您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
EL表達式的作用有哪些?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
JSP頁面中支持使用EL表達式,EL全名為Expression Language。EL表達式的主要作用有:
① 獲取數據;
② 執行運算;
③ 使用EL表達式的11大隱式對象;
④ 調用Java方法。
當然,EL表達式還能配合JSTL標簽,進行其他一些功能的顯示,例如迭代等等。
我們先來看使用EL表達式來獲取數據
在JSP頁面中使用${標識符}的形式,就是通知JSP引擎在Servlet中調用pageContext.findAttribute(“標識符”)來獲取數據,具體是以標識符作為關鍵字從各個域中來尋找對象或屬性。如果找到,則以字符串形式返回顯示在JSP頁面上,如果沒找到則以空字符串””顯示,這一點跟<jsp:getProperty>標簽不一樣,也說明了EL表達式比這個標簽要好用。
例1:獲取域中的普通數據
<%
String name = "Ding";
request.setAttribute("personName", name);
%>
${personName }瀏覽器中觀察:

例2:獲取域中的對象或屬性
<%
Person p = new Person("Ding",25);
request.setAttribute("person", p);
%>
${person } <br>
${person.name } <br>瀏覽器中觀察:

例3:獲取對象中的對象的屬性
在domain包中的兩個JavaBean:
public class Person {
private String name;
private int age;
private Address address;
。。。省略各個屬性的get和set方法
}
public class Address {
private String city;
。。。省略city屬性的get和set方法
}在JSP頁面中代碼為:
<%
Person p = new Person();
Address a = new Address();
a.setCity("Amoy");
p.setAddress(a);
request.setAttribute("person", p);
%>
${person.address.city }在瀏覽器中觀察:

注意:這種對象中屬性還是對象的,要特別注意屬性的名稱一定在JSP上表現一致,否則會拋出異常。
例3-2:在web工程中使用EL表達式來獲取當前web工程路徑
${pageContext.request.contextPath}該EL表達式的值為:

注意,該表達式顯示的最前面就已經有一個斜杠了”/”。這里在EL表達式中的“pageContext”是EL中的一個隱式對象,具體請看下一篇博客。
例4:取出List集合中的元素
<%
List<Person> personList = new ArrayList<Person>();
personList.add(new Person("Ding",25));
personList.add(new Person("LRR",24));
request.setAttribute("persons",personList);
%>
${persons[0].name } love ${persons[1].name}瀏覽器中觀察:

例5:取出Map集合中的元素
<%
Map<String,Person> personMap = new HashMap<String,Person>();
personMap.put("p1",new Person("Ding",25));
personMap.put("p2",new Person("LRR",24));
request.setAttribute("pMap", personMap);
%>
${pMap.p1.name } <br>
love <br>
${pMap['p2'].name }在瀏覽器中觀察:

可以看到除了用”.”來取得屬性或者Map集合中key對應的值,還可以使用”[‘標識符']”來獲取(注意中括號中有單引號),這個尤其在標識符為數字的情況下,使用”.”會報錯,而使用”[‘標識符']”則不會報錯。
注意,EL表達式能獲取對象的屬性是因為該對象中的字段提供了get方法,所以成為了屬性,EL僅能獲取對象的屬性,而不能獲取對象的字段,這一點要明確。
EL表達式的不足:無論是從List集合還是從Map集合中,都無法使用EL表達式來迭代集合,因此如果需要迭代集合,需要EL表達式配合JSTL標簽使用。
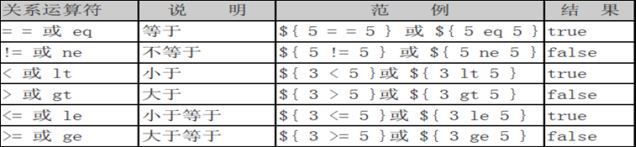
EL表達式支持運算,不管是算術運算、邏輯運算還是關系運算:
語法:${運算表達式}


(此處省略算術運算符)
例6:
<%
request.setAttribute("username", "root");
request.setAttribute("password", "123");
%>
${username == "root" && password == "123" }瀏覽器上顯示:true。
除了上述三種簡單的運算符外,EL表達式還支持 empty運算符和二元表達式(表達式?值1:值2)
empty運算符:檢測對象是否為null或某數據是否為””空字符串
例7:
<%
request.setAttribute("person", null);
request.setAttribute("address", "");
request.setAttribute("user", new User());
%>
${empty(person)} <br>
${empty(address)} <br>
${empty(user)} <br>瀏覽器中觀察:

二元表達式:
例8:
<%
User user = new User();
user.setUsername("fjdingsd");
pageContext.setAttribute("user", user);
%>
歡迎您:${user!=null ? user.username : '' }瀏覽器中觀察:

上面這個例子使用EL表達式的二元表達式,如果user對象不為null,則輸出該對象中的username屬性,否則輸出空字符。
二元表達式的另一種用途還可以用來做數據回顯,假設有一個用戶要修改其注冊信息,那么服務器(或從數據庫)在返回其數據到顯示頁面時,應該在他編輯過的信息重新顯示出來。
例9:
<%
request.setAttribute("gender", "female");
%>
<input type="radio" name="gender" value="male" ${gender=='male'?'checked':'' }>男
<input type="radio" name="gender" value="female" ${gender=='female'?'checked':'' }>女
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。