您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.攔截器
SpringMvc中的攔截器實現了HandlerInterceptor接口,通常使用與身份認證,授權和校驗,模板視圖,統一處理等;
public class HanderInterceptor1 implements HandlerInterceptor {
@Override
public void afterCompletion(HttpServletRequest arg0,
HttpServletResponse arg1, Object arg2, Exception arg3)
throws Exception {
}
@Override
public void postHandle(HttpServletRequest arg0, HttpServletResponse arg1,
Object arg2, ModelAndView arg3) throws Exception {
}
@Override
public boolean preHandle(HttpServletRequest arg0, HttpServletResponse arg1,
Object arg2) throws Exception {
return true;
}
}
在攔截器中有三個方法 :
preHandler :在進入Handler方法之前執行了,使用于身份認證,身份授權,登陸校驗等,比如身份認證,用戶沒有登陸,攔截不再向下執行,返回值為 false ,即可實現攔截;否則,返回true時,攔截不進行執行;
postHandler : 進入Handler方法之后,返回ModelAndView之前執行,使用場景從ModelAndView參數出發,比如,將公用的模型數據在這里傳入到視圖,也可以統一指定顯示的視圖等;
afterHandler : 在執行Handler完成后執行此方法,使用于統一的異常處理,統一的日志處理等;
2.攔截器的配置
攔截器的配置有兩種方式實現 :
(1)針對某個handlermapping (controller)的 配置
Springmvc攔截器針對某個controller進行攔截設置,如果在某個HandlerMapping中配置攔截,經過該HandlerMapping映射成功的handler最終使用該攔截器;
(2)類似全局的配置
可以配置類似全局的攔截器,springmvc框架將配置的類似全局攔截器注入到每個Handlermapping中;
配置實現 :
<!-- 配置攔截器 --> <mvc:interceptors> <!-- 多個攔截器,順序執行 --> <mvc:interceptor> <!-- /** 表示所有的url,包括子url路徑 --> <mvc:mapping path="/**"/> <bean class="cn.labelnet.ssm.filter.HanderInterceptor1"></bean> </mvc:interceptor> <!-- 配置登陸攔截器 --> <mvc:interceptor> <mvc:mapping path="/**"/> <bean class="cn.labelnet.ssm.filter.LoginHandlerIntercepter"></bean> </mvc:interceptor> <!-- ..... --> </mvc:interceptors>
(3)在一個工程中,可以配置多個攔截器,使用多個攔截器,則要注意的是 :
多個攔截器使用的時候,preHandler是順序執行的,而postHandler和afterHandler是倒序執行的;
所以 :
如果統一日志處理器攔截器,需要改攔截器prehandler一定要返回true,且將它放在攔截器配置的第一個位置;
如果登陸認證攔截器,放在攔截器的配置中的第一個位置(有日志處理的話,放在日志處理下面);
如果有權限校驗攔截器,則放在登陸攔截器之后,因為登陸通過后,才可以進行校驗權限;
3.示例:
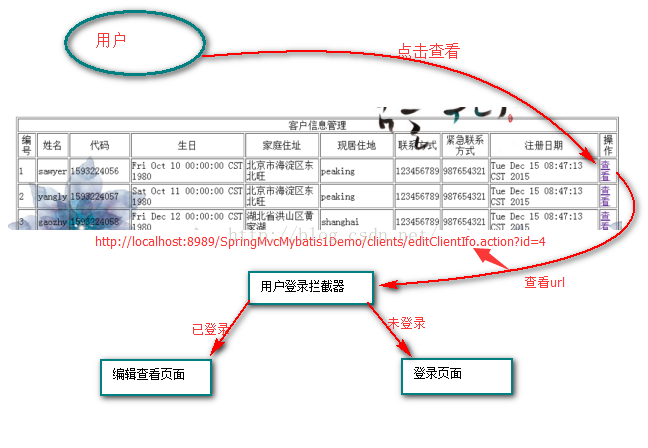
場景描述 :用戶點擊查看的時候,我們進行登陸攔截器操作,判斷用戶是否登陸? 登陸,則不攔截,沒登陸,則轉到登陸界面;
圖示 :

3.1 controller 登陸業務實現
@RequestMapping("/clientLogin")
public String clientLogin(HttpSession httpSession,String username,String password){
if(username.equals("yuan")&&password.equals("123456")){
//登陸成功
httpSession.setAttribute("username",username);
return "forward:clientsList.action";
}else{
//登陸失敗
return "forward:login.jsp";
}
}
3.2 controller 登出業務實現
@RequestMapping("/clientLoginOut")
public String clientLoginOut(HttpSession httpSession){
httpSession.invalidate();
return "forward:clientsList.action";
}
3.3 攔截器實現
在這里實現用戶攔截實現是:通過判斷是否是編輯查看的頁面,如果是,判斷session中的用戶名存在不存在,就可以了;
package cn.labelnet.ssm.filter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
/**
* 登陸攔截器
* 場景:用戶點擊查看的時候,我們進行登陸攔截器操作,判斷用戶是否登陸?
* 登陸,則不攔截,沒登陸,則轉到登陸界面;
* TODO
* 作者:原明卓
* 時間:2016年1月8日 下午3:25:35
* 工程:SpringMvcMybatis1Demo
*/
public class LoginHandlerIntercepter implements HandlerInterceptor {
@Override
public void afterCompletion(HttpServletRequest request,
HttpServletResponse response, Object arg2, Exception arg3)
throws Exception {
}
@Override
public void postHandle(HttpServletRequest arg0, HttpServletResponse arg1,
Object arg2, ModelAndView arg3) throws Exception {
}
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse arg1,
Object arg2) throws Exception {
String requestURI = request.getRequestURI();
if(requestURI.indexOf("editClientIfo.action")>0){
//說明處在編輯的頁面
HttpSession session = request.getSession();
String username = (String) session.getAttribute("username");
if(username!=null){
//登陸成功的用戶
return true;
}else{
//沒有登陸,轉向登陸界面
request.getRequestDispatcher("/login.jsp").forward(request,arg1);
return false;
}
}else{
return true;
}
}
}
3.4 攔截器配置實現
<!-- 配置攔截器 --> <mvc:interceptors> <!-- 多個攔截器,順序執行 --> <mvc:interceptor> <!-- /** 表示所有的url,包括子url路徑 --> <mvc:mapping path="/**"/> <bean class="cn.labelnet.ssm.filter.HanderInterceptor1"></bean> </mvc:interceptor> <!-- 配置登陸攔截器 --> <mvc:interceptor> <mvc:mapping path="/**"/> <bean class="cn.labelnet.ssm.filter.LoginHandlerIntercepter"></bean> </mvc:interceptor> <!-- ..... --> </mvc:interceptors>
3.5 登陸頁面實現
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>用戶登陸</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" >
-->
</head>
<body>
<form action="${pageContext.request.contextPath }/clients/clientLogin.action" method="post">
姓名:<input type="text" name="username"> <br><br>
密碼: <input type="text" name="password"> <br><br>
<input type="submit" value="登陸">
</form>
</body>
</html>
3.6 列表信息頁面
<body>
<h2>客戶信息管理 <br>
<c:if test="${username!=null }">
${username}
<a href="${pageContext.request.contextPath}/clients/clientLoginOut.action" rel="external nofollow" >退出</a>
</c:if>
</h2>
<form method="post" action="" >
<input id="search" type="text" >
<input value="查詢" type="submit">
</form>
<table width="90%" border="1" align="center">
<thead>
<tr>
<td colspan="10" align="center"> 客戶信息管理</td>
</tr>
</thead>
<tbody>
<tr align="center">
<td>編號</td>
<td>姓名</td>
<td>代碼</td>
<td>生日</td>
<td>家庭住址</td>
<td>現居住地</td>
<td>聯系方式</td>
<td>緊急聯系方式</td>
<td>注冊日期</td>
<td>操作</td>
</tr>
<c:forEach items="${clients}" var="c">
<tr>
<td> ${c.id} </td>
<td> ${c.username} </td>
<td> ${c.client_certificate_no} </td>
<td> ${c.born_date} </td>
<td> ${c.family_register_address} </td>
<td> ${c.now_address} </td>
<td> ${c.contact_mode} </td>
<td> ${c.urgency_contact_mode} </td>
<td> ${c.create_date} </td>
<td><a href="${pageContext.request.contextPath}/clients/editClientIfo.action?id=${c.id}" rel="external nofollow" >查看</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
4.Demo免費下載
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。