您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
spring boot 已經做了統一的異常處理,下面看看如何自定義處理異常
1.錯誤碼頁面映射
1.1靜態頁面
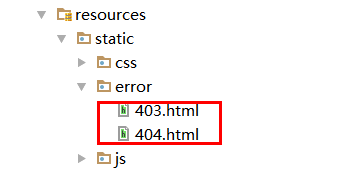
必須配置在 resources/static/error文件夾下,以錯誤碼命名

下面是404錯誤頁面內容,當訪問一個不存在的鏈接的時候,定位到此頁
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Not Found</title> </head> <body> <h2>Sorry, Not Found</h2> <p> status code is 404 </p> </body> </html>
顯示效果

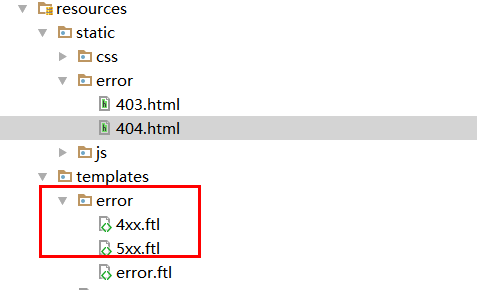
1.2動態模板頁面(頁面存放位置亦不能更改,且只有4xx和5xx這兩個名稱)

示例(5xx.ftl)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Error</title>
</head>
<body>
<h2>server error</h2>
<p>
<div >error code: ${status}-${error}</div>
<div >error msg: ${exception!},${message!}</div>
<div>
<div id="trace" >${trace!}</div>
</div>
</p>
</body>
</html>
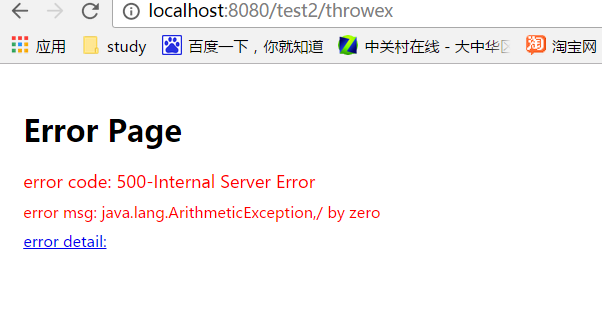
故意訪問一個拋異常的請求(/test2/throwex)
@Controller
@RequestMapping("/test2")
public class Test2 {
@RequestMapping("")
public String index(){
return "test";
}
@RequestMapping("/throwex")
@ResponseBody
public String throwex(){
int a = 3;
int b=0;
return String.valueOf(a/b);
}
}
頁面效果

如果使用ajax訪問這個錯誤請求,則返回json表示的錯誤信息
演示頁面(/test2 -> test.ftl)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>test</title>
<script type="text/javascript" src="/js/jquery-2.0.3.min.js"></script>
</head>
<body>
<h2>test page</h2>
<div>
<button onclick="doAjax();">請求異常測試</button>
<div id="msg"></div>
<textarea id="errorMsg" ></textarea>
</div>
<script type="text/javascript">
var doAjax = function () {
$.ajax({
url:'/test2/throwex',
async:true,
type:'GET',
data:{},
dataType:'json',
success:function (data) {
$('#msg').text(data);
},
error: function(xhr, textStatus, errorThrown) {
// alert(XMLHttpRequest.status);
// alert(XMLHttpRequest.readyState);
// alert(textStatus);
$('#errorMsg').text(xhr.responseText);
}
});
};
</script>
</body>
</html>
訪問test頁面,點擊按鈕,查看效果如下:

這里分別用網頁瀏覽器和ajax訪問出錯的接口得到不同的結果,一個輸出錯誤頁面,一個輸出錯誤Json,這個是由請求的接收類型決定的。
2.自定義錯誤碼到頁面的映射
2.1 靜態頁面映射配置(定制嵌入容器的時候控制錯誤碼映射關系)
@Component
public class CustomizationBean implements EmbeddedServletContainerCustomizer{
/**
* 定制方法一:實現EmbeddedServletContainerCustomizer
* @param container
*/
@Override
public void customize(ConfigurableEmbeddedServletContainer container) {
//container.setPort(9000);
}
/**
* 定制方法二:注入EmbeddedServletContainerFactory
* @return
*/
@Bean
public EmbeddedServletContainerFactory servletContainer() {
TomcatEmbeddedServletContainerFactory factory = new TomcatEmbeddedServletContainerFactory();
factory.setPort(9001);
factory.setSessionTimeout(10, TimeUnit.MINUTES);
//優先級高于配置在/static/error文件夾里面的404.html頁面
factory.addErrorPages(new ErrorPage(HttpStatus.NOT_FOUND, "/error/403.html"));
return factory;
}
}
2.2 動態頁面映射配置
@Component
public class MyErrorViewResolver implements ErrorViewResolver {
@Override
public ModelAndView resolveErrorView(HttpServletRequest request, HttpStatus status, Map<String, Object> model) {
return new ModelAndView("/error/error",model);
}
}
這個自定義ViewResolver將替代默認的頁面處理器DefaultErrorViewResolver,上述配置將所有錯誤(不區分錯誤碼)都映射到了錯誤頁面error.ftl,進行統一管理。
新建error.ftl頁面渲染錯誤內容
和5xx.ftl類似的配置
3.一些異常配置
#BasicErrorController的請求路徑(你可以遇到錯誤后跳轉的路徑,該路徑是一個BasicErrorController的請求路徑,映射到它errorHtml或者error方法,由請求接受類型決定,一個返回錯誤頁面,一個返回錯誤json)
#server.error.path=/error
#always include stacktrace(是否包含異常的堆棧信息,默認NEVER,頁面無法獲取到${trace!}的值,可取值NEVER,ALWAYS,ON_TRACE_PARAM; on_trace_param意思是請求帶上參數 ?trace=true)
server.error.include-stacktrace=always
4.springboot異常處理流程
controller->出錯跳轉->BasicErrorController->調用errorHtml方法->getErrorAttributes(獲取錯誤屬性返回model)->丟給頁面處理器ErrorViewResolver
所以你可以定制controller/定制ErrorAttributes/定制ErrorViewResolver等,實現更加復雜的異常處理
以上這篇淺談spring boot 1.5.4 異常控制就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。