘釘發送天氣提醒通知。
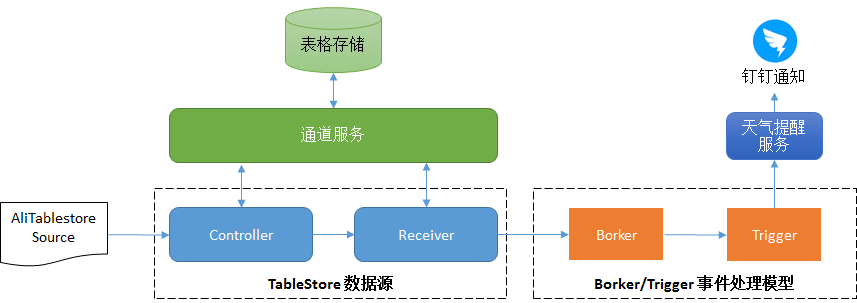
回顧一下整體架構:
cdn.com/b4bb37ed5338e0a138c76a2e72a4a9583dbf7236.png">
首先我們介紹一下表格存儲提供的通道服務。通道服務(Tunnel Service)是基于表格存儲數據接口之上的全增量一體化服務。通道服務為您提供了增量、全量、增量加全量三種類型的分布式數據實時消費通道。通過為數據表建立數據通道,您可以簡單地實現對表中歷史存量和新增數據的消費處理。通過數據通道可以進行數據同步、事件驅動、流式數據處理以及數據搬遷。這里事件驅動正好契合我們的場景。
先看一下處理流程圖:

下面我們來詳細介紹一下。
在 Knative 中自定義事件源其實很容易,可以參考官方提供的自定義事件源的實例:https://github.com/knative/docs/tree/master/docs/eventing/samples/writing-a-source。
我們這里定義數據源為 AliTablestoreSource。代碼實現主要分為兩部分:
關于自定義 TableStore 事件源實現參見 GitHub 源代碼:https://github.com/knative-sample/tablestore-source
部署自定義事件源服務如下:
從 https://github.com/knative-sample/tablestore-source/tree/master/config 中可以獲取事件源部署文件,執行下面的操作:
kubectl apply -f 200-serviceaccount.yaml -f 201-clusterrole.yaml -f 202-clusterrolebinding.yaml -f 300-alitablestoresource.yaml -f 400-controller-service.yaml -f 500-controller.yaml -f 600-istioegress.yaml部署完成之后,我們可以看到資源控制器已經開始運行:
[root@iZ8vb5wa3qv1gwrgb3lxqpZ config]# kubectl -n knative-sources get pods
NAME READY STATUS RESTARTS AGE
alitablestore-controller-manager-0 1/1 Running 0 4h22m由于我們是通過 Knative Eventing 中 Broker/Trigger 事件驅動模型對天氣事件進行處理。首先我們創建用于數據接收的 Broker 服務。
apiVersion: eventing.knative.dev/v1alpha1
kind: Broker
metadata:
name: weather
spec:
channelTemplateSpec:
apiVersion: messaging.knative.dev/v1alpha1
kind: InMemoryChannel這里需要說明一下,創建事件源實例其實就是在表格存儲中創建通道服務,那么就需要配置訪問通道服務的地址、accessKeyId 和 accessKeySecret,這里參照格式:{ "url":"https://xxx.cn-beijing.ots.aliyuncs.com/", "accessKeyId":"xxxx","accessKeySecret":"xxxx" } 設置并進行 base64 編碼。將結果設置到如下 Secret 配置文件?alitablestore 屬性中:
apiVersion: v1
kind: Secret
metadata:
name: alitablestore-secret
type: Opaque
data:
# { "url":"https://xxx.cn-beijing.ots.aliyuncs.com/", "accessKeyId":"xxxx","accessKeySecret":"xxxx" }
alitablestore: "<base64>"創建 RBAC 權限:
apiVersion: rbac.authorization.k8s.io/v1
kind: ClusterRoleBinding
metadata:
name: eventing-sources-alitablestore
subjects:
- kind: ServiceAccount
name: alitablestore-sa
namespace: default
roleRef:
apiGroup: rbac.authorization.k8s.io
kind: ClusterRole
name: eventing-sources-alitablestore-controller
---
apiVersion: v1
kind: ServiceAccount
metadata:
name: alitablestore-sa
secrets:
- name: alitablestore-secret創建 AliTablestoreSource 實例,這里我們設置接收事件的 sink 為上面創建的 Broker 服務。
---
apiVersion: sources.eventing.knative.dev/v1alpha1
kind: AliTablestoreSource
metadata:
labels:
controller-tools.k8s.io: "1.0"
name: alitablestoresource
spec:
# Add fields here
serviceAccountName: alitablestore-sa
accessToken:
secretKeyRef:
name: alitablestore-secret
key: alitablestore
tableName: weather
instance: knative-weather
sink:
apiVersion: eventing.knative.dev/v1alpha1
kind: Broker
name: weather創建完成之后,我們可以看到運行中的事件源:
[root@iZ8vb5wa3qv1gwrgb3lxqpZ config]# kubectl get pods
NAME READY STATUS RESTARTS AGE
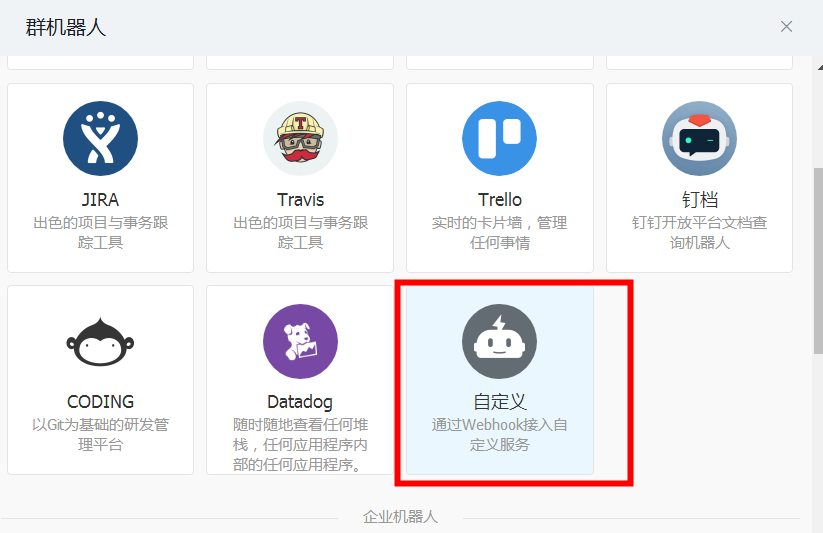
tablestore-alitablestoresource-9sjqx-656c5bf84b-pbhvw 1/1 Running 0 4h9m如何進行釘釘通知呢,我們可以創建一個釘釘的群組(可以把家里人組成一個釘釘群,天氣異常時,給家人一個提醒),添加群機器人:

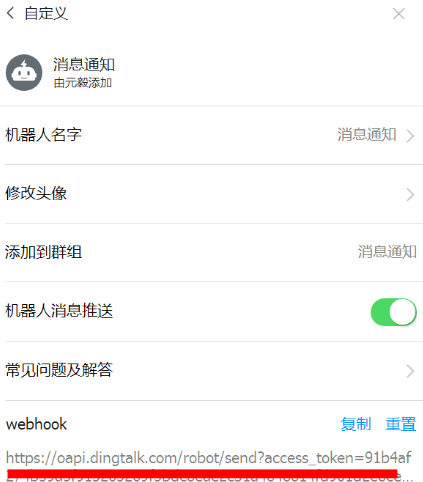
獲取 webhook :

這里我們假設北京 (110000),日期:2019-10-13, 如果天氣有雨,就通過釘釘發送通知提醒,則服務配置如下:
apiVersion: serving.knative.dev/v1beta1
kind: Service
metadata:
name: day-weather
spec:
template:
spec:
containers:
- args:
- --dingtalkurl=https://oapi.dingtalk.com/robot/send?access_token=xxxxxx
- --adcode=110000
- --date=2019-10-13
- --dayweather=雨
image: registry.cn-hangzhou.aliyuncs.com/knative-sample/dingtalk-weather-service:1.2關于釘釘提醒服務具體實現參見 GitHub 源代碼:https://github.com/knative-sample/dingtalk-weather-service
最后我們創建 Trigger訂閱天氣事件,并且觸發天氣提醒服務:
apiVersion: eventing.knative.dev/v1alpha1
kind: Trigger
metadata:
name: weather-trigger
spec:
broker: weather
subscriber:
ref:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
name: day-weather訂閱之后,如果北京 (110000),日期:2019-10-13, 天氣有雨,會收到如下的釘釘提醒:

這里其實還有待完善的地方:
有興趣的可以繼續完善當前的天氣服務功能。
本文介紹了如何在 Knative 中自定義事件源,并通過事件驅動接收天氣變化信息,訂閱并通過釘釘推送通知提醒。這樣基于 Knative Serverless 技術實現天氣服務整體實現就介紹完了。有興趣的同學可以針對上面提到的不足繼續研究。還是那句話,做好天氣服務不容易,但還好我有 Knative。
“ 阿里巴巴云×××icloudnative×××erverless、容器、Service Mesh等技術領域、聚焦云原生流行技術趨勢、云原生大規模的落地實踐,做最懂云原生開發×××
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。