您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS中的flex布局,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
flex模型擁有比較多的屬性,來設置多樣的布局方式,接下來我們就詳細介紹各種屬性對布局的改變,最后再對屬性做一個匯總
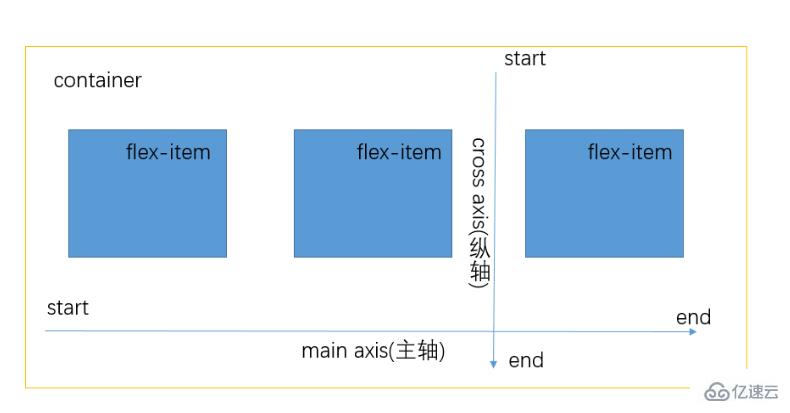
先看一下flex的基本模型,如下圖所示:

container父容器里有三個子元素flex-item。當給父容器設置display:flex;直接子元素就有布局模型了,上圖中還有主軸和縱軸分別是布局的一個方向,后面的屬性會詳細說到。
接下來就先從flex-container屬性開始介紹
1.flex-container
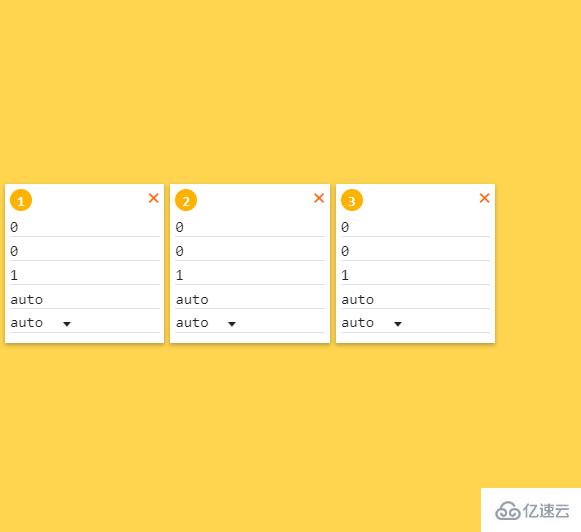
1.1 flex-direction(主軸方向)
flex-direction:row; (布局為一行,從start開始排)

flex-direction:row-reverse; (布局為一行,從end開始排)

flex-direction:column; (布局為一列,從start開始排)

flex-direction:column-reverse; (布局為一列,從end開始排)

1.2 flex-wrap(一條軸線排不下如何換行)
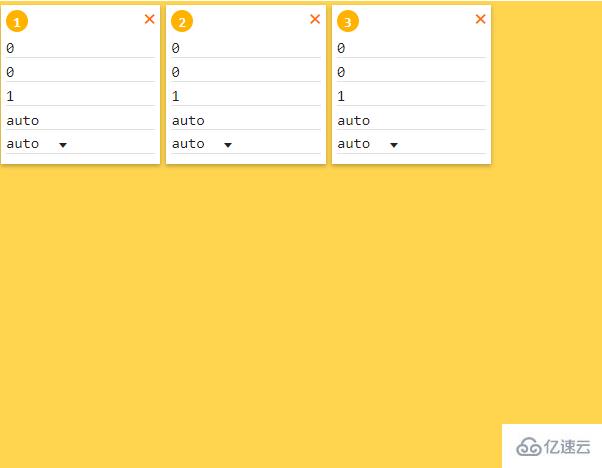
flex-wrap:nowrap; (不換行,在一行顯示,即使子元素的寬度或者高度大于父元素的寬度或者高度,也在一行顯示)

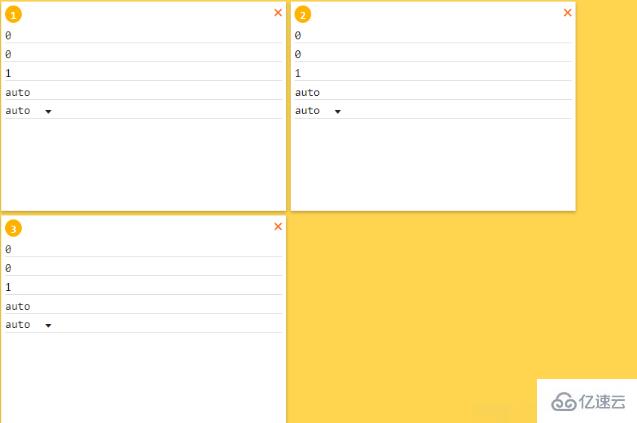
flex-wrap:wrap; (內容超過后換行)

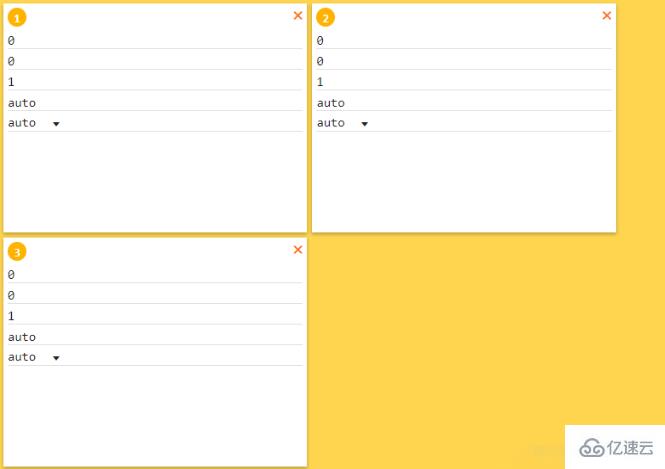
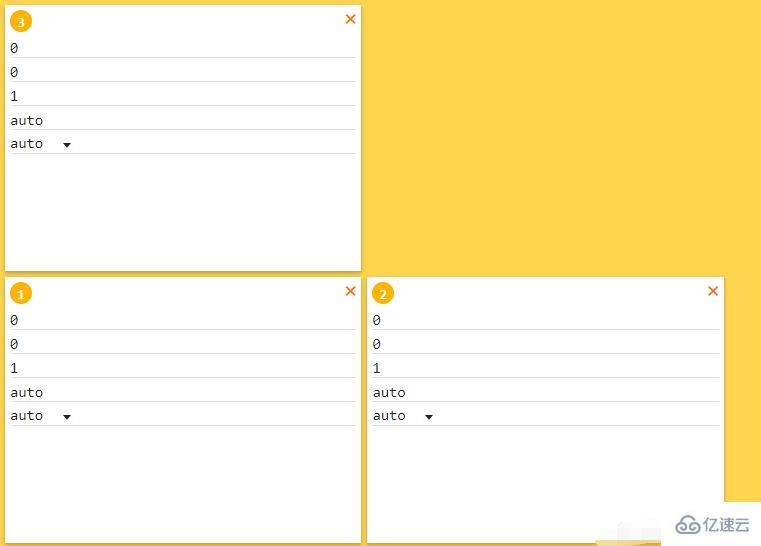
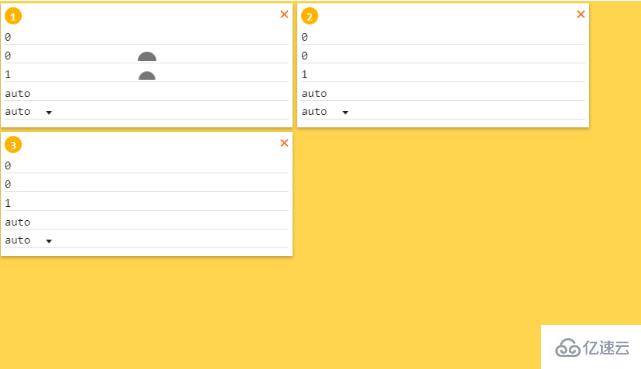
flex-wrap:wrap-reverse; (換行后有兩條軸線,reverse就是把軸線排列的順序倒置過來)

1.3 justify-content (主軸對齊方式)
justify-content:flex-start; (start側對齊,左對齊)

justify-content:flex-end; (end側對齊,右對齊)

justify-content:center (中心對齊)

justify-content:space-between;(左右兩側沒有間距,中間間距相同)

justify-content:space-around; (左右兩側的間距為中間間距的一半)

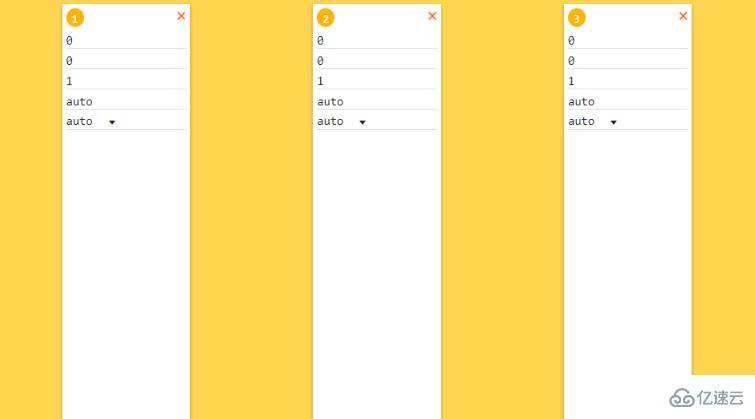
1.4 align-items(交叉軸對齊方式)
align-items:stretch; (拉伸)

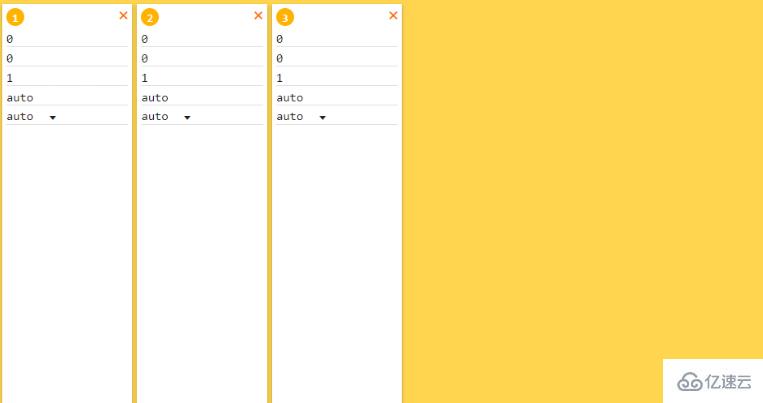
align-items:flex-start; (start側開始,上對齊)

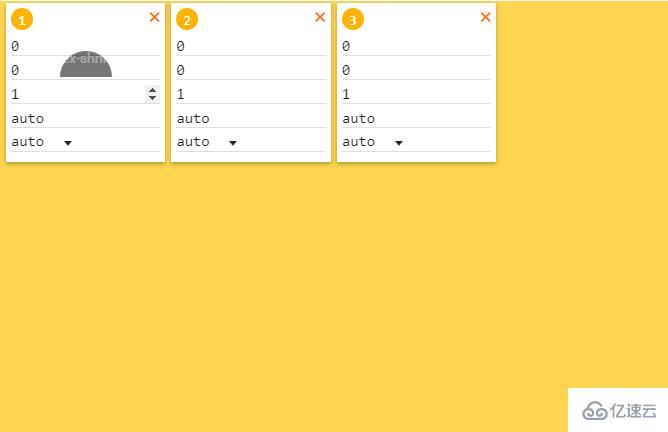
align-items:flex-end; (end側開始,下對齊)

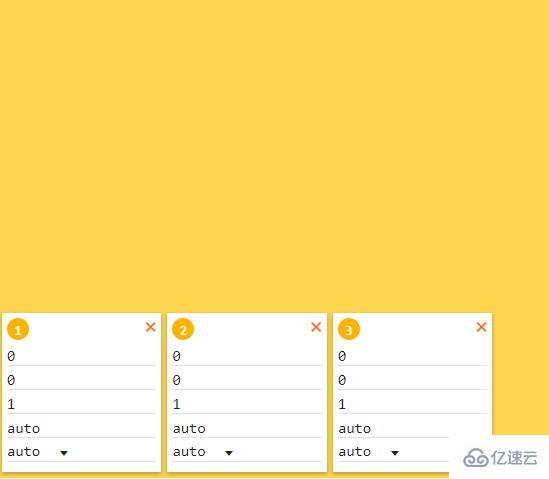
align-items:center; (中心對齊)

align-items:baseline; (基線對齊)

1.5 align-content (多根軸線對齊方式)
align-content :stretch; (拉伸)

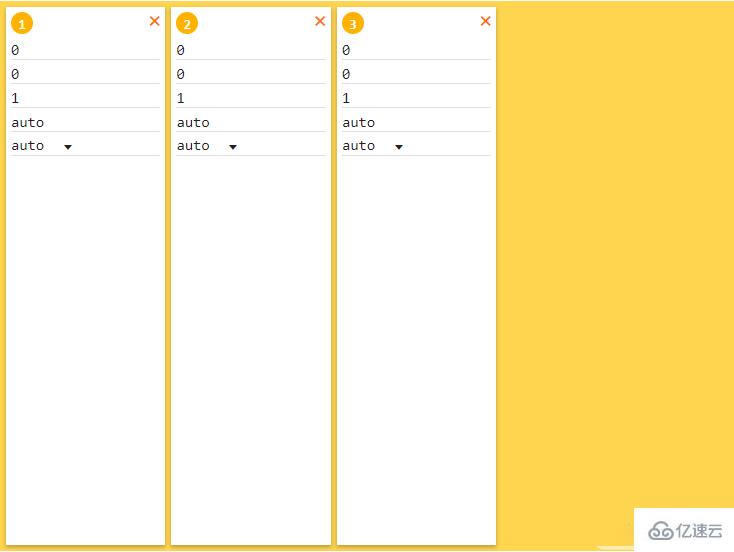
align-content :flex-start; (start側開始,上對齊)

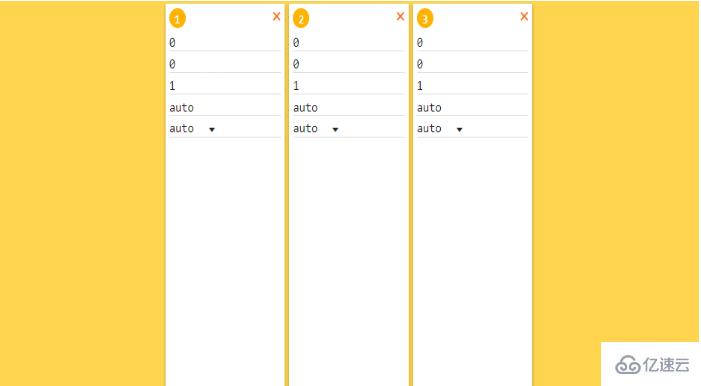
align-content :flex-end; (end側開始,下對齊)

align-content :center; (中心對齊)

align-content:space-between; (上下沒有間距,中間各子元素間距相同)
align-content:space-around; (上下間距之和等于中間各個間距)

2.flex-item相關屬性
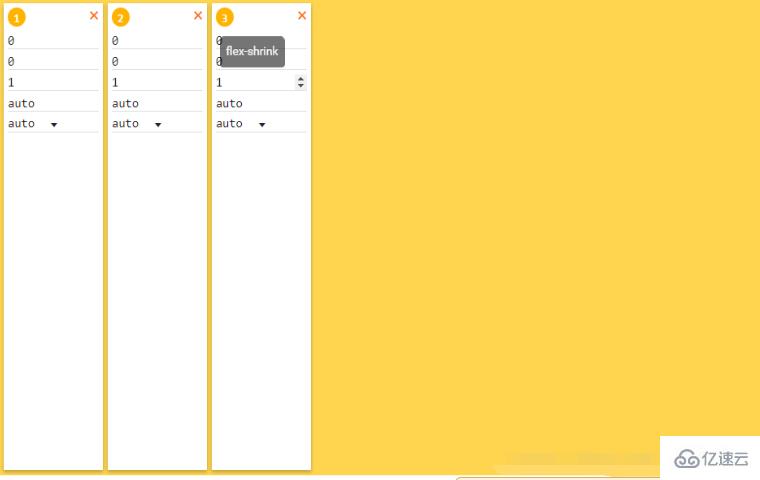
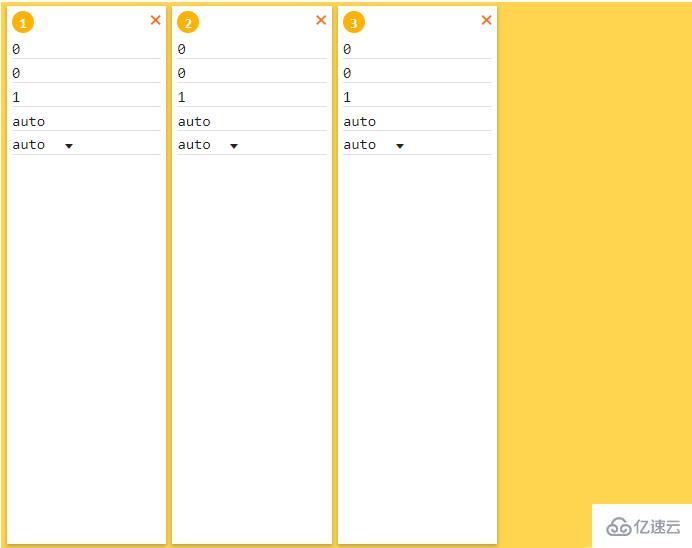
flex-item中的5個屬性分別是order, flex-grow, flex-shrink, flex-basis, flex-self (分別對應下面的0,0,1,auto,auto初始順序是123)

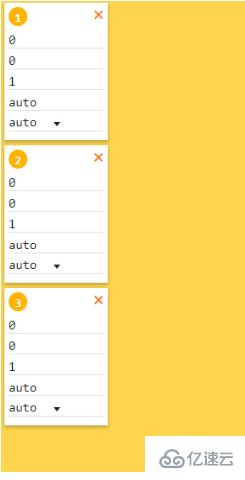
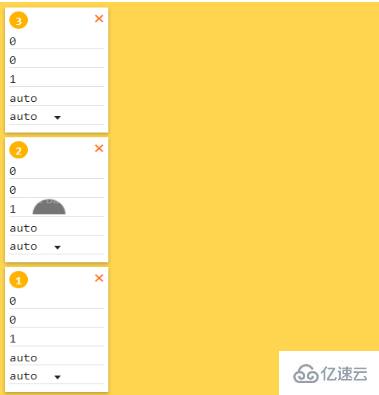
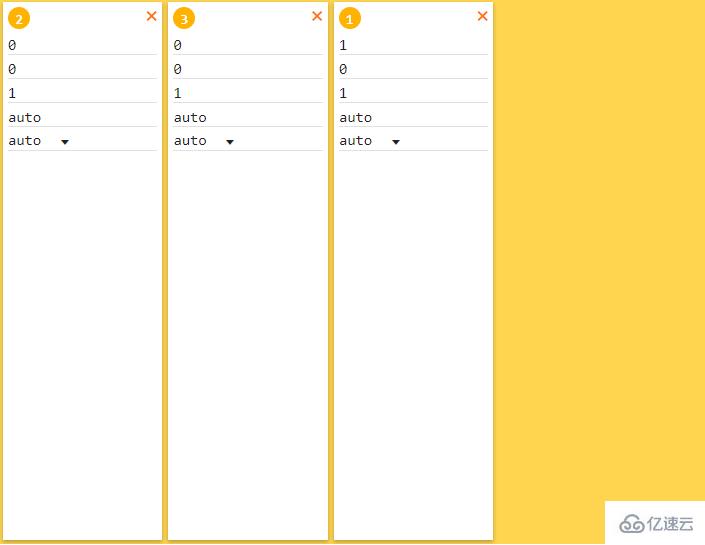
2.1 order(排列順序)

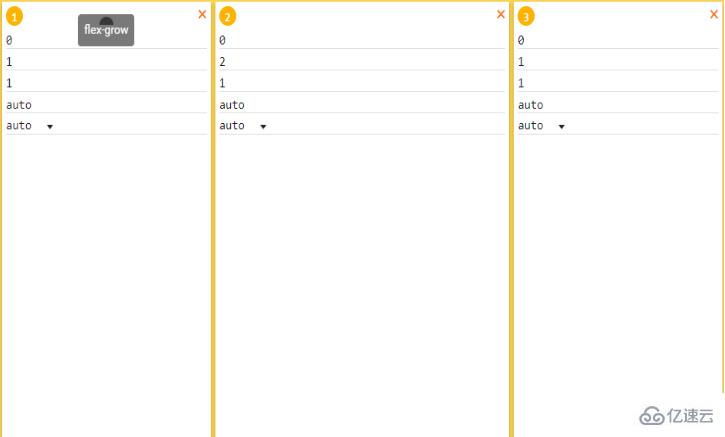
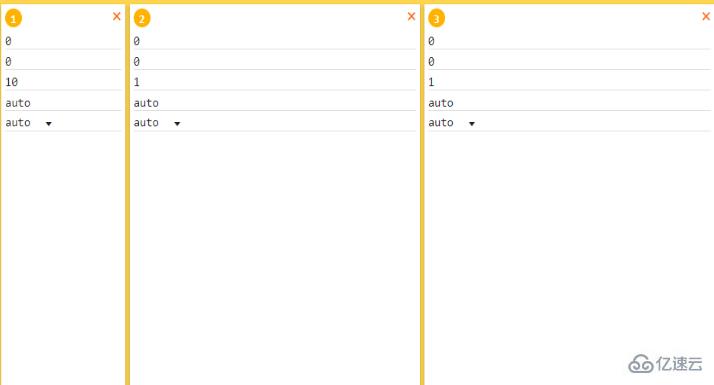
2.2 flex-grow(放大比例,剩余空間怎么分配,如下圖所示,剩余空間的分配比例是1:2:1)

2.3 flex-shrink (縮小比例,超出空間怎么壓縮)

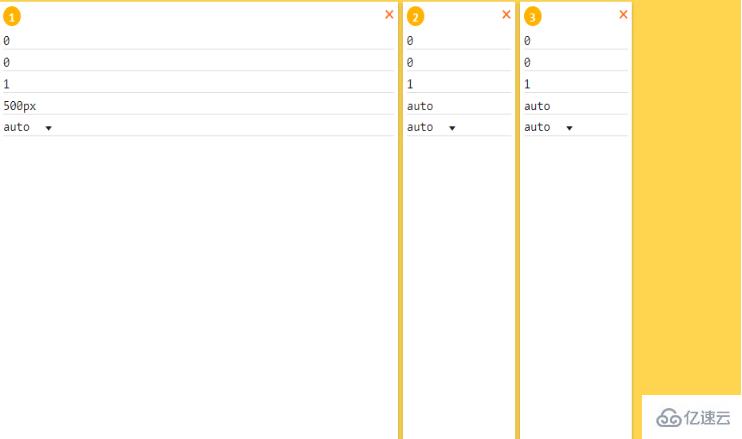
2.4 flex-basis (item所占主軸空間,優先級高于width)

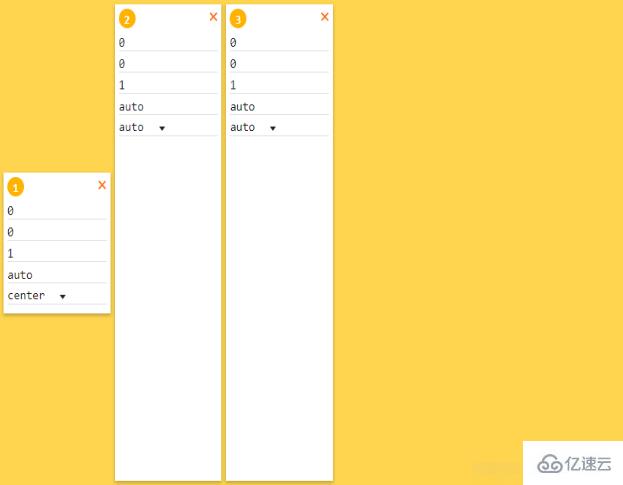
2.5 align-self (對齊方式,取值和align相同,覆蓋align-items)

3.屬性總結
flex-container的屬性有flex-direction, flex-wrap, justify-content, align-items, align-content
flex-direction(主軸方向): 1) row(布局為一行,從start開始排)
2) row-reverse(布局為一行,從end開始排)
3) column(布局為一列,從start開始排)
4) column-reverse(布局為一列,從end開始排)
flex-wrap(一條軸線排不下如何換行):1) nowarp (不換行,在一行顯示)
2) wrap(內容超過后換行)
3) warp-reverse(換行后有兩條軸線,reverse就是把軸線排列的順序倒置過來)
justify-content(主軸對齊方式):1) flex-start (start側對齊,左對齊)
2) flex-end(end側對齊,右對齊)
3) center(中心對齊)
4) space-between(左右兩側沒有間距,中間間距相同)
5) justify-content:space-around(左右兩側的間距為中間間距的一半)
align-items(交叉軸對齊方式): 1)align-items:stretch; (拉伸)
2)align-items:flex-start(start側開始,上對齊)
3)align-items:flex-end(end側開始,下對齊)
4)align-content :center (中心對齊)
5)align-items:baseline(基線對齊)
align-content(多根軸線對齊方式): 1)align-content :stretch (拉伸)
2)align-content :flex-start (start側開始,上對齊)
3)align-content :flex-end(end側開始,下對齊)
4)align-content :center (中心對齊)
5)align-content:space-between(上下沒有間距,中間各子元素間距相同)
6)align-content:space-around (上下間距之和等于中間各個間距)
flex-item相關屬性有order,flex-grow,flex-shrink,lex-basis,align-self
order(排列順序)
flex-grow(放大比例,剩余空間怎么分配,如下圖所示,剩余空間的分配比例是1:2:1)
flex-shrink (縮小比例,超出空間怎么壓縮)
flex-basis (item所占主軸空間,優先級高于width)
align-self (對齊方式,覆蓋align-items)
只要搞懂每個屬性的功能,自己在調試演示一下,flex布局應該沒有什么問題。
關于CSS的flex布局介紹就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。