您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:干了這幾個項目,也做過幾次文件上傳下載,要么是copy項目以前的代碼,要么是百度的,雖然做出來了,但學習一下原理弄透徹還是很有必要的。剛出去轉了一圈看周圍有沒有租房的,在北京出去找房子是心里感覺最不爽的時候,沒有歸屬感,房租還不便宜,RT,不能好高騖遠,還是腳踏實地一點一點學技術吧,終將有一日,工資會漲的。
java文件上傳
傳統的文件上傳,不用jquery插件的話,就是用form表單提交,項目里用過uploadify,可以異步上傳文件,原理我也沒研究。現在說傳統的form表單上傳文件。
文件上傳核心:
用<input type=”file”/> 來聲明一個文件域。樣式如 文件:_____ <瀏覽>.
必須使用post方式提交表單。
必須設置表單的類型為multipart/form-data.是設置這個表單傳遞的不是key=value值。傳遞的是字節碼.
新建web項目:
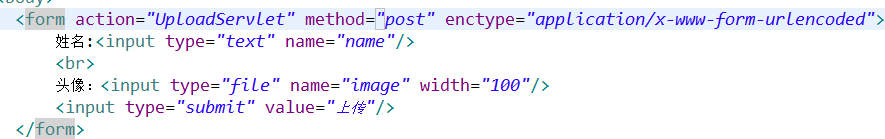
jsp form表單:enctype(編碼類型)的默認值就是 application/x-www-form-urlencoded

 瀏覽器查看 http報文:
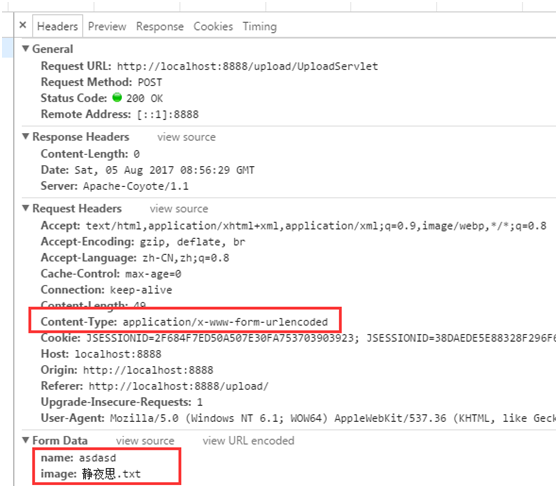
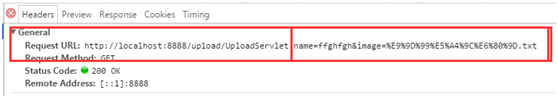
瀏覽器查看 http報文: 主要參數:Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 接收服務器返回的類型,*/*表示所有。Referer:http://localhost:8888/upload/ 來自哪個網站Accept-Language:zh-CN,zh;q=0.8 :請求回應中首選的語言為簡體中文Accept-Encoding:gzip, deflate, br支持的壓縮格式User-Agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36 用戶瀏覽器類型Host:localhost:8888 主機地址Connection:keep-alive 報文發送完畢后仍然保持連接Cache-Contrp: max-age=0 緩存Content-Length: 41 41字節對文件上傳來說,重要的參數是:Content-Type: application/x-www-form-urlencoded這個參數只有post請求才有,默認就是application/x-www-from-urlencoded ,Content-type表示正文類型,get方式沒有正文,因為參數在url里。在Servlet里可以用request對象取到Content-type:request.getHeader("Content-type"); 默認的值為 application/x-www-form-urlencoded,如果是get請求,則 request.getHeader("Content-type");為null。下圖是get請求時的http頭信息:
主要參數:Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 接收服務器返回的類型,*/*表示所有。Referer:http://localhost:8888/upload/ 來自哪個網站Accept-Language:zh-CN,zh;q=0.8 :請求回應中首選的語言為簡體中文Accept-Encoding:gzip, deflate, br支持的壓縮格式User-Agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36 用戶瀏覽器類型Host:localhost:8888 主機地址Connection:keep-alive 報文發送完畢后仍然保持連接Cache-Contrp: max-age=0 緩存Content-Length: 41 41字節對文件上傳來說,重要的參數是:Content-Type: application/x-www-form-urlencoded這個參數只有post請求才有,默認就是application/x-www-from-urlencoded ,Content-type表示正文類型,get方式沒有正文,因為參數在url里。在Servlet里可以用request對象取到Content-type:request.getHeader("Content-type"); 默認的值為 application/x-www-form-urlencoded,如果是get請求,則 request.getHeader("Content-type");為null。下圖是get請求時的http頭信息:
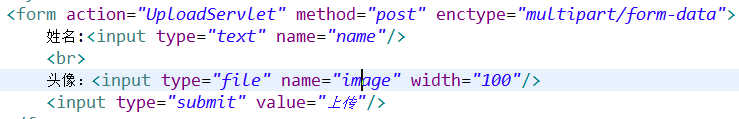
文件上傳,必須設置enctype="multipart/form-data"
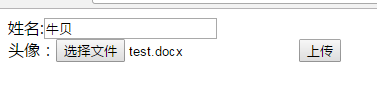
from表單: 上傳一個word:
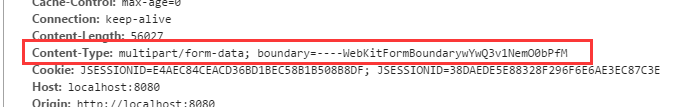
上傳一個word: 此時的http消息: Content-Type:multipart/form-data; boundary=----WebKitFormBou ndarywYwQ3v1NemO0bPfM 。
此時的http消息: Content-Type:multipart/form-data; boundary=----WebKitFormBou ndarywYwQ3v1NemO0bPfM 。
其中的 boundary=----WebKitFormBoundary44gVxAkoSg3tk3oR 指的是文件上傳的分隔符。
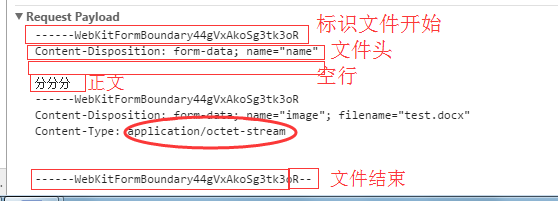
 看請求的報文: boundry=xxxxx 標識文件開始,也有文件頭,說的是上傳的數據的類型,第一個input 是text類型,第二個是二進制,content-type 是application/octet-stream 表示 二進制流。上傳圖片,Content-Type: image/jpeg,上傳文本,Content-Type: text/plain。
看請求的報文: boundry=xxxxx 標識文件開始,也有文件頭,說的是上傳的數據的類型,第一個input 是text類型,第二個是二進制,content-type 是application/octet-stream 表示 二進制流。上傳圖片,Content-Type: image/jpeg,上傳文本,Content-Type: text/plain。 二進制流的接收:當表單類型是post類型,切enctype="multipart/form-data",則所有的數據都是以二進制流的形式向服務器上傳,所以request.getParameter("xxx") 永遠為null,只能通過req.getInputStream(); 獲取正文。上傳一個txt:
二進制流的接收:當表單類型是post類型,切enctype="multipart/form-data",則所有的數據都是以二進制流的形式向服務器上傳,所以request.getParameter("xxx") 永遠為null,只能通過req.getInputStream(); 獲取正文。上傳一個txt: Servlet:
Servlet:
package com.lhy.upload;
import java.io.BufferedReader;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.OutputStream;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
*
* @author Administrator
*
*/
@WebServlet(name="UploadServlet",urlPatterns="/UploadServlet")
public class UploadServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
String contentType = req.getHeader("Content-type");
System.out.println("contentType: "+contentType);
String name = req.getParameter("name");
System.out.println(name);//null
InputStream is = req.getInputStream();
// ------WebKitFormBoundaryG0ULv7eVfQ1K2PBA
// Content-Disposition: form-data; name="image"; filename="靜夜思.txt"
// Content-Type: text/plain
//
//
// ------WebKitFormBoundaryG0ULv7eVfQ1K2PBA--
BufferedReader br = new BufferedReader(new InputStreamReader(is));
String firstLine = br.readLine();//第一行,分隔符
String fileName = br.readLine();
// Content-Disposition: form-data; name="image"; filename="jingyesi.txt"
fileName = fileName.substring(fileName.lastIndexOf("=")+2,fileName.length()-1);
br.readLine();
br.readLine();
String data = null;
//獲取當前項目的運行路徑
String path = getServletContext().getRealPath("/up");
PrintWriter pw = new PrintWriter(path+"/"+fileName);
while((data = br.readLine()) != null){
if(data.equals(firstLine+"--")){
break ; //讀到了文件尾
}
pw.println(data);
}
pw.flush();
pw.close();
is.close();
/* FileOutputStream fos = new FileOutputStream(path+"/"+"b.doc");
// byte[] b = new byte[1024];
int len = 0;
while((len = is.read()) != -1){
fos.write(len);
}
fos.flush();
fos.close();
is.close();*/
}
}
項目里:


例子只是讀取了txt,其他的二進制需要使用inputStream讀取。
以上這篇基于java文件上傳-原始的Servlet方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。