您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何在Android項目中創建一個自定義控件,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
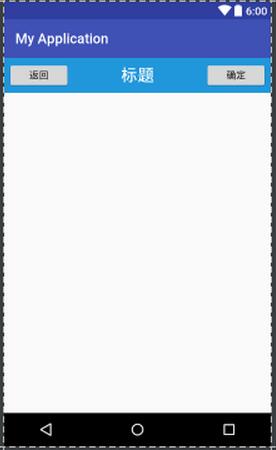
1、仿iPhone 的風格,在界面的頂部放置一個標題欄。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:background="#2197db" android:orientation="horizontal" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true"> <Button android:id="@+id/title_back" android:layout_width="90dp" android:layout_height="40dp" android:layout_gravity="center" android:layout_margin="5dp" android:text="返回" /> <TextView android:id="@+id/title_text" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="標題" android:textColor="#fff" android:textSize="24sp" /> <Button android:id="@+id/title_edit" android:layout_width="90dp" android:layout_height="40dp" android:layout_gravity="center" android:layout_margin="5dp" android:text="確定" /> </LinearLayout> </RelativeLayout>

標題欄布局已經編寫完成,剩下的就是如何在程序中使用這個標題欄。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <include layout="@layout/title" /> </LinearLayout> //我們只需要通過一行 include語句將標題欄布局引入進來就可以了。
然后在 MainActivity 中將系統自帶的標題欄隱藏掉
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
}
}我們還是需要在每個活動中為這些控件單獨編寫一次事件注冊的代碼。比如說標題欄中的返回按鈕,其實不管是在哪一個活動中,這個按鈕的功能都是相同的,即銷毀掉當前活動,這種情況最好是使用自定義控件的方式來解決。
新建自定義的標題欄控件:
public class TitleLayout extends LinearLayout {
public TitleLayout(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.title, this);
}
}我們重寫了 LinearLayout 中的帶有兩個參數的構造函數,在布局中引入 TitleLayout控件就會調用這個構造函數。然后在構造函數中需要對標題欄布局進行動態加載,這就要借助 LayoutInflater 來實現了。通過 LayoutInflater 的 from()方法可以構建出一個 LayoutInflater對象,然后調用 inflate()方法就可以動態加載一個布局文件,inflate()方法接收兩個參數,第一個參數是要加載的布局文件的 id,這里我們傳入 R.layout.title,第二個參數是給加載好的布局再添加一個父布局,這里我們想要指定為 TitleLayout,于是直接傳入this
在布局文件中添加這個自定義控件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <com.example.xxxxxx.TitleLayout android:layout_width="match_parent" android:layout_height="wrap_content" ></com.example.xxxxxx.TitleLayout> </LinearLayout>
我們來嘗試為標題欄中的按鈕注冊點擊事件,修改 TitleLayout中的代碼
public class TitleLayout extends LinearLayout {
public TitleLayout(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.title, this);
Button titleBack = (Button) findViewById(R.id.title_back);
Button titleEdit = (Button) findViewById(R.id.title_edit);
titleBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((Activity) getContext()).finish();
}
});
titleEdit.setOnClickListener(new OnClickListener() {
public static final String TAG = "";
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "重新運行程序", Toast.LENGTH_SHORT).show();
Log.i(TAG, "111 ");
}
});
}
}上述內容就是如何在Android項目中創建一個自定義控件,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。