您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這幾天一直在研究IDEA上面怎么搭建一個web-mvc的SpringBoot項目,看網上的教程一步步的搭建,可是還是出現一堆的問題。
為了讓大家以后少走一些彎路,我在這里分享一下我這幾天研究的成果,也希望對大家能有所幫助。
這里先介紹一下各種環境的配置信息:idea2016.2.1 jdk1.8.0_31
因為SpringBoot中是內置tomcat的,所以也就不需要額外的tomcat配置了,現在開始講如何在idea上面搭建SpringBoot web-mvc項目了
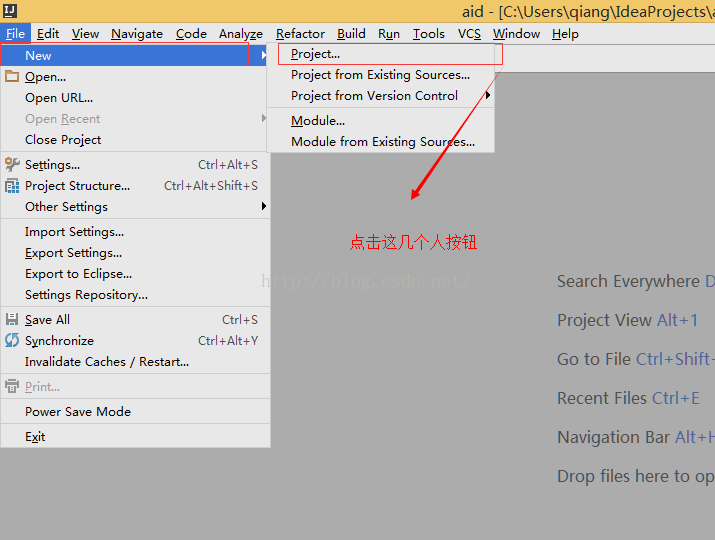
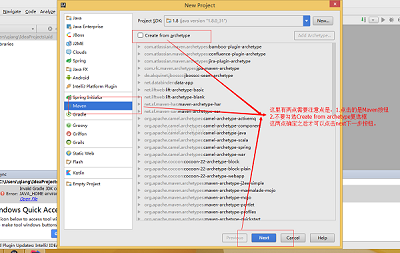
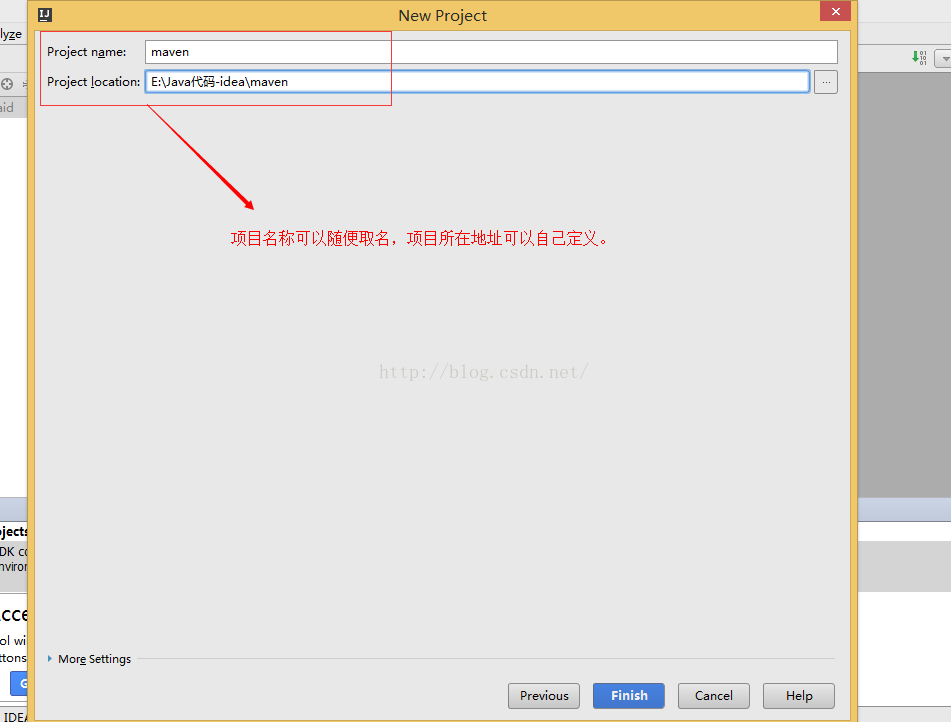
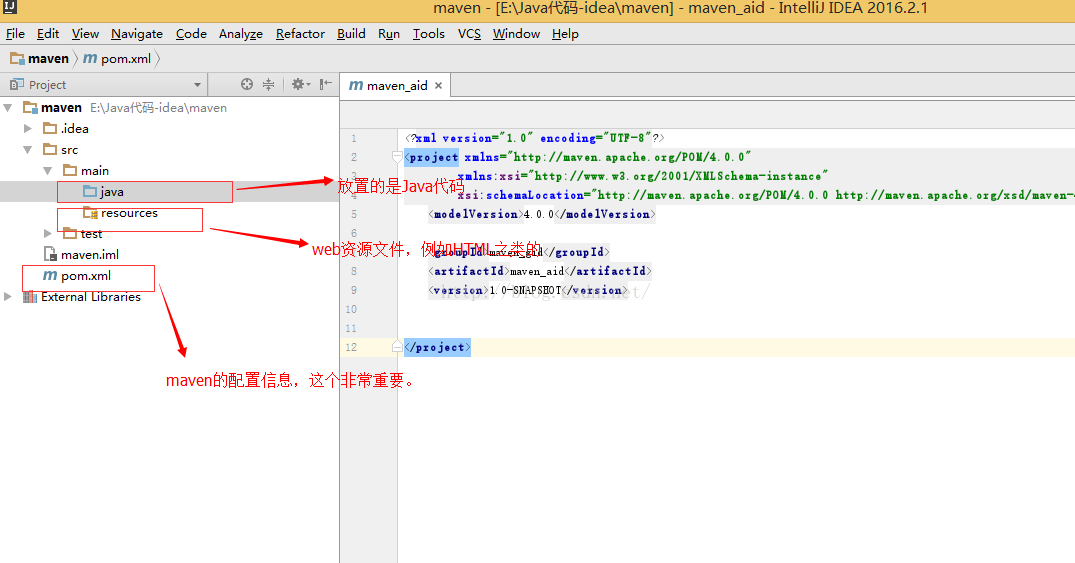
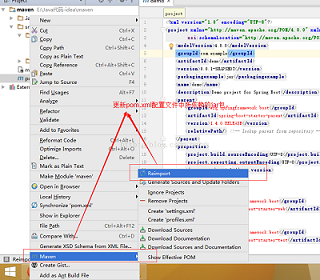
步驟一:在IDEA中新建一個常規的maven項目,具體步驟請看看下面的圖示:




通過圖上面的幾個步驟,一個基本的maven項目就搭建完成了,接下來就是開始搭建SpringBoot中各種配置文件信息了。
步驟二:
1.先復制以下代碼到pox.xml中去
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packagingexample>jar</packagingexample>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.0.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
2.點擊maven中jar包依賴更新按鈕,具體操作看下面圖示:

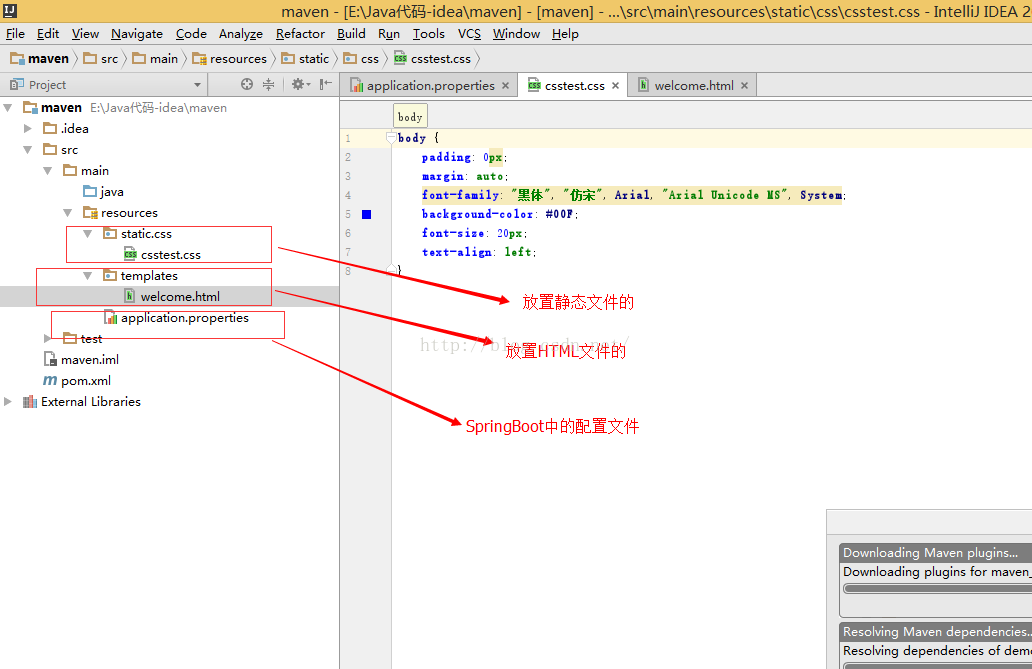
3.配置resources下面的Web資源文件,這里我就配置兩個文件,一個是用來存放靜態文件夾的static文件,還有一個就是用來存放HTML的資源文件夾templates。
這里需要特別主要的是:static文件中一般存放css,js,image等靜態資源文件,而templates文件中一般存放各種HTML文件。而且這兩個文件都是默認存在的,路徑不需要特別的配置就可以直接引用了。
application.properties是個配置文件,這里面可以配置SpringBoot的相關信息。大家需要注意的是這個文件名千萬不要寫錯,也不要放錯位置,不然都不會生效的。
下面看圖示案例和代碼案例:

csstest.css的代碼信息:
body {
padding: 0px;
margin: auto;
font-family: "黑體", "仿宋", Arial, "Arial Unicode MS", System;
background-color: #00F;
font-size: 20px;
text-align: left;
}
welcome.html的代碼信息:
<html> <head> <title>Title</title> </head> <link href="css/csstest.css" rel="external nofollow" rel="stylesheet"/> <body> <p>welcome page is login.........</p> </body> </html>
application.properties配置文件的代碼信息:
#修改tomcat的默認的端口號,將8080改為8888 server.port=8888
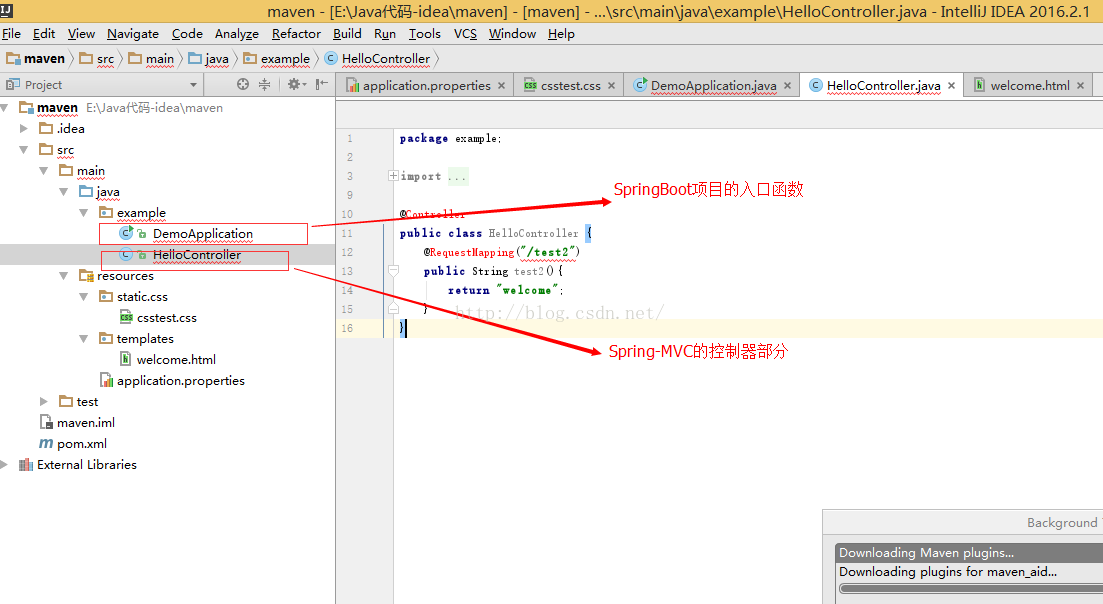
4.編寫SpringBoot中Web-Mvc的控制器和項目啟動入口:

DemoApplication.Java具體代碼:
package example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
HelloController.java的具體代碼:
package example;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.Map;
@Controller
public class HelloController {
@RequestMapping("/index")
public String index(){
return "welcome";
}
}
這樣SpringBoot的Web-mvc項目就已經搭建成功了,具體步驟就是這樣的。
還有一點需要主要的是:因為我已經把端口號給修改了,所以訪問的時候地址就要寫成 127.0.0.1:8888/index 。
以上所述是小編給大家介紹的IDEA上面搭建一個SpringBoot的web-mvc項目遇到的問題小結,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。