您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
QQ這類即時通訊工具多數是以桌面應用的方式存在。在沒有websocket出現之前,如果開發一個網頁版的即時通訊應用,則需要定時刷新頁面或定時調用ajax請求,這無疑會加大服務器的負載和增加了客戶端的流量。而websocket的出現,則完美的解決了這些問題。
spring boot對websocket進行了封裝,這對實現一個websocket網頁即時通訊應用來說,變得非常簡單。
一、準備工作
pom.xml引入
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> </dependency>
完整的pom.xml文件代碼如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>spring-boot-16</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>spring-boot-16</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.3.RELEASE</version>
<relativePath /> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
二、代碼編寫
1.創建名為“WebSocketConfig.java”的類來配置websocket,并繼承抽象類“AbstractWebSocketMessageBrokerConfigurer”
此類聲明“@EnableWebSocketMessageBroker”的注解
package com.example;
import org.springframework.context.annotation.Configuration;
import org.springframework.messaging.simp.config.MessageBrokerRegistry;
import org.springframework.web.socket.config.annotation.AbstractWebSocketMessageBrokerConfigurer;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry;
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic");
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/my-websocket").withSockJS();
}
}
這里配置了以“/app”開頭的websocket請求url。和名為“my-websocket”的endpoint(端點)
2.編寫一個DTO類來承載消息:
package com.example;
public class SocketMessage {
public String message;
public String date;
}
3.創建App.java類,用于啟用spring boot和用于接收、發送消息的控制器。
package com.example;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.messaging.handler.annotation.MessageMapping;
import org.springframework.messaging.handler.annotation.SendTo;
import org.springframework.messaging.simp.SimpMessagingTemplate;
import org.springframework.scheduling.annotation.EnableScheduling;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
@EnableScheduling
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
@Autowired
private SimpMessagingTemplate messagingTemplate;
@GetMapping("/")
public String index() {
return "index";
}
@MessageMapping("/send")
@SendTo("/topic/send")
public SocketMessage send(SocketMessage message) throws Exception {
DateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
message.date = df.format(new Date());
return message;
}
@Scheduled(fixedRate = 1000)
@SendTo("/topic/callback")
public Object callback() throws Exception {
// 發現消息
DateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
messagingTemplate.convertAndSend("/topic/callback", df.format(new Date()));
return "callback";
}
}
“send”方法用于接收客戶端發送過來的websocket請求。
@EnableScheduling注解為:啟用spring boot的定時任務,這與“callback”方法相呼應,用于每隔1秒推送服務器端的時間。
4.在“resources/templates”目錄下創建index.html文件:
<!DOCTYPE html> <html> <head> <title>玩轉spring boot——websocket</title> <script src="http://cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script> <script src="https://cdn.bootcss.com/sockjs-client/1.1.4/sockjs.min.js"></script> <script src="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.min.js"></script> <script type="text/javascript"> /*<![CDATA[*/ var stompClient = null; var app = angular.module('app', []); app.controller('MainController', function($rootScope, $scope, $http) { $scope.data = { //連接狀態 connected : false, //消息 message : '', rows : [] }; //連接 $scope.connect = function() { var socket = new SockJS('/my-websocket'); stompClient = Stomp.over(socket); stompClient.connect({}, function(frame) { // 注冊發送消息 stompClient.subscribe('/topic/send', function(msg) { $scope.data.rows.push(JSON.parse(msg.body)); $scope.data.connected = true; $scope.$apply(); }); // 注冊推送時間回調 stompClient.subscribe('/topic/callback', function(r) { $scope.data.time = '當前服務器時間:' + r.body; $scope.data.connected = true; $scope.$apply(); }); $scope.data.connected = true; $scope.$apply(); }); }; $scope.disconnect = function() { if (stompClient != null) { stompClient.disconnect(); } $scope.data.connected = false; } $scope.send = function() { stompClient.send("/app/send", {}, JSON.stringify({ 'message' : $scope.data.message })); } }); /*]]>*/ </script> </head> <body ng-app="app" ng-controller="MainController"> <h3>玩轉spring boot——websocket</h3> <h5> 出處:劉冬博客 <a rel="external nofollow" >http://www.cnblogs.com/goodhelper</a> </h5> <label>WebSocket連接狀態:</label> <button type="button" ng-disabled="data.connected" ng-click="connect()">連接</button> <button type="button" ng-click="disconnect()" ng-disabled="!data.connected">斷開</button> <br /> <br /> <div ng-show="data.connected"> <label>{{data.time}}</label> <br /> <br /> <input type="text" ng-model="data.message" placeholder="請輸入內容..." /> <button ng-click="send()" type="button">發送</button> <br /> <br /> 消息列表: <br /> <table> <thead> <tr> <th>內容</th> <th>時間</th> </tr> </thead> <tbody> <tr ng-repeat="row in data.rows"> <td>{{row.message}}</td> <td>{{row.date}}</td> </tr> </tbody> </table> </div> </body> </html>
除了引用angular.js的CDN文件外,還需要引用sockjs和stomp。
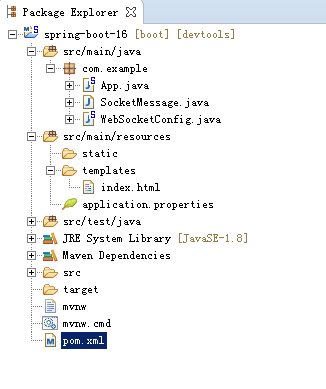
完整的項目結構,如下圖所示:

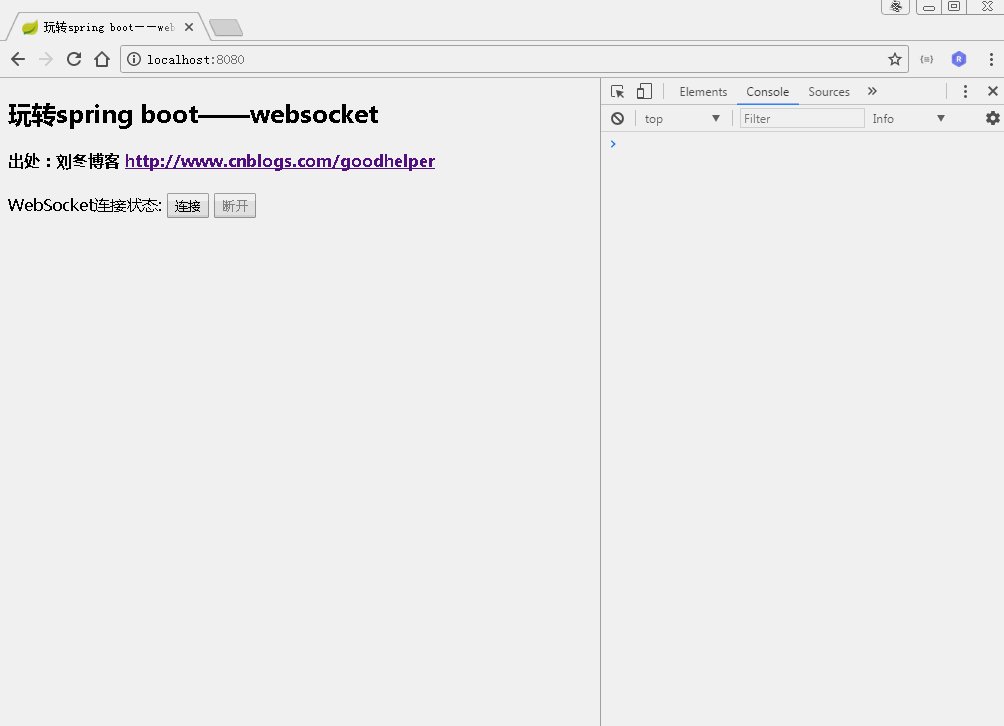
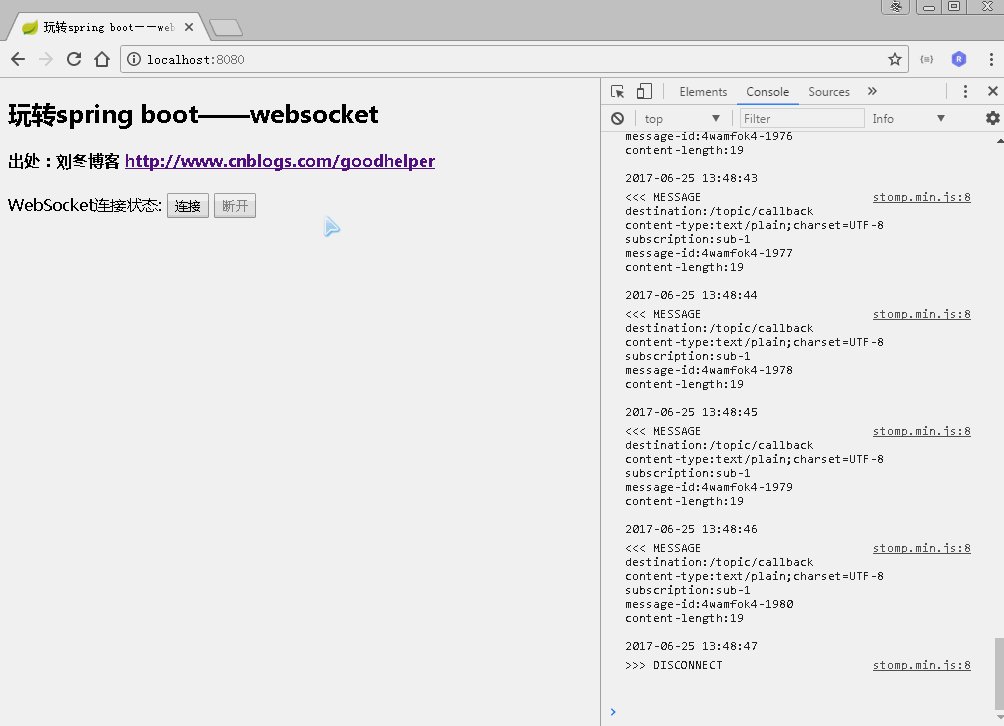
三、運行效果

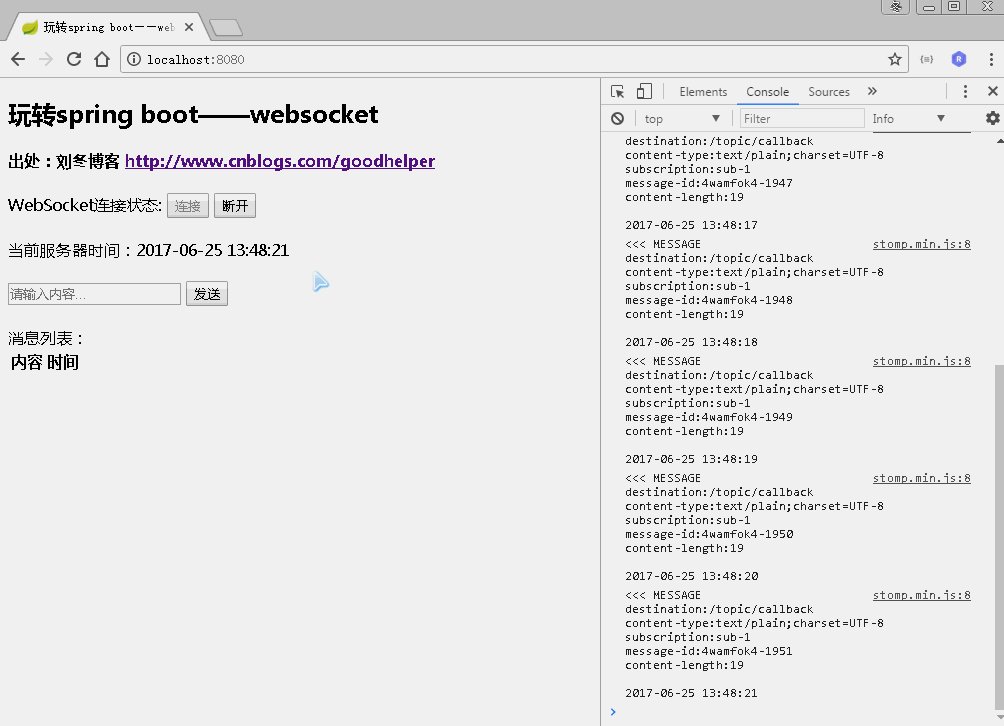
點擊“連接”按鈕,出現發送消息的輸入框。并接收到服務器端的時間推送。
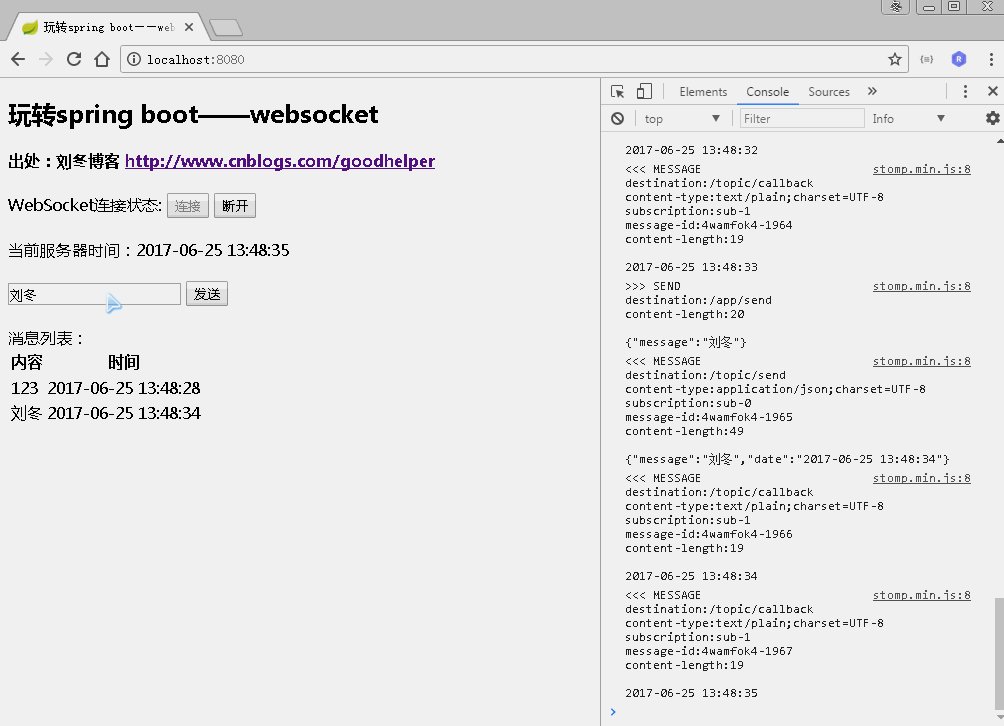
輸入發送內容并點擊“發送”按鈕后,頁面顯示出剛才發送的消息。
點擊“斷開”按鈕,則服務器端不會再推送消息。
總結
在開發一個基于web的即時通訊應用的過程中,我們還需考慮session的機制。
還需要一個集合來承載當前的在線用戶,并做一個定時任務,其目的是用輪詢的方式定時處理在線用戶的狀態,有哪些用戶在線,又有哪些用戶離線。
參考:
http://spring.io/guides/gs/scheduling-tasks/
http://spring.io/guides/gs/messaging-stomp-websocket/
代碼地址:https://github.com/carter659/spring-boot-16
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。