溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了Android自定義控件RatingBar調整字體大小的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
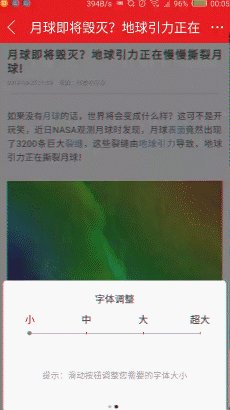
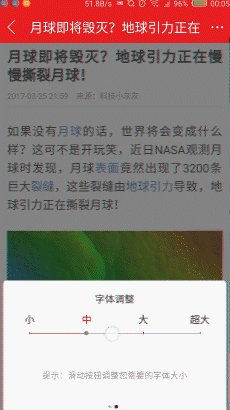
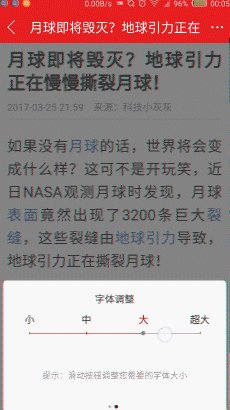
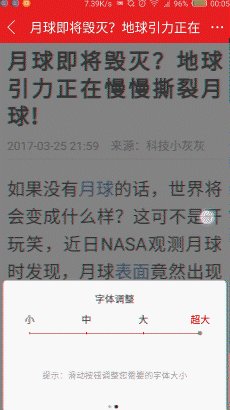
項目需要,做一個可以調整字體大小的控件,能在滑動或點擊時改變選中的位置,效果圖如下:

這是一個類似于RatingBar的控件,然而配置RatingBar的樣式難以實現這樣的效果,如選中的圖案和上面的文字對齊。因此,有必要寫一個自定義View來實現。
思路如下:
TextRatingBar類代碼如下:
package cc.rome753.demo.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
/**
* Created by rome753 on 2017/3/10
*/
public class TextRatingBar extends View{
//paddingLeft
private int mLeft;
//paddingTop
private int mTop;
//當前rating
private int mRating;
//總raring數
private int mCount;
//rating文字
private String[] texts = {"小","中","大","超大"};
//相鄰raring的距離
private int mUnitSize;
//bar到底部的距離
private int mYOffset;
//小豎條的一半長度
private int mMarkSize;
Paint paint = new Paint();
public TextRatingBar(Context context) {
this(context, null);
}
public TextRatingBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public TextRatingBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mCount = 4;
mRating = 0;
mMarkSize = 3;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Log.i("test", getMeasuredWidth() + " " + getMeasuredHeight());
mLeft = (getPaddingLeft()+getPaddingRight())/2;
mTop = getPaddingTop();
int barWidth = getMeasuredWidth() - 2 * mLeft;
mUnitSize = barWidth/(mCount - 1);
mYOffset = getMeasuredHeight() - getPaddingBottom();
}
@Override
protected void onDraw(Canvas canvas) {
paint.setStrokeWidth(2);
paint.setColor(Color.RED);
canvas.drawLine(mLeft,mYOffset,mLeft+mRating*mUnitSize,mYOffset,paint);
for(int i=0;i<mCount;i++){
paint.setColor(Color.RED);
canvas.drawLine(mLeft+i*mUnitSize,mYOffset-mMarkSize,mLeft+i*mUnitSize,mYOffset+mMarkSize,paint);
paint.setColor(mRating == i ? Color.RED : Color.BLACK);
paint.setTextSize(30);
paint.setTextAlign(Paint.Align.CENTER);
canvas.drawText(texts[i],mLeft+i*mUnitSize,mTop,paint);
}
paint.setColor(Color.GRAY);
canvas.drawLine(mLeft+mRating*mUnitSize,mYOffset,mLeft+(mCount-1)*mUnitSize,mYOffset,paint);
canvas.drawCircle(mLeft+mRating*mUnitSize,mYOffset,10,paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN || event.getAction() == MotionEvent.ACTION_MOVE){
float x = event.getX();
for(int i=0;i<mCount;i++){
float distance = mLeft+i*mUnitSize - x;
if(Math.abs(distance) < 100){
setRating(i);
if(onRatingListener != null){
onRatingListener.onRating(mRating);
}
break;
}
}
}
return true;
}
public void setRating(int rating) {
mRating = rating;
invalidate();
}
private OnRatingListener onRatingListener;
public void setOnRatingListener(OnRatingListener onRatingListener) {
this.onRatingListener = onRatingListener;
}
interface OnRatingListener{
void onRating(int rating);
}
}幾個要點:
沒有用到自定義屬性,使用時直接放到布局中,周圍加上padding就行了。
<cc.rome753.demo.view.TextRatingBar android:paddingTop="20dp" android:paddingLeft="40dp" android:paddingRight="40dp" android:paddingBottom="35dp" android:layout_width="match_parent" android:layout_height="70dp" />
看完上述內容,是不是對Android自定義控件RatingBar調整字體大小的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。