您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Zabbix是一個非常靈活、強大的監控系統,它不僅能夠監控大量不同類型的數據指標,并為這些數據及數據之間的關聯提供了多種可視化工具,通過圖形、展示屏、網絡拓撲圖等將數據直觀的展現出來,實時的瀏覽和查看監控設備的狀態。
近日完成《深入淺出?zabbix 4.0》視頻教程的錄制并正式發布,該教程基于 zabbix 4.2 ,對Zabbix進行全面講解。歡迎大家圍觀。課程鏈接:https://edu.51cto.com/sd/ce000?
Zabbix 3.0中支持三種graphs(圖形),即simple graphs(簡單圖形)、ad-hocgraphs(自組圖形)和customgraphs(自定義圖形)。
簡單圖形是Zabbix系統內置的一種方法,為監控項數據提供單一數據的圖形展示,不需要額外做任何配置就可以在Zabbix中瀏覽、查看。
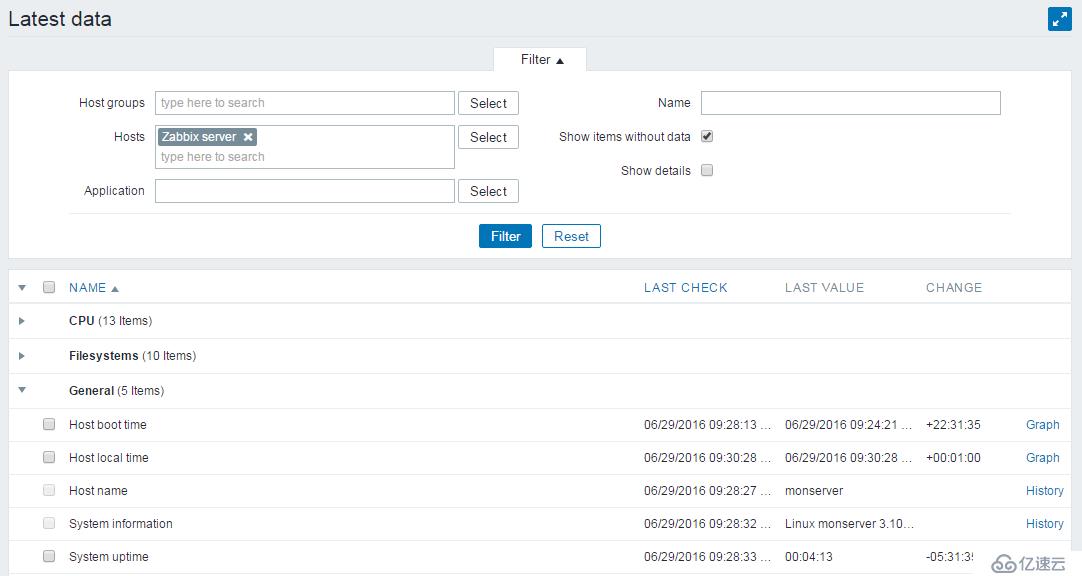
在Monitoring --> Latest data頁面中,通過Filter篩選出你需要查看的監控項。如下圖9-1所示。
? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
圖 9-1
在上圖9-1中可以看到每個監控項的最右側分別有Graph和History鏈接,從這里可以看到只有數值類型的監控項能自動生成簡單圖形,其他類型的數值只有一個History的鏈接。
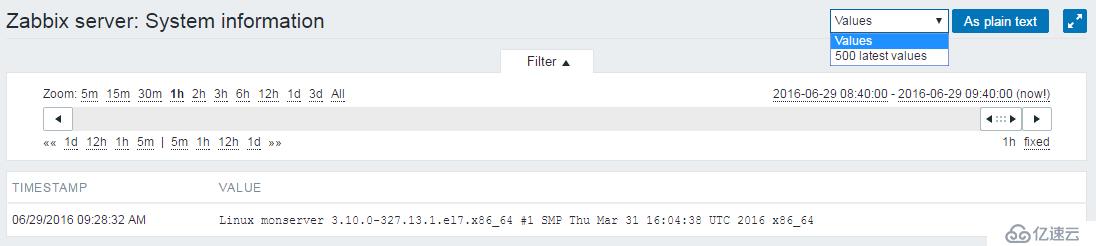
點擊History鏈接顯示監控項的歷史數據,通過右上角下拉框可以選擇顯示當前值或最近500個值。如下圖9-2所示。

圖 9-2
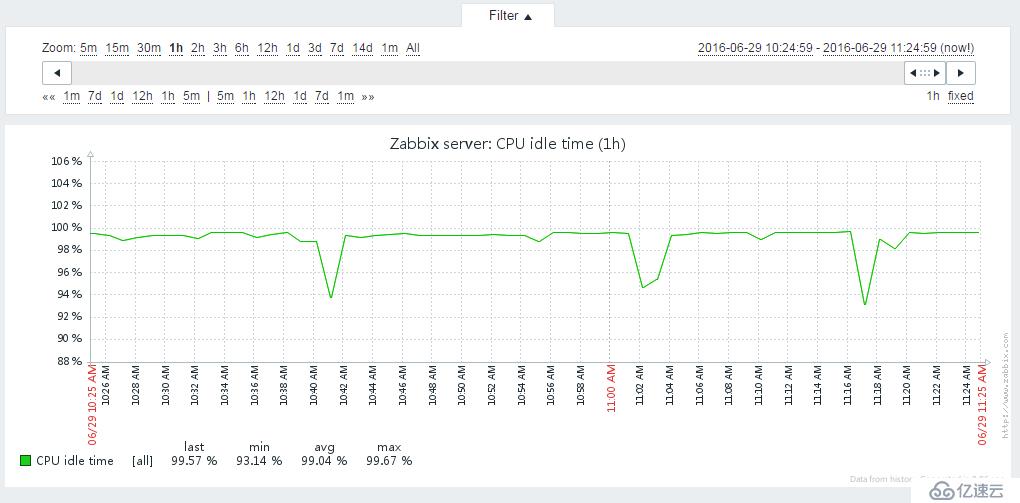
點擊Graph鏈接顯示監控項的簡單圖形,在簡單圖形中只顯示一個監控項的監控數據,不需要做任何的配置。如下圖9-3所示。

圖 9-3
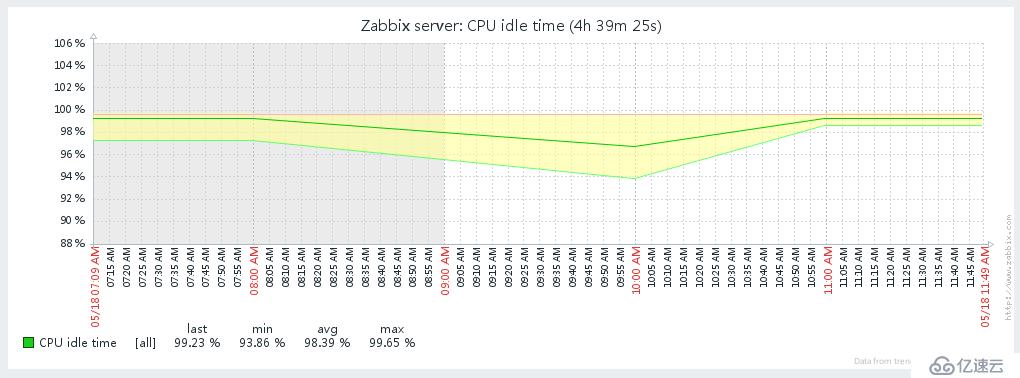
在圖形的上方是時間選擇過濾器,通過對它的操作我們可以查看不同時間段的數據。當你選擇很小的時間段如5分鐘,會看到一條顯示最近5分鐘數據的線,如果選擇的時間段比較長時,如果數據是從歷史表中讀取的,那你會看到一條線,如果數據是從趨勢表中讀取的,你會看到3條線,暗綠色是平均值,粉紅色是最大值,淺綠色是最小值,在高點和低點之間的×××背景的空間是這段時間內值的變化范圍。如下圖9-4所示。

圖 9-4
在上圖9-4中我們看到圖形中有兩種不同的背景,灰色代表非工作時間,白色代表工作時間。在簡單圖形中工作時間會自動顯示,但查看超過3個月的數據時不再顯示工作時間。
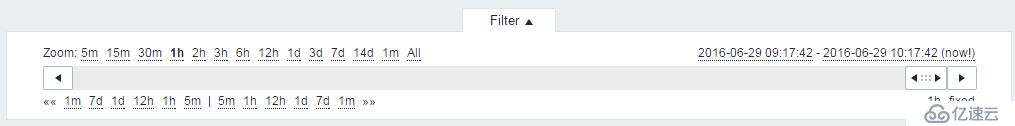
時間選擇過濾器如下圖9-5所示。

圖 9-5
從上圖9-5可以看到,中間有個滾動條可以左右拖動,也可以改變它的寬度。圖中右下方即滾動條下面的1h是當前滾動條的寬度,也可以理解為圖形中X軸的寬度。左右拖動滾動條查看其它時間段的數據,拖動時你會發現右上角的日歷和時間會自動變化,需要更準確的查看跨年、夸月的數據時我們可以點擊日歷和時間鏈接,選擇起始和終止時間會更方便。
為了操作更方便,在左上角預先定義了一些標簽,在Zoom后面分別有5m、15m、30m、1h、2h、3h、6h、12h、1d、3d、7d、14d、1m、All,分別代表X軸不同的寬度。在左下角也定義的一些標簽 1m 7d 1d 12h 1h 5m | 5m 1h 12h 1d 7d 1m ,你可能注意到這組標簽的中間有個豎杠(|),在 | 兩邊是對稱的數字,點擊 | 左邊的1h時滾動條會向左移動1小時,點擊右邊的1h時滾動條會向右移動1小時,你可以連續點擊同一個值如1h,滾動條會以1h的時間段不斷的向左或向右移動。
在右下角你會看到fixed鏈接,點擊后會變為dynamic。fixed的意思是使用左下角預先定義的標簽移動滾動條時X軸的寬度不會發生變化。也可以點擊滾動條兩端的按鈕移動滾動條,但是要注意fixed和dynamic的區別。
如果你想快速查看當前圖形中某個時間段的數據,可以在圖形中按住鼠標左鍵拖動相應的時間段即可顯示你選中的時間段中的數據。
需要查看監控項的原始數據時,可以在簡單圖形的右上角下拉框中選擇Values或500 latestvalues查看,如下圖9-6所示。

圖 9-6
?
有時候我們需要在圖形中查看多個監控項,特別是那些不是經常需要,臨時分析查看一些監控項的數據時,Zabbix在3.0中提供了Ad-hoc graphs(自組圖形)的方法,可以簡單快速的實現。
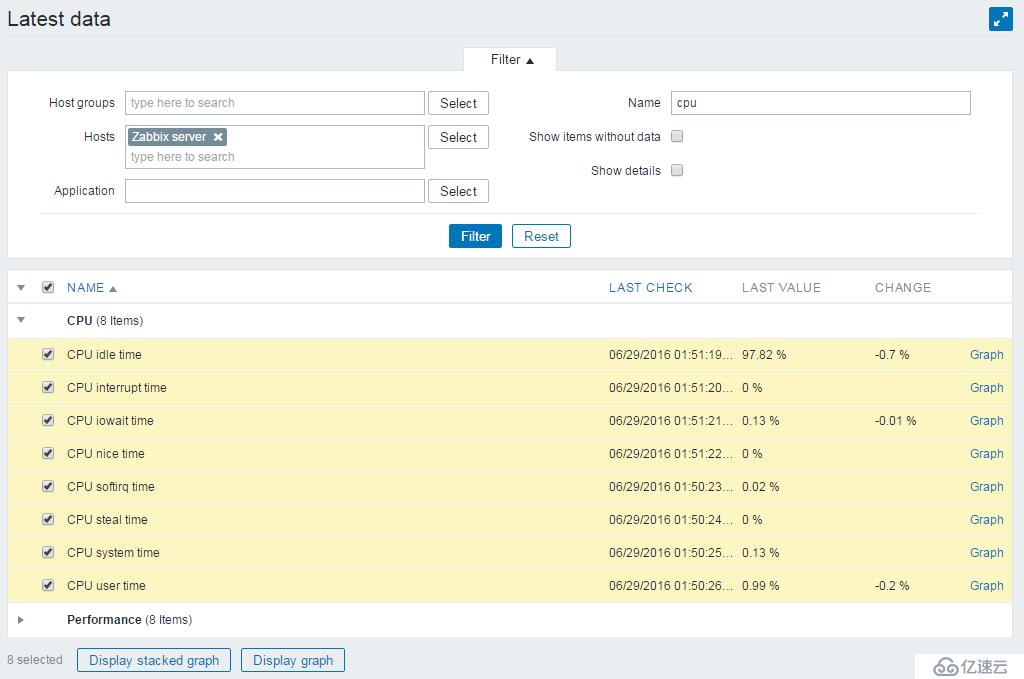
在Configuration --> Latest data頁面中,可以通過filter篩選需要顯示的監控項,然后勾選想要在圖形中顯示的監控項。如下圖9-7所示。

圖 9-7
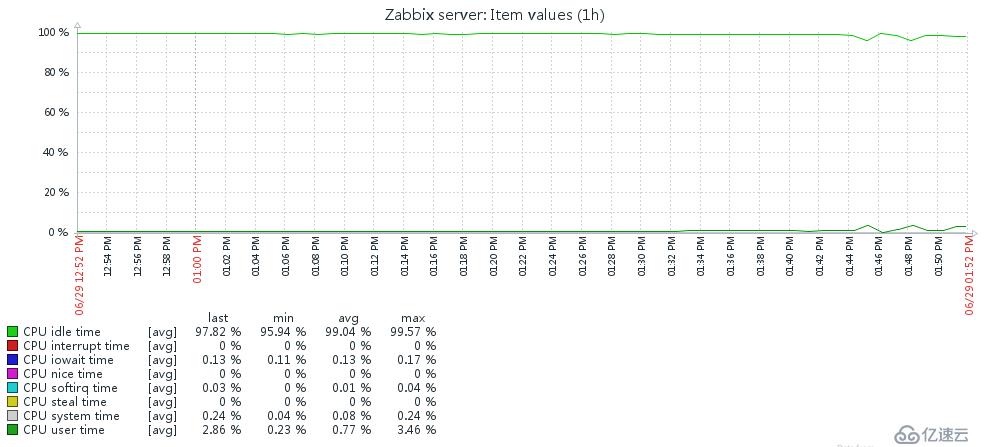
選中多個監控項后,點擊左下角的Display stacked graph或者Display graph按鈕,在圖形中我們會看到選擇的多個監控項。如下圖9-8所示。

圖 9-8
自組圖形中顯示的曲線是每個監控項的平均值(最大值和最小值不顯示)。觸發器及其相關信息也不會顯示。我們可以使用圖形上方的時間選擇過濾器查看不同時間段的數據,也可以通過Graph type選擇Normal或Stacked方式顯示圖形。
如果你想在自組圖形中查看每個監控項的觸發器相關信息及最大值和最小值,我們通過簡單的修改鏈接中的參數就能實現。當點擊Display graph按鈕生成自組圖形時,在瀏覽器地址欄中生成的URL看上去是這樣的:
http://192.168.10.102/zabbix/history.php?sid=8dcbbb99456ed4d6&form_refresh=1&action=batchgraph&itemids%5B23299%5D=23299&itemids%5B23300%5D=23300&itemids%5B23301%5D=23301&itemids%5B23302%5D=23302&itemids%5B23303%5D=23303&itemids%5B23304%5D=23304&itemids%5B23305%5D=23305&itemids%5B23306%5D=23306&itemids%5B23299%5D=23299&itemids%5B23300%5D=23300&itemids%5B23301%5D=23301&itemids%5B23302%5D=23302&itemids%5B23303%5D=23303&itemids%5B23304%5D=23304&itemids%5B23305%5D=23305&itemids%5B23306%5D=23306&graphtype=0
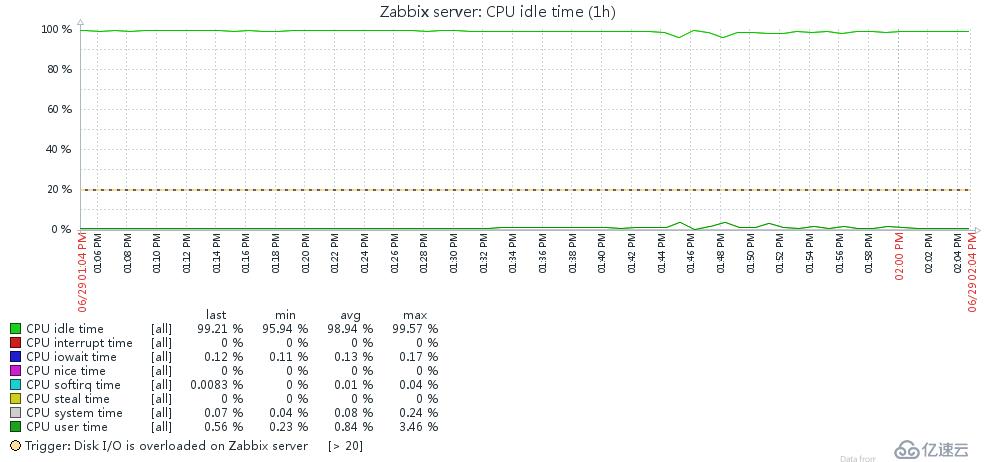
在這個鏈接中我們通過把batchgraph替換成showgraph,然后刷新頁面,你會看到觸發器和每個監控項的最大值、最小值。如下圖9-9所示。

圖 9-9
我們也可以修改鏈接中的history.php為chart.php,刷新頁面,你會發現在頁面中只有一個圖片,你可以點擊鼠標右鍵將圖片另存,或者收藏起來。
Zabbix中提供了自定義圖形的功能,顧名思義就是自己動手定制圖形的屬性,添加需要的監控項。實際上,在系統的模板中如Template OS Linux等已經包括了一些預先定義的自定義圖形。
自定義圖形能夠在主機、模板或者在low-level discovery rule上創建,主機會繼承模板或low-level discovery rule中創建的自定義圖形。建議在模板中創建圖形會更好些。
如果你喜歡用餅圖來展現數據,那你需要使用自定義圖形來創建,因為目前只有這種方法支持創建餅圖。
在自定義圖形中你可以展示來自相同主機的監控項,也可以展示來自不同主機的相同監控項。你可以把來自不同來源的不同監控項關聯到一個圖形中展示,尤其在排除故障和容量規劃時非常有用。
點擊Configuration --> Templates(或hosts),在模板列表頁面中點擊需要創建圖形的模板名稱右側的Graphs鏈接,在Graphs頁面中點擊右上角的Create graph按鈕進入配置頁面。
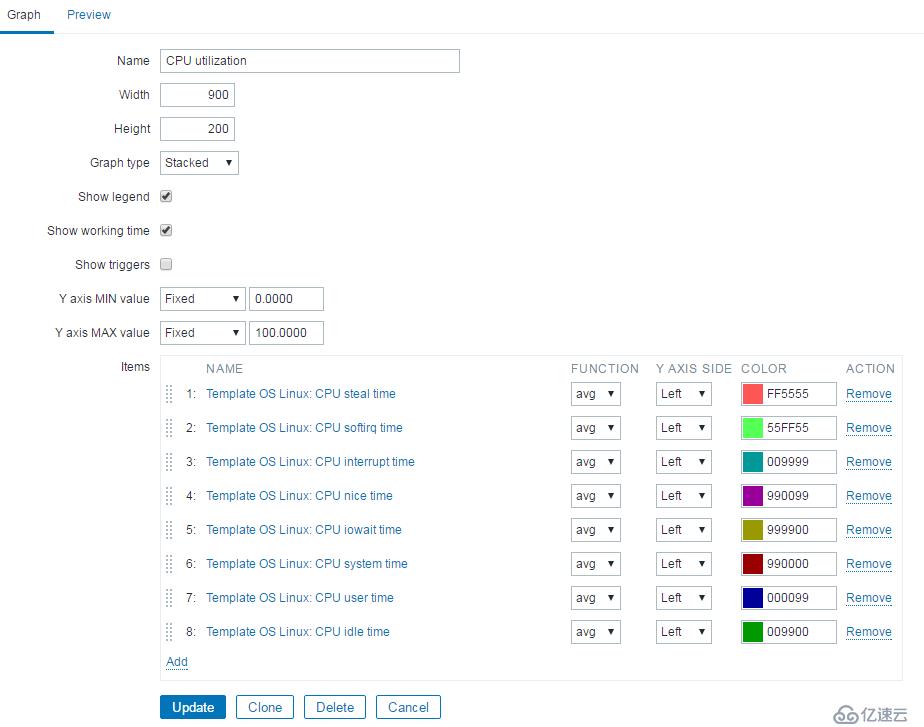
下面我們通過定義一個名稱為CPU Utilization圖形的例子來看看,如下圖9-10所示。

圖 9-10
上圖9-10中各參數的含義如下:
Name:唯一的圖形名稱。在名稱中我們可以通過簡單的宏變量引用監控項的值,宏變量的格式為{host:key.func(param)},但其中的func只支持avg、last、max和min,并支持param參數。在宏變量中可以使用{HOST.HOST<1 - 9>},用來引用圖形中的第一個主機、第二個主機等,例如{{HOST.HOST1}:key.func(param)}。
Width:圖形的寬度,單位是pixels(像素)。
Height:圖形的高度,單位是pixels。
Graph type:圖形的類型,主要有以下幾種:
Normal:標準圖形,使用線條顯示值。
Stacked:疊加圖形,填充顯示區域。
Pie:餅圖。
Exploded:裂開式餅圖。
Show legend:選中后會在圖形中顯示監控項名稱及數據。
Show working time:選中后圖形中非工作時間用灰色背景顯示,不能用于餅圖。
Show triggers:選擇后圖形中觸發器將會簡單的顯示為一條紅線。不能用于餅圖。
Percentile line (left):左邊的Y軸用來顯示百分比,例如設置為95%,會在95%處顯示一條亮紅線,僅適用于標準圖形。
Percentile line (right):右邊的Y軸用來顯示百分比,例如設置為95%,會在95%處顯示一條亮紅線,僅適用于Normal圖形。
Y axis MIN value:Y軸的最小值,主要有以下幾種:
Calculated:自動計算出最小值。
Fixed:用戶設置最小值,不能用于餅圖。
Item:選定監控項的最近一次監控值作為最小值。
Y axis MAX value:Y軸的最大值,主要有以下幾種:
Calculated:自動計算出最大值。
Fixed:用戶設置最大值,不能用于餅圖。
Item:選定監控項的最近一次監控值作為最大值。
3D view:3D圖,僅適用于餅圖。
Items:圖形中顯示的監控項。在監控項列表中,你可以用鼠標左鍵按住監控項名稱前(左邊)的圖標,可以上下拖動監控項,從而改變監控項在列表中的排序。
Name:監控項的名稱。格式為<source>:<item_name>,如果是在主機上配置圖形,你會看到<hostname>:<item_name>,如果是在模板上配置圖形,你會看到<template_name>:<item_name>。
Type:類型(僅在Graph type為餅圖時才會使用)。可以選擇simple或Graph sum。
Function:當監控項有多個值時,選擇顯示哪個值(all、min、avg、max)
Draw style:畫線的風格(僅用于標準圖形)。風格包括Line(線條)、Filledregion(填充區域)、Bold line(粗線條)、Dot(點線條)、Dashedline(虛線條)。
Y axis side:Y軸的位置。Left(左邊)或Right(右邊)。
COLOR:線條的顏色(RGB 顏色的十六進制表示法)。例如紅色是F63100。
配置完圖形中的各項參數后,可以通過點擊配置頁面左上方的Preview對當前的圖形進行預覽,在模板上定義的圖形進行預覽時,圖形中的監控項是沒有任何數據的。
另外,如果在圖形配置中選擇顯示觸發器,那在圖形中監控項名稱及數據的下面,最多顯示3個觸發器。如果圖形的高度小于120pixels,觸發器不會顯示。
?
Network maps(拓撲圖)是描述物理網絡架構的一種抽象表示方法,可以真實的反映網絡中網元的位置及相互關系。Zabbix中也為我們提供了強大的工具展現監控基礎架構中網元的拓撲及數據,包括服務器、網絡設備及它們之間的互連關系。
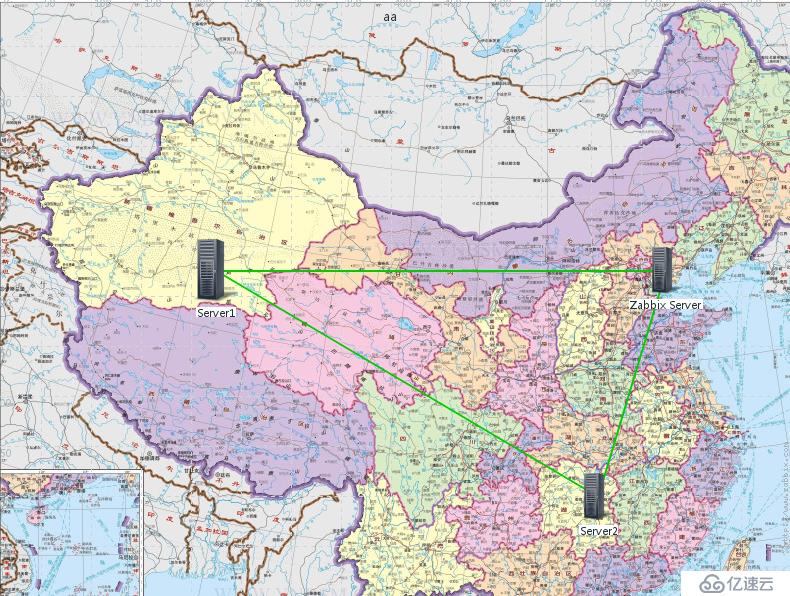
Zabbix中定義的拓撲完全是動態的,你能在拓撲圖中看到告警信息、故障信息及觸發器信息,通過不同的icons(圖標)、colors(顏色)和labels(標簽)展示不同的狀態信息。如下圖9-11所示。

圖 9-11
每個用戶(包括非管理員用戶)都可以創建自己的拓撲圖,并且這些拓撲圖可以共享給所有用戶使用(Public)或只給某些選定的用戶使用(Private)。
在拓撲圖中我們可以使用下面的elements(元素):
Host
Host groups
Triggers
Image
Maps
所有這些元素都可以通過觸發器或宏變量動態更新,因此可以提供拓撲圖和其他元素的完整狀態。創建拓撲圖時用戶需要對添加到拓撲圖中的主機有讀/寫權限。
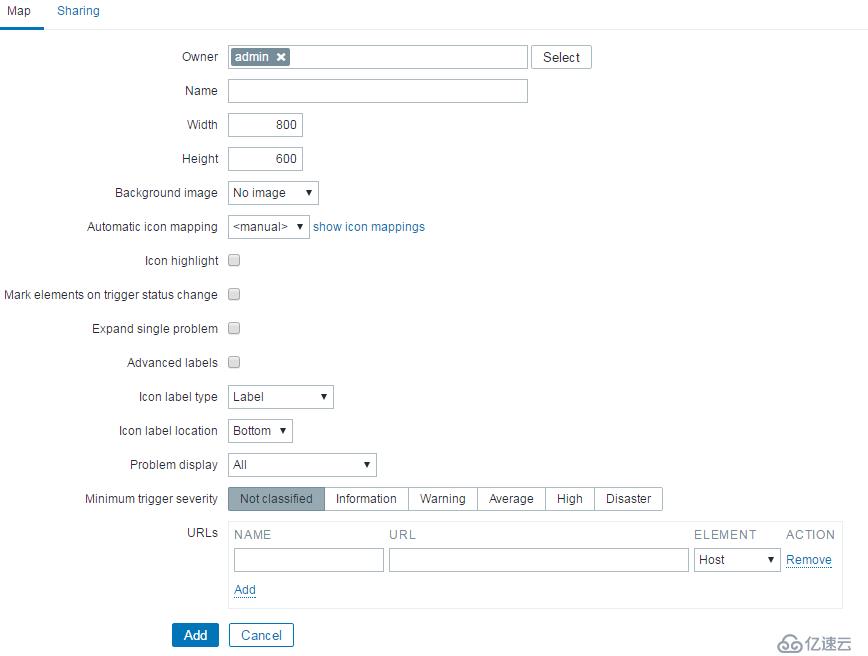
創建拓撲圖可以點擊Monitoring --> Maps,在maps列表頁面右上角點擊Createmap進入拓撲圖配置頁面,如下圖9-12所示。

圖 9-12
Map標簽頁面中各參數的含義如下:
Owner:拓撲圖的所有者。
Name:拓撲圖唯一的名稱。
Width:拓撲圖的寬度(pixels)。
Height:拓撲圖的高度(pixels)。
Background p_w_picpath:拓撲圖的背景圖片。No p_w_picpath為不使用背景圖片(默認白色背景),Image為選擇一個圖片作為拓撲圖的背景。Zabbix不會對圖片自動拉伸,你可以使用一個地圖的圖片提升拓撲圖的效果。
Automatic icon mapping:允許圖標映射。圖標映射可以在Administration --> General --> Icon mapping中配置。
Icon highlighting:勾選此項,拓撲圖中的元素有觸發器觸發時會在該元素的后面出現一個圓形背景,顏色和觸發器的告警級別中定義的顏色相同,如果所有的Problem已經acknowledged(響應),會在圓形背景上顯示一個綠色的圓圈。元素處于disabled或in maintenance狀態時,會在元素的后面出現灰色或橙色的方塊背景。如下圖9-13所示。

圖 9-13
Mark elements on trigger statuschange:當元素的觸發器狀態變化時元素背景會顯示三個紅色的三角形標記,這個標記只顯示30分鐘。如上圖9-13中所示。
Expand single problem:如果一個拓撲圖中的元素(主機、主機組或其他拓撲圖)有一個是Problem狀態時,此選項控制是否顯示該觸發器名稱或問題的計數。
Advanced labels:選中此項時允許不同的元素類型使用不同的標簽。
Icon label type:不同的標簽可以使用不同的icon(圖標):
Label:圖標標簽。
IP address:IP地址。
Element name:元素名稱,例如主機名稱。
Status only:只顯示狀態(OK或PROBLEM)。
Nothing:不顯示任何標簽。
Icon label location:標簽顯示在圖標的什么位置。Bottom為顯示在圖標的下方,Left為顯示在圖標的左邊,Right為顯示在圖標的右邊,Top為顯示在圖標的上邊。
Problem display:顯示元素最近出現問題的計數。All為顯示所有問題的計數,Separated為單獨顯示unacknowledged問題的計數和總的計數,Unacknowledgedonly為只顯示unacknowledged問題的計數。
Minimum trigger severity:最低的觸發器告警級別。不顯示低于在此設置的告警級別的問題。例如選擇Warning級別時Information和Not classified級別的觸發器不會在拓撲圖中顯示。
URLs:通過標簽可以定義每個元素類型的URLs。當用戶在瀏覽拓撲圖時點擊元素會出現作為URL鏈接的標簽。在URLs中可以使用宏變量:{MAP.ID}、{HOSTGROUP.ID}、{HOST.ID}以及{TRIGGER.ID}。
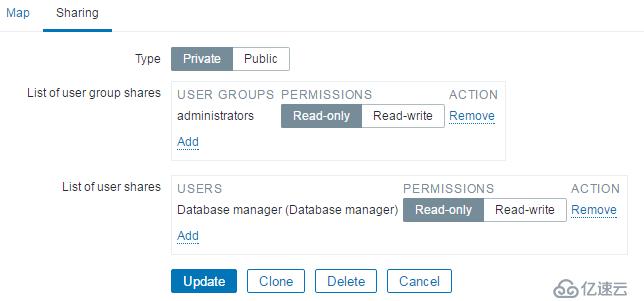
Sharing標簽配置頁面如下圖9-14所示。

圖 9-14
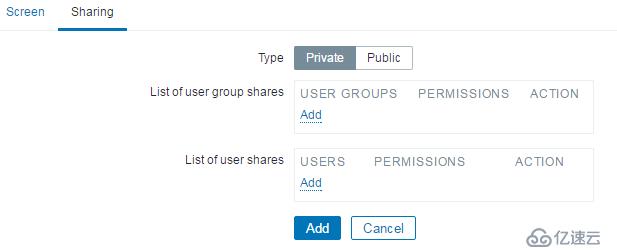
Sharing標簽配置頁面中各參數的含義如下:
Type:選擇拓撲圖共享的類型。Private的意思是只有被選中的用戶和用戶組可以訪問拓撲圖,Public的意思是所有用戶都可以訪問拓撲圖。
List of user group shares:添加可以訪問拓撲圖的用戶組,可以設置Read-only或Read-write權限。
List of user shares:添加可以訪問拓撲圖的用戶,可以設置Read-only或Read-write權限。
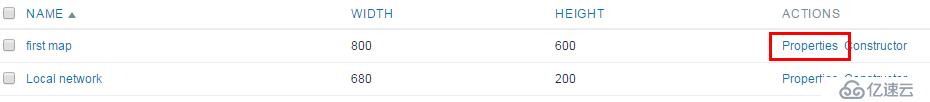
配置相關屬性后點擊Add保存拓撲圖,在拓撲圖列表頁面會發現我們創建的拓撲圖,如果你想修改屬性的配置,可以點擊拓撲圖的Properties鏈接,如下圖9-15所示。

圖 9-15
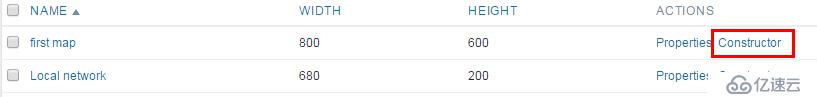
當創建一個拓撲圖后,這個拓撲圖的內容是空的,需要我們添加一些元素。點擊拓撲圖列表頁面中的Constructor鏈接,如下圖9-16所示。

圖 9-16
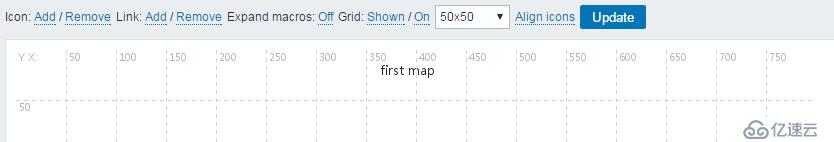
進入拓撲圖后,你會發現一些相當簡單的選項和友好的界面,如下圖9-17所示。

圖 9-17
在編輯區的上方你看到一些選項:
Icon: Add / Remove:添加或刪除圖標。點擊Add后新添加的元素會在拓撲圖的左上角顯示,你可以隨意拖動到任何位置。
Link: Add / Remove:添加或刪除連線。按住CTRL鍵選擇兩個元素后點擊Add添加連線或點擊Remove刪除連線。
Expand macros: Off:啟用或關閉擴展的宏變量。
Grid: Shown / On:控制網格顯示和元素對齊,Shown為顯示,Hidden為隱藏,可以通過下列框選擇不同的網格大小。On為拓撲圖中的元素總是會按網格自動對齊。如果你不想自動對齊元素,你可以選擇Off。
Align icons:點擊Align icons可以對齊選擇的多個元素。
Update按鈕:保存拓撲圖。
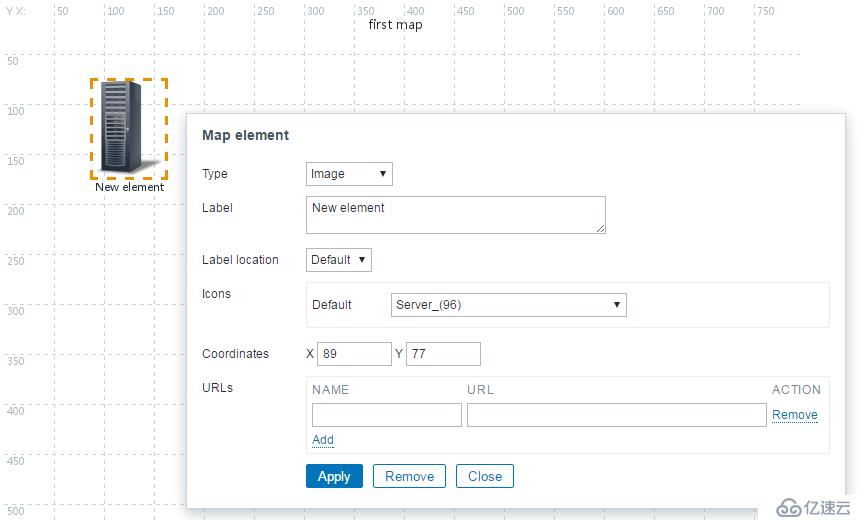
點擊Icon的Add鏈接添加新元素,每個元素的名稱等屬性都是可以設置的,單擊元素圖標會彈出一個新窗體設置該元素的屬性,如下圖9-18所示。

圖 9-18
如上圖9-18中元素屬性的配置參數含義如下:
Type:元素的類型,包括:
Host:圖標會展現所選主機的所有觸發器的狀態。
Map:圖標會展現一個拓撲圖中所有元素的狀態。
Trigger:圖標會展現一個單一的觸發器的狀態。
Host group:圖標會展現屬于所選主機組中所有主機的所有觸發器的狀態。
Image:只是一個圖標,沒有連接到任意資源。
Label:圖標的標簽。可以是任意字符串(中文也可),支持多行和宏變量。
Label location:標簽的位置。Default為拓撲圖默認標簽的位置,Bottom為圖標的下邊,Left為圖標的左邊,Right為圖標的右邊,Top為圖標的上邊。
Host:元素的類型是Host時會出現該屬性。在此處輸入主機名稱(支持自動補全),或點擊Select按鈕選擇主機。點擊主機名稱后面的X可以刪除該主機。
Map:元素類型是Map時會出現該屬性。選擇一個拓撲圖。
Trigger:元素類型是Trigger時會出現該屬性。選擇一個觸發器。
Host group:元素類型是Host group時會出現該屬性。在此處輸入主機組名稱(支持自動補全),或點擊Select按鈕選擇主機組。點擊主機組名稱后面的X可以刪除該主機。
Application:選擇一個監控項組,僅允許顯示屬于該監控項組的觸發器的Problem。這個字段只有在元素類型是host或host group時可用。
Automatic icon selection:勾選此項時會按照圖標映射中的設置顯示圖標。
Icons:在default、problem、maintenance和disabled狀態下顯示的圖標。
Coordinate X:X軸坐標。
Coordinate Y:Y軸坐標。
URLs:可以為該元素設置特定的URLs,這些將顯示為鏈接。當用戶瀏覽拓撲圖時點擊該元素,如果元素有自己的URLs將會在菜單中顯示。在URLs中可以使用宏變量:{MAP.ID}、{HOSTGROUP.ID}、{HOST.ID}、{TRIGGER.ID}。
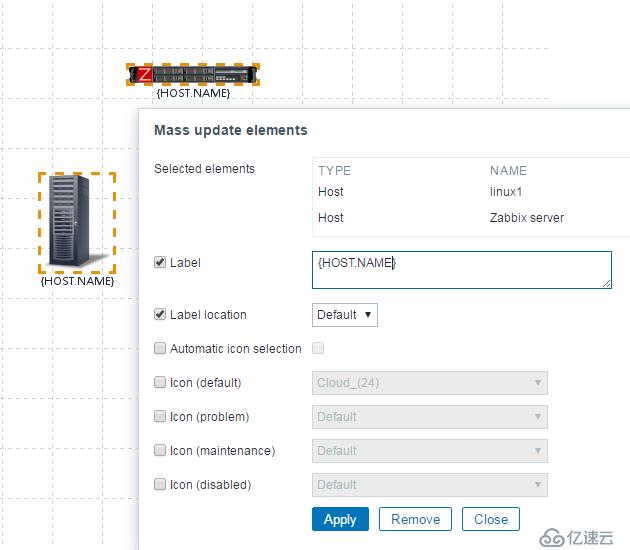
選擇元素時,我們可以按住CTRL鍵選擇多元素,也可以拖拽的方式選擇多個元素。當你選擇多個元素時,會彈出Mass update elements(批量更新)頁面,在這個頁面中可以更改元素的屬性。修改時只需要選中相應的屬性,在這里可以使用宏變量,例如在Label屬性中設置{HOST.NAME}。如下圖9-19所示。

圖 9-19
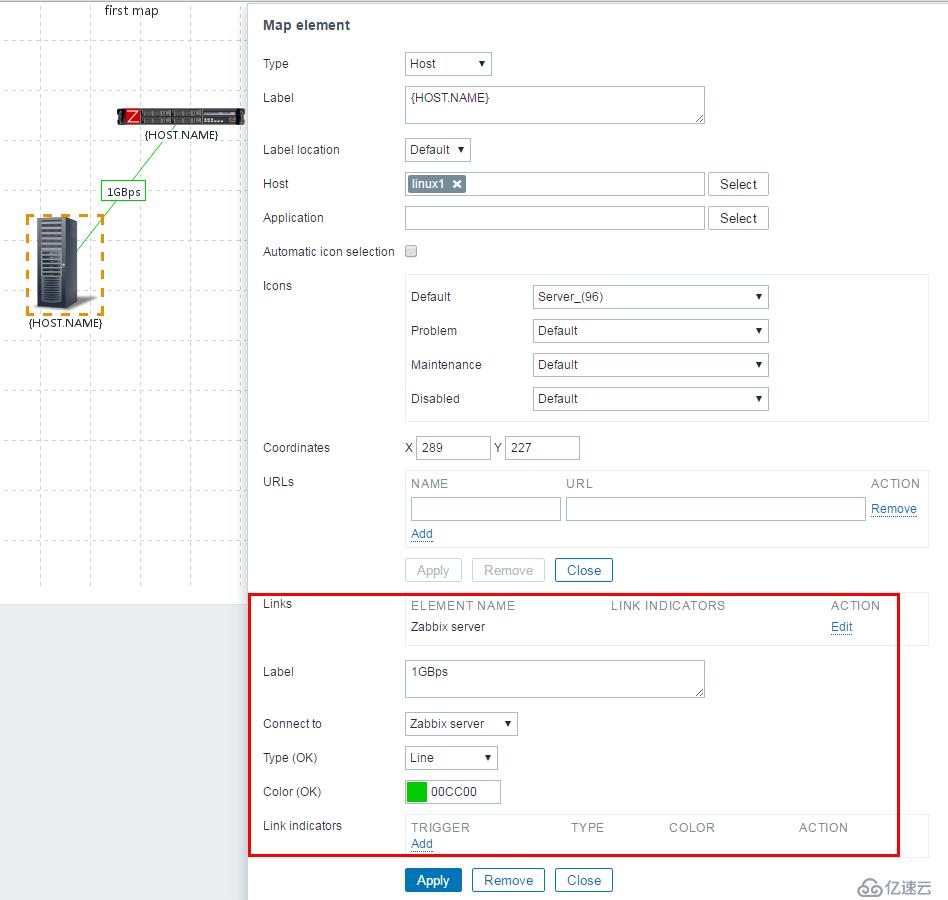
在拓撲圖中,我們可以把元素之間用線連起來,展示元素之間的連接關系。首先我們要同時選擇兩個元素,然后點擊編輯區上方的Link后面的Add鏈接,如下圖9-20所示。

圖 9-20
Links的各參數含義如下:
Label:連線的標簽,可以使用宏變量。
Connect to:連接的元素名稱。
Type(OK):默認的連線的類型。Line為單線,Bold line為粗線,Dot為點連線,Dashed line為虛線。
Colour(OK):默認的線條顏色。
Link indicators:鏈接到連線的觸發器列表,如果有一個觸發器的狀態變為PROBLEM時,連線會按照該觸發器定義的連線風格顯示。如果有多個觸發器的狀態變為PROBLEM時會以告警級別最高的觸發器風格顯示,有多個觸發器告警級別相同時,以ID最小的觸發器風格顯示。
在拓撲圖中添加完元素后,一定不用忘記點擊Update按鈕保存。
?
Screens是一個顯示多個Zabbix元素(包括圖形、拓撲圖和文本等)的頁面,能夠組織同一主機的不同數據或不同主機相同的數據集中在一個頁面中展現出來。展示屏本質上就是一個表格,在單元格內放置不同的元素,這些元素包括:
simple graphs
simple graph prototypes
user-defined custom graphs
custom graph prototypes
maps
other screens
plain text information
server information (overview)
host information (overview)
trigger information (overview)
host/hostgroup issues (statusof triggers)
system status
data overview
clock
history of events
history of recent actions
URL (data taken from anotherlocation)
每個用戶(包括非管理員用戶)都可以創建自己的展示屏,并且這些展示屏可以共享給所有用戶使用(Public)或只給某些選定的用戶使用(Private)。
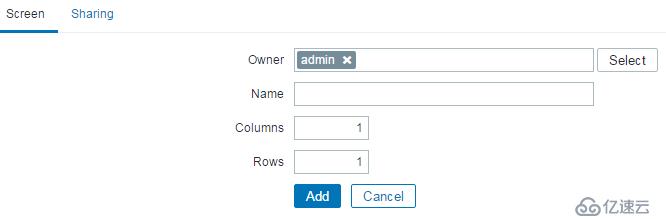
展示屏的創建非常簡單和直觀,在Monitoring --> Screen頁面的右上角點擊Create screen按鈕進入展示屏配置頁面,在展示屏標簽中可以設置所有者、唯一的名稱以及展示屏頁面的行和列的數量。如下圖9-21所示。

圖 9-21
在Sharing標簽中可以設置共享的類型和用戶(組),這里的設置和拓撲圖的共享設置是一樣的。如下圖9-22所示。

圖 9-22
配置相關屬性后點擊Add保存展示屏,在Screens列表頁面會發現我們創建的展示屏,如果你想修改屬性的配置,可以點擊展示屏的Properties鏈接,如下圖9-23所示。

圖 9-23
?
當創建一個展示屏后,這個展示屏的內容是空的,需要我們添加一些元素。點擊Screen列表頁面中展示屏名稱右側的Constructor鏈接,如下圖9-24所示。

圖 9-24
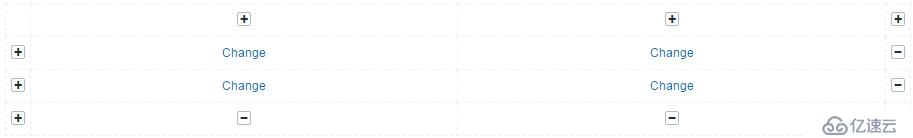
進入screen Constructor頁面后,會看到一個表格,點擊表格正上方的+ 號可以增加列,點擊表格正下方的 –號可以刪除列。點擊表格左邊的 +號可以增加行,點擊表格右邊的 –號可以刪除行。如下圖9-25所示。

圖 9-25
我們可以點擊表中的Change鏈接添加元素,如下圖9-26所示。

圖 9-26
添加元素時選擇不同的Resource,配置頁面中的參數會有所不同,下面先介紹通用參數的含義:
Resource:在展示屏單元格內顯示下列元素:
Action log:最近動作的日志。
Clock:顯示當前服務器或本地時間的數字或模擬時鐘。
Data overview:顯示一組主機的最近的數據。
Graph:顯示一個自定義圖形。
Graph prototype:顯示low-level discovery rule中的自定義圖形。
History of events:顯示最近的事件。
Host group issues:顯示通過主機組篩選的觸發器的狀態。
Host issues:顯示通過主機篩選的觸發器的狀態。
Hosts info:顯示主機相關的信息。
Map:顯示一個拓撲圖。
Plain text:顯示純文本數據。
Screen:顯示一個展示屏(這個展示屏可能包含其他的展示屏)。
Server info:顯示服務器信息。
Simple graph:顯示一個簡單圖形。
Simple graph prototype:顯示一個low-level discovery生成的基于監控項的簡單圖形。
System status:顯示系統狀態(類似Dashboard)。
Triggers info:顯示觸發器相關的信息。
Triggers overview:顯示一組觸發器的狀態。
URL:顯示額外的資源內容。
Horizontal align:水平對齊,可選Center(居中)、Left(左)、Right(右)。
Vertical align:垂直對齊,可選Middle(中間)、Top(頂)、Bottom(底)。
Column span:列合并。
Row span:行合并。
添加不同的元素會配置一些該元素特有的參數,下面分別做個介紹。
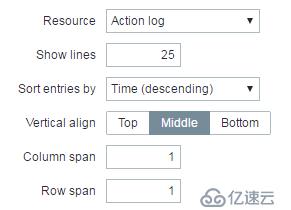
1、? Action log,如下圖9-27所示。

圖 9-27
相關參數含義如下:
Show lines:在單元格中顯示多少行動作日志。
Sort entries by:排序方式。Time(時間)降序或升序、Type(類型)降序或升序、Status(狀態)降序或升序、Recipient(收件人)降序或升序。
?
2、? Clock,如下圖9-28所示。

圖 9-28
相關參數含義如下:
Time type:選擇Local time(本地時間)、Servertime(服務器時間)和Hosttime(主機時間)。
Item:選擇用于顯示時間的監控項。這個選項只有在指定Host time時可用。
Width:時鐘的寬度。
Height:時鐘的高度。
?
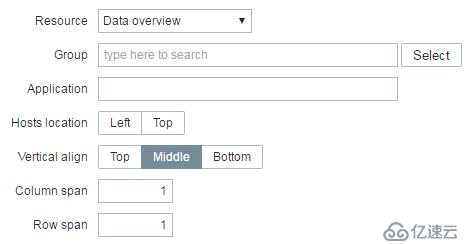
3、? Data overview,如下圖9-29所示。

圖 9-29
相關參數含義如下:
Group:選擇主機組。
Application:可以輸入監控項組名稱。
Hosts location:選擇主機位置。Left為左邊,Top為上邊。
?
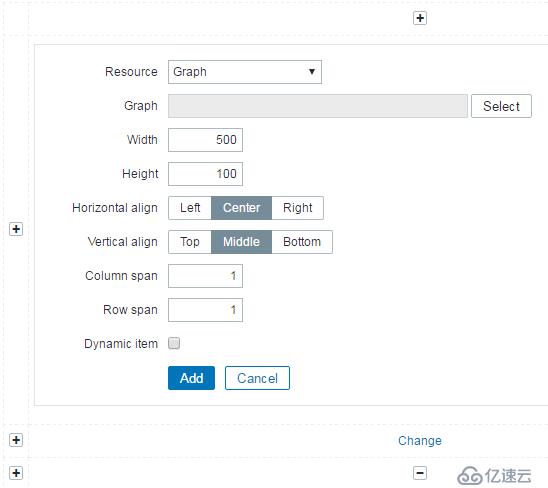
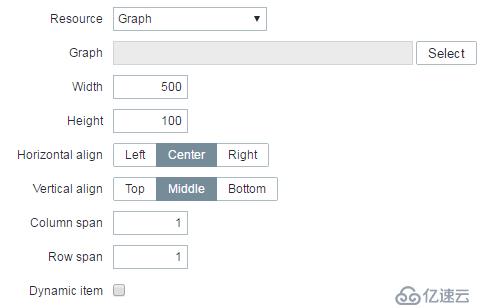
4、? Graph,如下圖9-30所示。

圖 9-30
相關參數含義如下:
Graph:選擇要顯示的圖形。
Width:圖形的寬度。
Height:圖形的高度。
Dynamic item:依據所選主機在圖形上顯示不同的監控項數據。
?
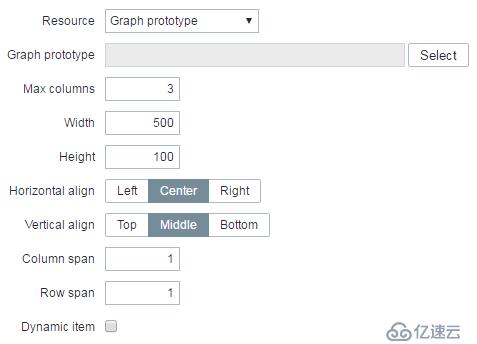
5、? Graph prototype,如下圖9-31所示。

圖 9-31
相關參數含義如下:
Graph prototype:選擇要顯示的圖形原型。
Max columns:在單元格內顯示多少列生成的圖形。當有多個LLD生成的圖形時非常有用。
Width:圖形的寬度。
Height:圖形的高度。
Dynamic item:依據所選主機在圖形上顯示不同的監控項數據。
?
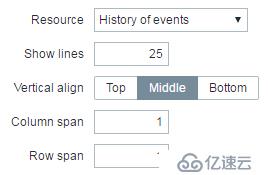
6、? History of events,如下圖9-32所示。

圖 9-32
相關參數含義如下:
Show lines:在單元格內顯示多少行事件。
?
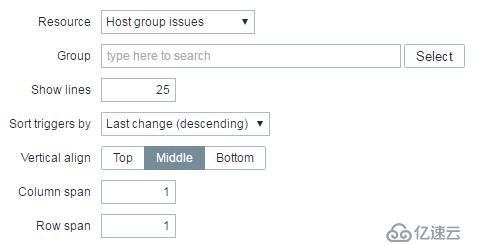
7、? Host group issues,如下圖9-33所示。

圖 9-33
相關參數含義如下:
Group:選擇主機組。
Show lines:在單元格內顯示觸發器狀態的行數。
Sort triggers by:觸發器排序方式。分別有Last change(降序)、Severity(降序)和Host(升序)。
?
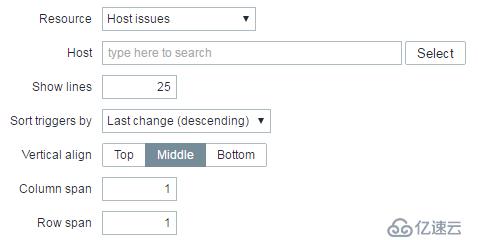
8、? Host issues,如下圖9-34所示。

圖 9-34
相關參數含義如下:
Host:選擇主機。
Show lines:在單元格內顯示觸發器狀態的行數。
Sort triggers by:觸發器排序方式。分別有Last change(降序)、Severity(降序)和Host(升序)。
?
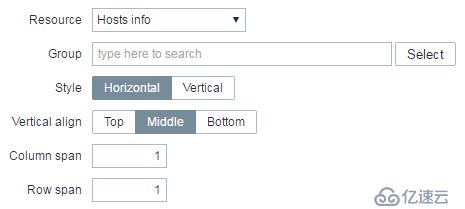
9、? Hosts info,如下圖9-35所示。

圖 9-35
相關參數含義如下:
Group:選擇主機組。
Style:選擇顯示的風格(垂直或水平)。
?
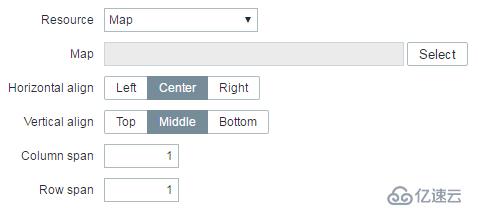
10、Map,如下圖9-36所示。

圖 9-36
相關參數含義如下:
Map:選擇要顯示的拓撲圖。
?
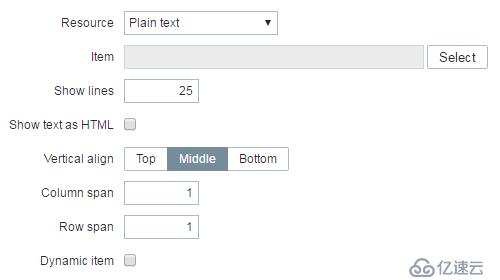
11、Plain text,如下圖9-37所示。

圖 9-37
相關參數含義如下:
Item:選擇監控項。
Show lines:在單元格內顯示Latest data的行數。
Show text as HTML:用HTML格式顯示文本。
Dynamic item:依據所選主機在圖形上顯示不同的監控項數據。
?
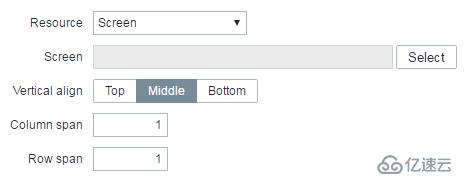
12、Screen,如下圖9-38所示。

圖 9-38
相關參數含義如下:
Screen:選擇要顯示的展示屏。
?
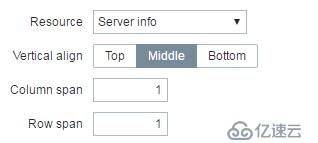
13、Server info,如下圖9-39所示。

圖 9-39
?
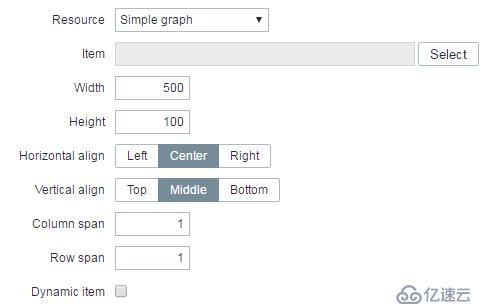
14、Simple graph,如下圖9-40所示。

圖 9-40
相關參數含義如下:
Item:選擇要顯示簡單圖形的監控項。
Width:圖形的寬度。
Height:圖形的高度。
Dynamic item:依據所選主機在圖形上顯示不同的監控項數據。
?
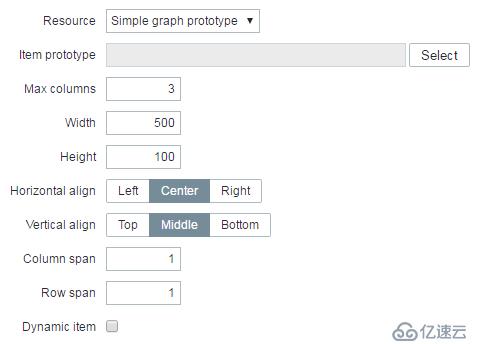
15、Simple graph prototype,如下圖9-41所示。

圖 9-41
相關參數含義如下:
Item prototype:選擇要顯示簡單圖形的監控項原型。
Max columns:在單元格內顯示多少列生成的圖形。當有多個LLD生成的圖形時非常有用。
Width:圖形的寬度。
Height:圖形的高度。
Dynamic item:依據所選主機在圖形上顯示不同的監控項數據。
?
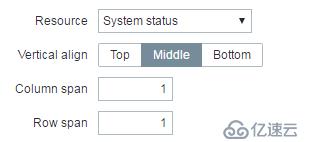
16、System status,如下圖9-42所示。

圖 9-42
?
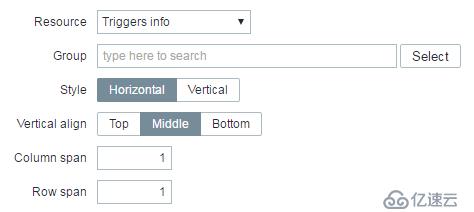
17、Triggers info,如下圖9-43所示。

圖 9-43
相關參數含義如下:
Group:選擇主機組。
Style:選擇顯示的風格(垂直或水平)。
?
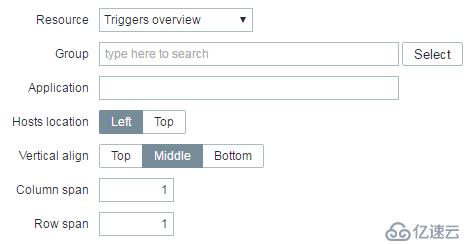
18、Triggers overview,如下圖9-44所示。

圖 9-44
相關參數含義如下:
Group:選擇主機組。
Application:可以輸入監控項組名稱。
Hosts location:選擇主機位置。Left為左邊,Top為上邊。
?
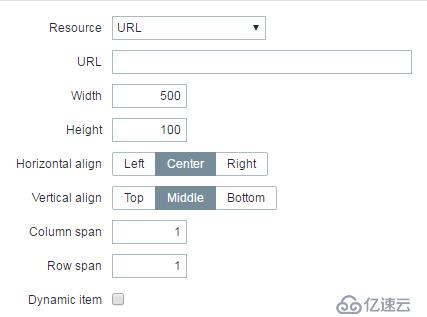
19、URL,如下圖9-45所示。

圖 9-45
相關參數含義如下:
URL:輸入要顯示的URL。
Width:窗口的寬度。
Height:窗口的高度。
Dynamic item:依據所選主機顯示不同的URL內容。
添加元素時需要注意如果圖形的高度低于120 pixels,在圖形中監控項名稱下方不會顯示trigger信息。已經添加的元素你可以自由的拖拽到任意其他單元格中,元素的相關配置不會丟失。
Screen中添加的元素大部分不支持dynamic(動態)監控項,但是下面列出的元素支持動態監控項:
Graphs
Graph prototype
Simple Graphs
Simple graph prototype
URL
Plain text
動態監控項圖形原型是基于自定義圖形原型在low-level discovery(LLD)rules創建的,簡單圖形原型是基于監控項原型在low-level discovery中創建的。在展示屏的單元格中會顯示從low-level discovery生成的監控項的一個圖形,如果這個監控項沒有生成,那什么都不會顯示。
在URL中支持使用宏變量,分別是 {HOST.CONN}、{HOST.DNS}、{HOST.ID}、{HOST.IP}、{HOST.HOST}、{HOST.NAME} 和 用戶自定義的{$MACRO} ,這些宏變量非常有用,通過使用這些宏變量我們可以生成動態的URL。為了正確顯示動態URL元素,你必須在Monitoring --> Screens頁面中選擇一個主機,如果沒有選定主機,會顯示No host selected信息。
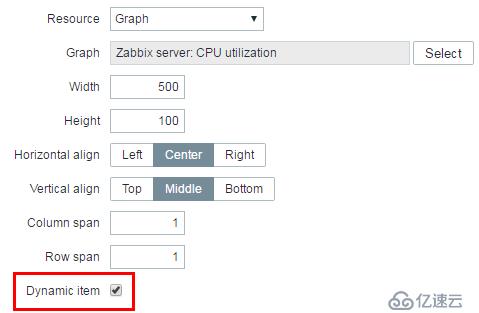
設置動態監控項時你可以在添加元素時勾選Dynamic item選項,如下圖9-46所示。

圖 9-46
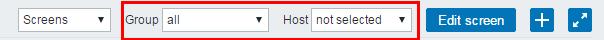
Screen中我們可以添加多個動態元素,例如graphs。當瀏覽展示屏時,在Monitoring --> Screens頁面會顯示主機的選擇框,我們只需要選中不同的主機,就能在同一個展示屏中瀏覽不同主機的數據,如下圖9-47所示。

圖 9-47
當我們創建了很多展示屏后,可以通過幻燈片的方式循環顯示,這種方法就是Zabbix提供的Slide show功能。
創建slide show非常簡單,在Configuration--> Slide shows頁面,選中右上角下拉框中的Slideshows,此時點擊下拉框旁邊的 Createslide show按鈕即可,如下圖9-48所示。

圖 9-48
點擊Create slide show按鈕進入創建頁面,如下圖9-49所示。

圖 9-49
主要有兩個標簽:Slide和 Sharing,其中Sharing標簽中可以設置共享的類型和用戶(組),這里的設置和拓撲圖/展示屏的共享設置是一樣的。
Slide標簽中各參數的含義如下:
Owner:選擇所有者,指定的所有者是強制性的。
Name:唯一的名稱。
Default delay (in seconds):默認每個展示屏顯示的時間,單位為秒。
Slides:循環播放的展示屏的列表。點擊Add鏈接添加展示屏,用鼠標左鍵按住展示屏名稱左邊的圖標可以上下拖動,對展示屏顯示的順序進行重新排序。
Screen:展示屏名稱。
Delay:可以自定義當前展示屏顯示多長時間,單位為秒。如設置為0時使用Default delay中定義的時間。
Action:可以點擊Remove鏈接把展示屏從列表中刪除。
在slide show中,哪怕你只想顯示一個元素(拓撲圖、圖形等),也需要創建一個展示屏并添加這個元素到展示屏中。因此在slide show中可以展現所有可以添加到展示屏中的元素。
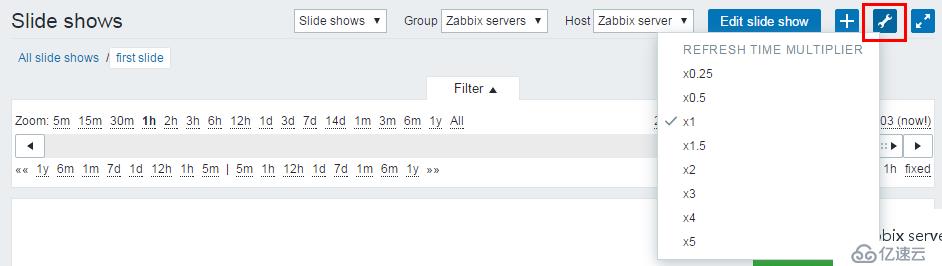
顯示slide show時,你可以調節展示屏播放的時間,通過設置刷新時間的倍數加快或延遲展示屏顯示的時間。點擊右上角的菜單圖標,在彈出的菜單中可以選擇不同的值。如下圖9-50所示。
?

圖 9-50
在數據中心我們使用大屏顯示Slide show時,需要結合實際的情況來考慮,比如說大屏的尺寸、分辨率,是不是寬屏顯示等。slide show自動播放時不支持頁面的上下滾動,因此展示屏中的內容最好在一個頁面中顯示,也許你可能想通過添加JavaScript實現屏幕上下自動滾動,但這樣會變的很復雜。
在大屏slide show中顯示的數據至少滿足下列特征之一:
易于理解,直觀。
適合大屏顯示。
不需要交互
展示屏使用相同的播放時間。
每個展示屏盡量保持簡單、直觀的顯示數據,只顯示關鍵的文字信息,讓監控人員看到這個屏幕時一覽無余。
?
當創建一個slide show之后,在實際環境中用戶登錄系統時不需要輸入用戶名和密碼,并在登錄后slide show能自動顯示。為了實現這個目的,我們我們需要專門添加一個用戶,并在用戶賬戶中做一些自定義設置。
為了防止用戶登錄后自動斷開連接,我們需要在用戶賬戶的屬性中勾選Auto-login,當勾選此項后下一次登錄時不需要輸入用戶名和密碼。需要注意的是Auto-login需要你的瀏覽器支持cookies。
另外,在用戶賬戶的屬性URL(after login)中需要填寫slide show的URL鏈接,例如http://192.168.10.102/zabbix/slides.php?elementid=2。elementid是slide show的id,我們可以設置fullscreen參數,用戶登錄后讓slide show在全屏模式下顯示,例如http://192.168.10.102/mon/slides.php?&elementid=2&fullscreen=1。在Zabbix的全屏模式中,瀏覽器的菜單等還是可以顯示的,這個需要通過按 F11鍵讓瀏覽器進入/退出全屏模式。
?
IT Services從業務的角度為我們提供對基礎架構的監控,提供IT服務的可用性和SLA(service-level agreements)。它不提供底層的細節數據,比如說CPU的負載、內存的使用率、磁盤的使用情況等。
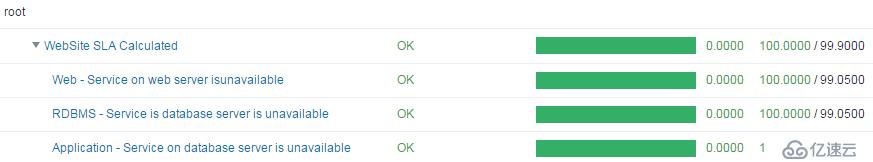
Zabbix中IT Services是以樹狀分層的結構來展現的。假設我們需要監控web業務,首先我們要確定整個web業務都由哪些組件構成。例如我們的web業務是由web 服務、application 服務和database 服務組成,對于每個組件都需要通過觸發器來判斷服務是否可用,如下圖9-51所示。

圖 9-51
從上圖中可以看到,IT Services是以root為根節點,在root根節點下我們可以添加服務節點,如 WebSite SLA Calculated。在服務節點下面添加依賴的子節點,如Web – Service on web server is unavailable。每個節點都有自己的狀態,這個狀態是基于觸發器計算的,并將這個狀態按照選擇的算法提供給上級節點。
觸發器在IT service中非常重要,是ITservice計算的核心,因此在IT service中選擇觸發器時一定要選擇關鍵的監控項生成的觸發器。告警級別為Information 和 Not classified的觸發器不會影響SLA的計算。
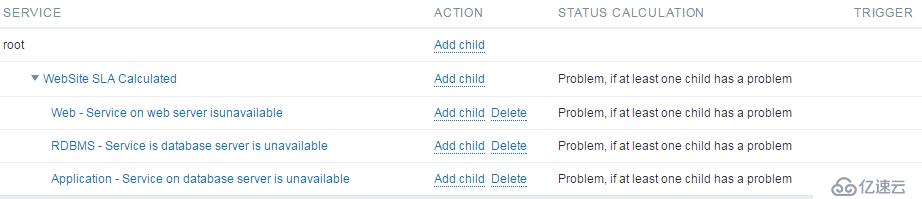
在Configuration --> IT services頁面中可以創建需要監控的服務,如下圖9-52所示。

圖 9-52
在根節點root行中點擊Add child就可以添加一個服務。對于已有的服務節點,點擊節點名稱可以對當前配置進行編輯,點擊Add child可以添加子節點,點擊Delete可以刪除當前節點。
每個服務的配置頁面由Service標簽、Dependencies標簽和Time標簽組成。在Service標簽中需要定義服務名稱,如 WebSite SLA Calculated。實際上整個web業務是由web服務、application 服務和database 服務組成,在一個三層的應用環境中,每個服務都會使用專用的服務器。每一層的服務出現問題時會影響整個web業務,其結果會在SLA計算中反映出來。
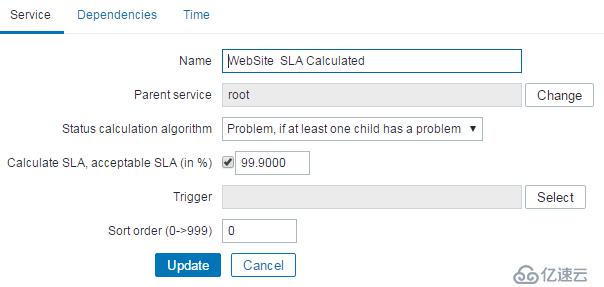
Service標簽配置界面如下圖9-53所示。

圖 9-53
Service標簽中各配置參數的含義如下:
Name:服務的名稱。
Parent service:父節點。所屬的上級節點。
Status calculation algorithm:計算該節點服務狀態的方法。主要有三種:
Do not calculate:不計算該節點服務狀態。
Problem, if at least one childhas a problem:只要有一個子節點服務狀態為Problem,該節點服務狀態就為Problem。
Problem, if all children haveproblems:所有子節點服務狀態為Problem,該節點服務狀態就為Problem。
Calculate SLA, Acceptable SLA(in %):允許SLA計算和顯示,并設置在報告中使用的可接受的SLA百分比。
Trigger:該節點鏈接的觸發器。點擊Select按鈕可以選擇要鏈接的觸發器。最底層的服務節點必須要設置鏈接的觸發器。當觸發器被鏈接后,鏈接之前的狀態不會計算。空白為沒有鏈接觸發器,
Sort order:顯示的順序。
?
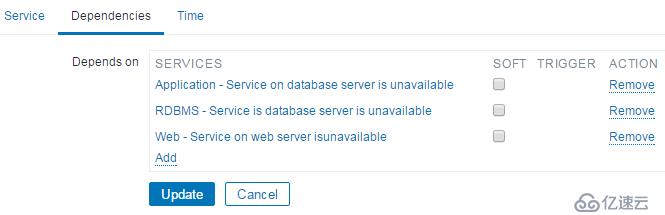
Dependencies標簽配置界面如下圖9-54所示。

圖 9-54
Dependencies標簽中Depends on中點擊Add可以添加新的依賴服務節點,其中各列參數的含義如下:
SERVICES:依賴的服務節點的名稱。
SOFT:當你設計服務節點的層次結構時,系統會自動的設置服務節點的依賴關系。但有時候你可能需要依賴的服務節點已經在其他服務中存在,在這種情況下通過Add添加已有的服務節點時,需要勾選SOFT,可以理解為做了一個軟連接。當一個服務節點是SOFT依賴時,可以直接刪除,不需要先刪除子服務節點。
TRIGGER:服務節點中使用的觸發器名稱。
ACTION:點擊Remove可以刪除服務節點。
?
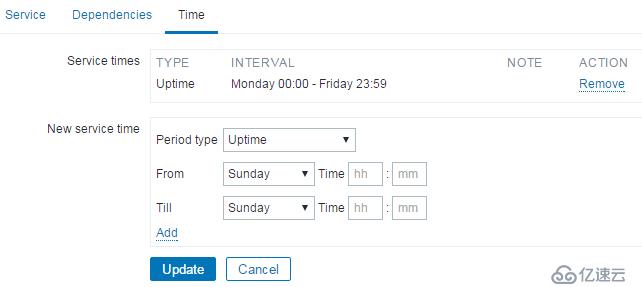
Time標簽配置界面如下圖9-55所示。

圖 9-55
Time標簽中New servicetime中點擊Add鏈接可以添加新的服務時間,其中各參數的含義如下:
Service times:服務時間。默認所有服務可用時間為24 x 7 x 365。如果特殊需要可以添加自定義的時間。
New service time:定義新的服務時間。主要有三種類型:
Uptime:服務正常運行。
Downtime:服務維護時間,在該期間內服務的狀態不會計算到SLA中。
One-time downtime:一次性服務維護時間,在該期間內服務的狀態不會計算到SLA中。
?
IT Service創建成功后,可以通過瀏覽 Monitoring--> IT services頁面查看服務的SLA報告。
?

本文出自?http://ustogether.blog.51cto.com/8236854/1929467,如需轉載請與作者聯系。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。