您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關Django中的ajax是什么,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
AJAX
Asynchronous Javascript And XML是 "異步Javascript和XML"。即使用 Javascript 語言與服務器進行異步交互,傳輸的數據為XML。
同步交互:客戶端發出一個請求后,需要等待服務器響應結束后,才能發出第二個請求;
異步交互:客戶端發出一個請求后,無需等待服務器響應結束,就可以發出第二個請求。
優點:
AJAX使用Javascript技術向服務器發送異步請求;
AJAX無須刷新整個頁面;
因為服務器響應內容不再是整個頁面,而是頁面中的局部,所以AJAX性能高;
缺點:
AJAX并不適合所有場景,很多時候還是要使用同步交互;
AJAX雖然提高了用戶體驗,但無形中向服務器發送的請求次數增多了,導致服務器壓力增大;
因為AJAX是在瀏覽器中使用Javascript技術完成的,所以還需要處理瀏覽器兼容性問題;
大概步驟:
step 1: var xmlhttp=XMLHttperquest()
step 2: xmlhttp.open("")
step 3: xmlhttp.send("name=klvchen") # 請求體的內容如果為 GET 請求則為 send(null)
step 4: if(xmlhttp.readyState===4 && xmlhttp.status===200) # 監聽
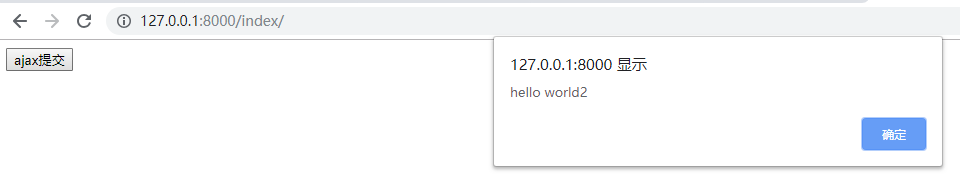
ajax 發送GET請求
創建一個 Ajax_lesson 項目 和 app01 應用
修改 urls.py 文件
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('ajax_receive/', views.ajax_receive),
]在 tempates 文件夾中添加 index.html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="func1()">ajax提交</button>
</body>
<script>
function createXMLHttpRequest() {
var xmlHttp;
try{
xmlHttp = new XMLHttpRequest();
} catch (e) {
try {
// 適用于IE6
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch (e) {
try {
// 適用于IE5.5,以及IE更早版本
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch (e) {
}
}
}
return xmlHttp;
}
function func1() {
var xmlhttp = createXMLHttpRequest()
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
var data = xmlhttp.responseText;
alert(data);
}
}
xmlhttp.open("GET", "/ajax_receive/", true);
xmlhttp.send(null);
}
</script>
</html>在 views.py 上修改
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request,'index.html')
def ajax_receive(request):
print('ok')
return HttpResponse("hello world2")
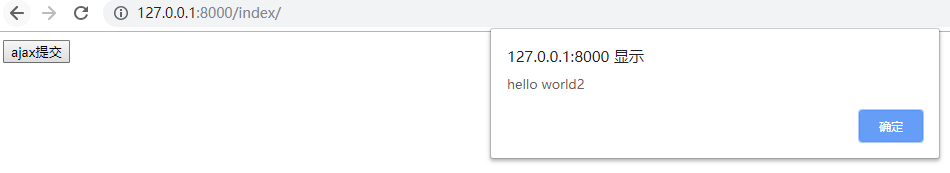
ajax 發送POST請求
修改 index.html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="func1()">ajax提交</button>
</body>
<script>
function createXMLHttpRequest() {
var xmlHttp;
try{
xmlHttp = new XMLHttpRequest();
} catch (e) {
try {
// 適用于IE6
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch (e) {
try {
// 適用于IE5.5,以及IE更早版本
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch (e) {
}
}
}
return xmlHttp;
}
function func1() {
var xmlhttp = createXMLHttpRequest()
xmlhttp.open("POST", "/ajax_receive/", true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlhttp.send("name=klvchen");
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
var data = xmlhttp.responseText;
alert(data);
}
}
}
</script>
</html>修改 views.py 文件
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request,'index.html')
def ajax_receive(request):
if request.method=="POST":
print("req.POST", request.POST)
return HttpResponse("hello world2")在 settings.py 文件中注釋
#'django.middleware.csrf.CsrfViewMiddleware',

以上就是Django中的ajax是什么,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。