您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
使用Canvas的drawText繪制文本是不會自動換行的,即使一個很長很長的字符串,drawText也只顯示一行,超出部分被隱藏在屏幕之外。可以逐個計算每個字符的寬度,通過一定的算法將字符串分割成多個部分,然后分別調用drawText一部分一部分的顯示, 但是這種顯示效率會很低。
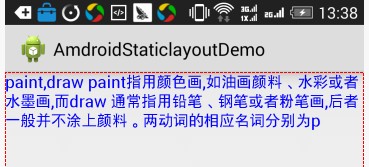
StaticLayout是android中處理文字換行的一個工具類, StaticLayout 已經實現了文本繪制換行處理,下面是如何使用 StaticLayout 的例子:
示例代碼
package com.example.amdroidstaticlayoutdemo;
import android.support.v4.app.Fragment;
import android.text.Layout.Alignment;
import android.text.StaticLayout;
import android.text.TextPaint;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.os.Bundle;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.os.Build;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyView(this));
}
public class MyView extends View {
Paint mPaint; //畫筆,包含了畫幾何圖形、文本等的樣式和顏色信息
public MyView(Context context) {
super(context);
}
public MyView(Context context, AttributeSet attrs){
super(context, attrs);
}
public void onDraw(Canvas canvas){
super.onDraw(canvas);
TextPaint tp = new TextPaint();
tp.setColor(Color.BLUE);
tp.setStyle(Style.FILL);
tp.setTextSize(50);
String message = "paint,draw paint指用顏色畫,如油畫顏料、水彩或者水墨畫,而draw 通常指用鉛筆、鋼筆或者粉筆畫,后者一般并不涂上顏料。兩動詞的相應名詞分別為p";
StaticLayout myStaticLayout = new StaticLayout(message, tp, canvas.getWidth(), Alignment.ALIGN_NORMAL, 1.0f, 0.0f, false);
myStaticLayout.draw(canvas);
canvas.restore();
}
}
}

這跟TextView的效果是一樣的,其實TextView也是調用 StaticLayout 來實現換行的。
StaticLayout的構造函數有三個:
public StaticLayout(CharSequence source,
TextPaint paint,
int width,
Layout.Alignment align,
float spacingmult,
float spacingadd,
boolean includepad)
public StaticLayout(CharSequence source,
int bufstart,
int bufend,
TextPaint paint,
int outerwidth,
Layout.Alignment align,
float spacingmult,
float spacingadd,
boolean includepad)
public StaticLayout(CharSequence source,
int bufstart,
int bufend,
TextPaint paint,
int outerwidth,
Layout.Alignment align,
float spacingmult,
float spacingadd,
boolean includepad,
TextUtils.TruncateAt ellipsize,
int ellipsizedWidth)
android StaticLayout參數解釋
StaticLayout(CharSequence source, int bufstart, int bufend,
TextPaint paint, int outerwidth,
Alignment align,
float spacingmult, float spacingadd,
boolean includepad,
TextUtils.TruncateAt ellipsize, int ellipsizedWidth)
1.需要分行的字符串
2.需要分行的字符串從第幾的位置開始
3.需要分行的字符串到哪里結束
4.畫筆對象
5.layout的寬度,字符串超出寬度時自動換行。
6.layout的對其方式,有ALIGN_CENTER, ALIGN_NORMAL, ALIGN_OPPOSITE 三種。
7.相對行間距,相對字體大小,1.5f表示行間距為1.5倍的字體高度。
8.在基礎行距上添加多少
實際行間距等于這兩者的和。
9.參數未知
10.從什么位置開始省略
11.超過多少開始省略
需要指出的是這個layout是默認畫在Canvas的(0,0)點的,如果需要調整位置只能在draw之前移Canvas的起始坐標
canvas.translate(x,y);
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。