您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關JavaScript語言的新特性,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基于原型的語言,內置支持類型。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用于客戶端的腳本語言,最早是在HTML(標準通用標記語言下的一個應用)網頁上使用,用來給HTML網頁增加動態功能。
Ecma TC39 管理著 ECMAScript 生態的發展,它是當前 JavaScript 語言背后的標準,谷歌 V8 團隊一直積極參與 JavaScript 相關標準化工作。
V8 是谷歌開源的 JavaScript 引擎(同時也是 WebAssembly 引擎),Chrome、Node.js 與 Electron 等平臺都基于 V8。同時除了 Chrome,基于 Chromium 的一系列 Web 瀏覽器,如 Opera 與即將正式發布的 Microsoft Edge 在底層也基于 V8。
在前幾天的 Google I/O 2019 上,V8 團隊的 Mathias Bynens 與 Sathya Gunasekaran 分享了 JavaScript 的最新研發進展。

V8 團隊表示,他們的使命是要領導現代 JavaScript 與 WebAssembly 高性能,值得關注的是,分享者用了“real-world”描述性能,并介紹所謂“real-world performance”是與那些單純為了 benchmark 數據的性能相對的,谷歌強調想要達到的是實際上在現實生活中能夠做到高性能的效果,而不是那么“出世”。
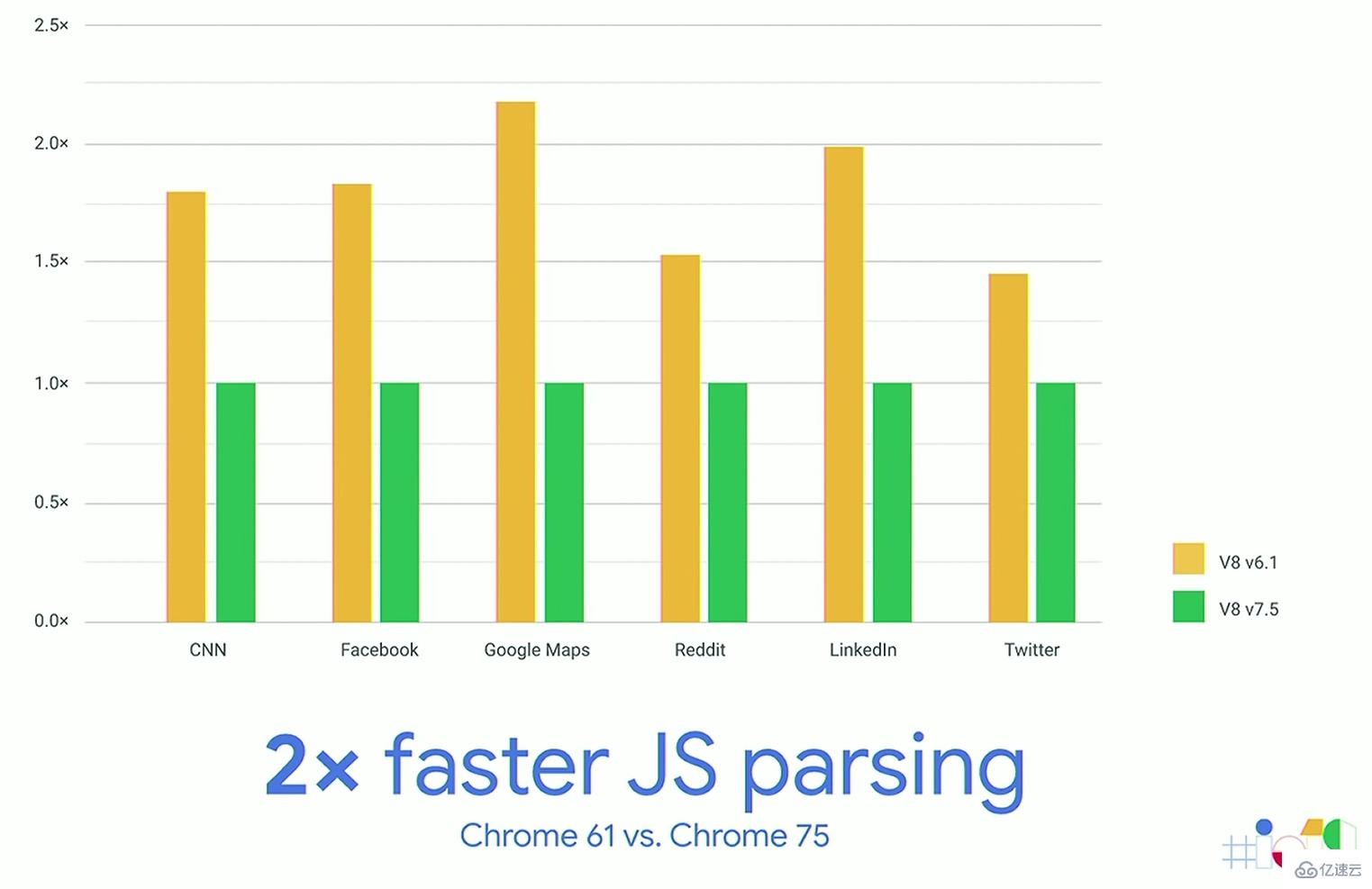
他們舉了幾個例子。自 Chrome 61 以來,V8 團隊將原始 JavaScript 解析速度提高了一倍,這些數據是在真實網站上測試得到的。同時他們已經成功從主線程中移除了 40% 的解析和編譯工作,網頁啟動變得更加順滑。

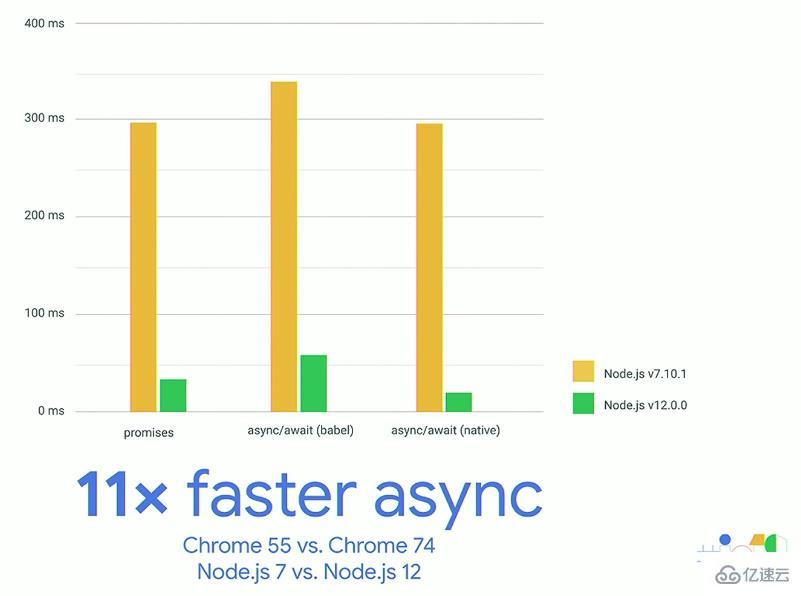
除了 Chrome,速度提升在 Node.js 中也有很明顯的體現,Node.js 12 相比 Node.js 7,async 速度提升了 10 倍,Promise.all 速度提升了 12 倍。

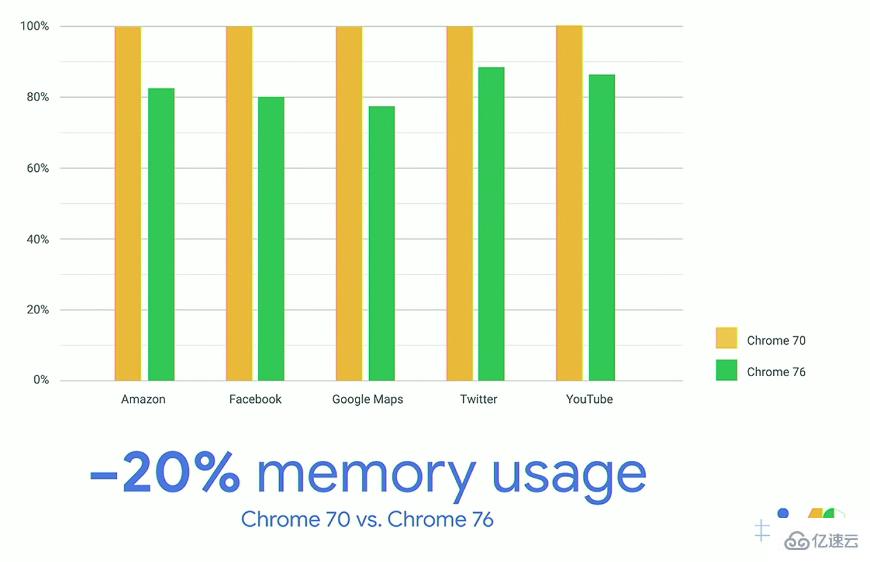
解析速度與運行時性能提高之外,內存占用也減少了,Chrome 70 到 Chrome 76,Android 上運行實際 Web 應用的內存消耗減少了 20%。

接下來演講者分享了 JavaScript 的一些新特性,涵蓋內容很多,下邊簡單介紹幾個比較有意思的特性:
使用方言口語化顯示時間短語 API
這是眾多新 Intl.* API 中的一種,也是觀眾討論比較多的一個特性,Intl.* 是指國際化特性。
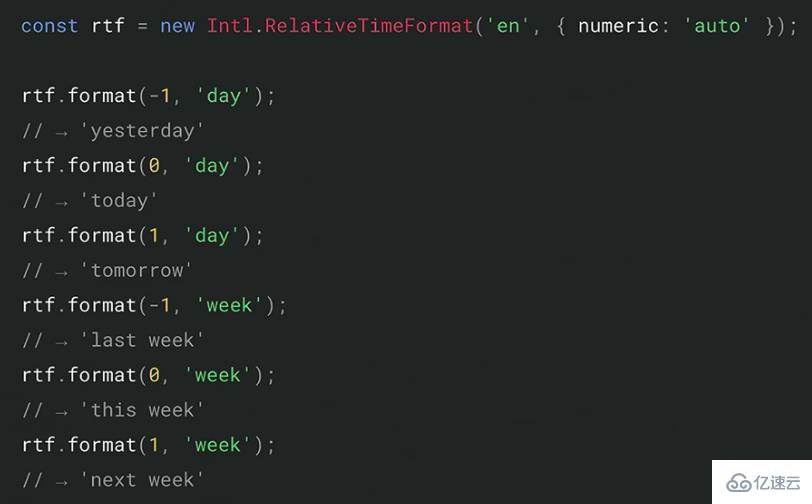
我們日常生活中提到時間的時候會說“上周”、“上個月”與“42 秒前”等口語,使用新的 Intl.RelativeTimeFormat() 函數,程序可以使用特定語言返回這些短語,而不是方方正正的“one week ago”、“one month ago”和“42 seconds ago”。
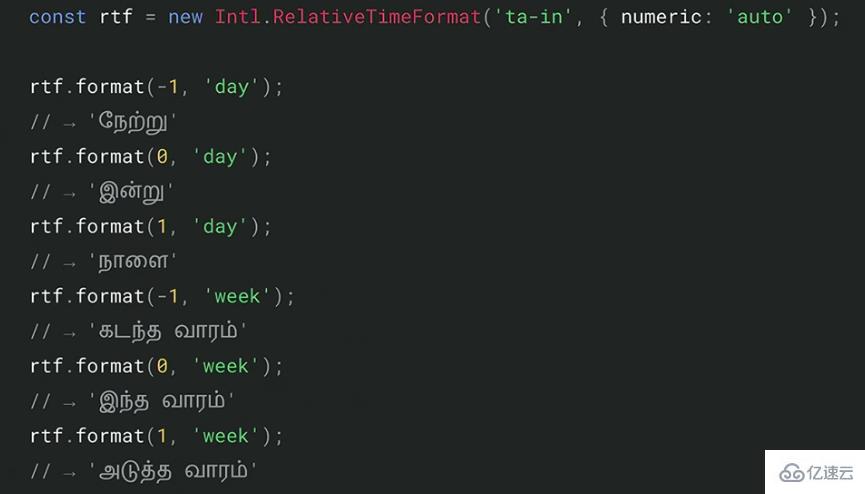
演講者使用英語與泰米爾語演示了該功能,效果如下:


目前該功能支持秒、分鐘、小時、天、周、月與季的短語表示,并且支持多種語言(不清楚有沒有中文支持),開發者不再需要維護一個專門的相對時間短語列表。
globalThis
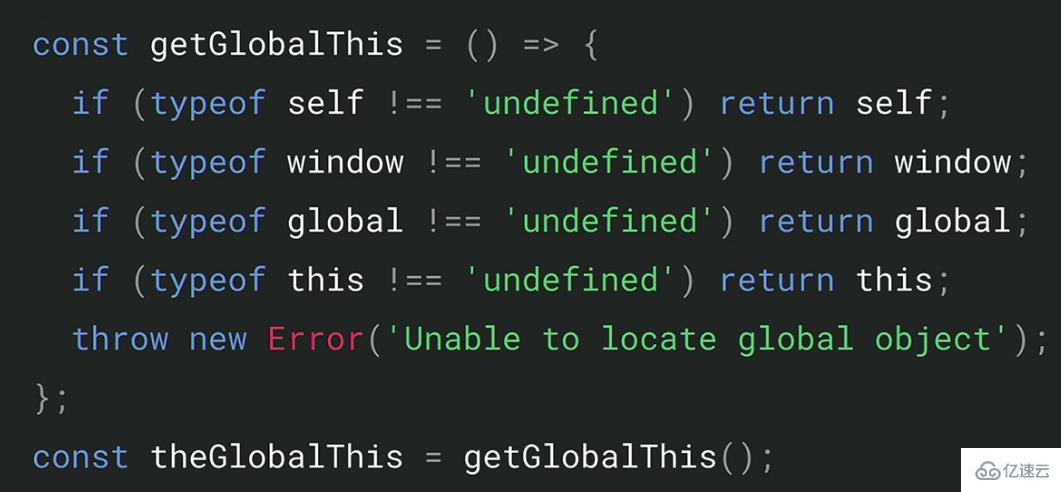
想要編寫適用于不同平臺的 JavaScript,不管是 Node.js 還是 Web 瀏覽器,都需要有相應的代碼來適配全局“this”,比如 Web 瀏覽器,需要使用“window”來判斷,但在“window”不可用的情況下,還需要用“self”檢查,在 Node 中可以用“global”判斷,但如果是獨立的 JavaScript shell 環境,那情況又有變化。

環境因素很復雜,各種平臺環境需要進行繁雜的適配過程,這對于開發者來說會很痛苦,所以 V8 團隊新增了一個“globalThis”特性,它可以在不依賴環境的情況下,輕松訪問全局“this”。
目前 Chrome、FireFox、Safari 與 Node.js 都已經支持該特性,同時對于 polyfill 與其它需要全局訪問“this”的庫也適用,從這一點來說該特性是一個比較大的改進。
WeakRef
通常 JavaScript 中對象引用意味著只要對對象進行了引用,那么它就不會被 GC,而弱引用中,如果其它對象都不再引用該對象,那么 GC 機制會自動回收該對象所占用的內存,不考慮該對象是否還在該引用的結構中。
目前 JavaScript 中有 WeakMap 與 WeakSet 兩個弱引用方法,只要將對象添加到 WeakMap 或 WeakSet 中,GC 在觸發條件時就可以將其占用內存回收。
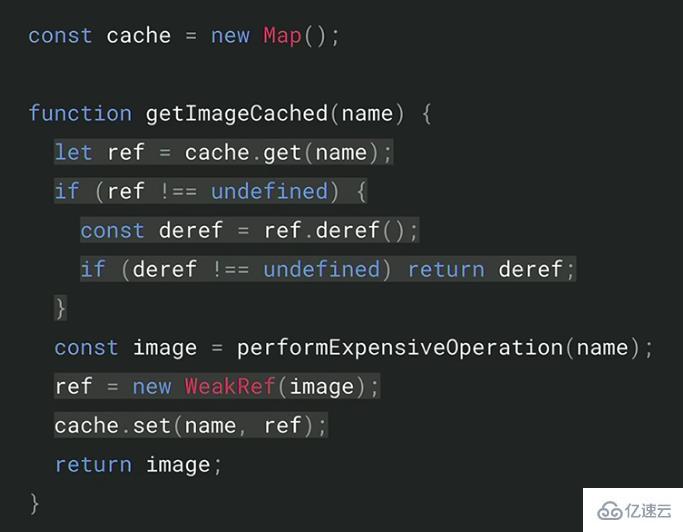
WeakRef 是一種更加高級的 API,它提供了一個進入對象生命周期的窗口,可以解決 WeakMap 僅支持 object 類型作為 Key 的場景。
演講者以緩存圖像為例,map 會鎖住圖像的 Key 與 Value,這樣圖像名和圖像數據就不會被 GC,因為它一直被引用著。另一方面,弱引用 WeakMap 在這里并不會起作用,因為圖像名是一個字符串類型,而 WeakMap 規定其 Key 只能為 object 類型。
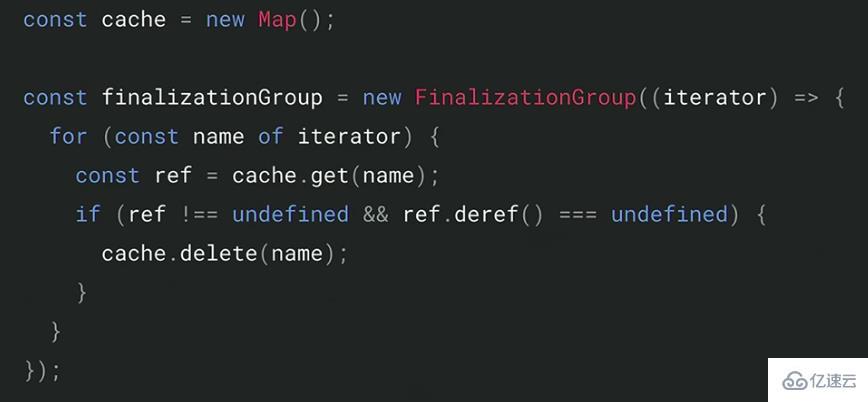
WeakRef 通過直接緩存圖像對象的方法來解決這個問題,圖像名作為 Key,WeakRef 弱引用作為 Value 存儲在緩存中。但這會帶來另一個問題:因為圖像名是 Key,那 map 仍然會一直保留著這些圖像名字符串。理想的情況是這些字符串也要被 GC。

WeakRef 的解決方案是引入一個新的 API “FinalizationGroup()”,注冊一個回調函數,在 GC 觸發時從緩存中刪除前邊提到的“殘留的圖像名字符串”。

除了這幾點,新的 JavaScript 語言特性還包括:
class fileds 可以直接在 class 中初始化變量而不用寫在構造函數中
私有 setter 與 getter
String.matchAll 可以進行正則多次匹配
提高數字可讀性,numeric seperators 可以在寫數字的時候使用“_”作為分隔符
新的大數字類型 BigInt
新增一些 Intl.* API,也就是用于國際化的 API,比如 Intl.NumberFormat 本地化格式化數字顯示,Intl.RelativeTimeFormat() 與 Intl.DateTimeFormat() 本地化顯示時間
頂級 await,無需寫 async
新的 Promise 函數 Promise.allSettled() 與 Promise.any()
上述就是小編為大家分享的JavaScript語言的新特性了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。