您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了django上傳圖片的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
很多時候我們要用到圖片上傳功能,如果圖片一直用放在別的網站上,通過加載網址的方式來顯示的話其實也挺麻煩的,我們通過使用 django-filer 這個模塊實現將圖片文件直接放在自己的網站上。
1.使用pip安裝
pip install django-filer
這個模塊需要 django-mptt, easy_thumbnails, django-polymorphic 以及 pillow 這些依賴包, 不過安裝django-filer的時候 pip 都會自動幫我們裝好這些。
2. django-filer 配置。
在 settings.py 中加入以下內容:
INSTALLED_APPS = [
# 圖片上傳模塊 django-filer
'easy_thumbnails',
'filer',
'mptt',
]
# 支持視網膜高分辨率設備
THUMBNAIL_HIGH_RESOLUTION = True
# 處理縮列圖
THUMBNAIL_PROCESSORS = (
'easy_thumbnails.processors.colorspace',
'easy_thumbnails.processors.autocrop',
'filer.thumbnail_processors.scale_and_crop_with_subject_location',
'easy_thumbnails.processors.filters',
)
# 存放圖片文件夾設置
FILER_STORAGES = {
'public': {
'main': {
'ENGINE': 'filer.storage.PublicFileSystemStorage',
'OPTIONS': {
'location': '項目路徑/media/filer',
'base_url': '/media/filer/',
},
'UPLOAD_TO': 'filer.utils.generate_filename.randomized',
'UPLOAD_TO_PREFIX': 'filer_public',
},
'thumbnails': {
'ENGINE': 'filer.storage.PublicFileSystemStorage',
'OPTIONS': {
'location': '項目路徑/media/filer_thumbnails',
'base_url': '/media/filer_thumbnails/',
},
},
},
'private': {
'main': {
'ENGINE': 'filer.storage.PrivateFileSystemStorage',
'OPTIONS': {
'location': '項目路徑/smedia/filer',
'base_url': '/smedia/filer/',
},
'UPLOAD_TO': 'filer.utils.generate_filename.randomized',
'UPLOAD_TO_PREFIX': 'filer_public',
},
'thumbnails': {
'ENGINE': 'filer.storage.PrivateFileSystemStorage',
'OPTIONS': {
'location': '項目路徑/smedia/filer_thumbnails',
'base_url': '/smedia/filer_thumbnails/',
},
},
},
}
# 指定 MEDIA_URL 的位置
MEDIA_URL = '/media/'
MEIDA_ROOT = '項目路徑/media/'在上述設置中,location 是文件真正存放的文件夾地址,而 base_url 是顯示時要指定的靜態文件網址。
在 urls.py 中加入以下程序代碼,才能把上傳的圖像文件當在靜態文件處理:
from django.conf import settingsfrom django.conf.urls.static import static
urlpatterns = [ # others urls ...
url(r'^files/', include('filer.urls')), # ...]
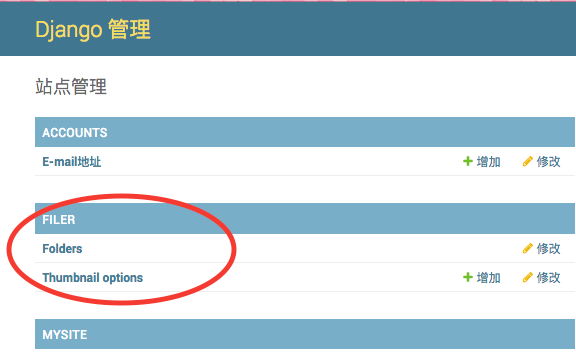
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEIDA_ROOT)上述設置完成后,同步數據庫 ./manage.py migrate,讓模塊加上需要的數據表。執行 ./manage.py collectstatic,刷新靜態文件,加載 django-filer 自己的 CSS 和 Javascript 文件。我們便能在 admin 管理頁面看到多出的兩個數據表。

接著我們就可以在 Folders 數據表中進行新建文件夾,上傳文件以及刪除文件夾和文件等操作。
3. 把 django-filer 的圖像文件添加到數據表中
使用 filer 模塊提供的 FilerImageField 字段,將上傳圖像文件的功能整合到建立的數據項中。
在 models.py 文件中添加:
from filer.fields.image import FilerImageField
并將需要放置圖片的數據表中的 image 變量改為:
image = FilerImageField(related_name='product_image')
刪除 migrations 下除 __init__.py 的其他文件和 db.sqlite3 文件,重新執行 ./manage.py makemigrations 和 ./manage.pymigrate ,刷新 admin 管理頁面,進入 image 字段的數據項,便可以看到 image 字段多了上傳文件的功能。
感謝你能夠認真閱讀完這篇文章,希望小編分享django上傳圖片的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。