您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ViewPager:一個可以實現視圖左右滑動切換的控件。
ViewPager的基本使用:
ViewPager的視圖需要通過PagerAdapter來實現顯示。
PagerAdapter的主要方法:
● getCount 視圖的數量
● instantiateItem 添加視圖
● destroyItem 銷毀視圖
● isViewFromObject 是否由對象創建視圖
ViewPager的常用方法:
setAdapter 設置適配器
addOnPageChangeListener 監聽頁面切換的狀態
setCurrentItem 設置當前頁面的索引
實現廣告輪播
技術點分析:
1、網絡連接
2、JSON解析
3、ViewPager的初始化
4、圖片的異步加載
5、圓點指示器的實現
使用selector+shape實現圓點圖片
動態創建ImageView添加到集合中,同時添加到布局中
在ViewPager切換事件中,切換圓點狀態
6、自動切換效果
使用Handler的post方法,定時執行代碼
資源文件:
mydot.xml //創建圓點資源,放在drawable文件下
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_enabled="true"> <shape android:shape="oval"> <size android:width="5dp" android:height="5dp"/> <solid android:color="#fff"/> </shape> </item> <item android:state_enabled="false"> <shape android:shape="oval"> <size android:width="5dp" android:height="5dp"/> <solid android:color="#8EE5EE"/> </shape> </item> </selector>
布局文件:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <ListView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/lv_list" /> </RelativeLayout>
activity_banner.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <android.support.v4.view.ViewPager android:id="@+id/vp_image" android:layout_width="wrap_content" android:layout_height="150dp" android:layout_gravity="center" /> <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:id="@+id/layout" android:layout_gravity="bottom" android:gravity="center" android:orientation="horizontal" ></LinearLayout> </FrameLayout>
java代碼
ImageLoader.java //該代碼是通過URL獲取圖片資源
package cn.edu.huse.banner_re.util;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.AsyncTask;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
/**
* 圖片加載的工具類
* @author xray
*
*/
public class ImageLoader {
/**
* 圖片加載完成的回調接口
* 添加URL參數,用于做圖片錯位判斷
*/
public interface OnImageLoadListener{
//完成圖片加載
void onImageLoadComplete(String url, Bitmap bitmap);
}
private OnImageLoadListener mListener;
/**
* 啟動圖片加載任務
* @param urlStr
* @param listener
*/
public void loadImage(String urlStr,OnImageLoadListener listener){
this.mListener = listener;
new ImageLoadTask().execute(urlStr);
}
/**
* 圖片加載任務
* @author xray
*
*/
class ImageLoadTask extends AsyncTask<String,Void,ImageLoadTask.UrlAndBitmap>{
@Override
protected UrlAndBitmap doInBackground(String... params) {
try {
//創建URL,指定圖片地址
URL url = new URL(params[0]);
//打開連接獲得HttpURLConnection對象
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
//獲得文件輸入流
InputStream stream = conn.getInputStream();
//把輸入流轉換為圖片
Bitmap bmp = BitmapFactory.decodeStream(stream);
//關閉流
stream.close();
return new UrlAndBitmap(params[0],bmp);
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
//包裝圖片地址和圖片
class UrlAndBitmap{
String url;
Bitmap bitmap;
public UrlAndBitmap(String url, Bitmap bitmap) {
this.url = url;
this.bitmap = bitmap;
}
}
@Override
protected void onPostExecute(UrlAndBitmap result) {
//進行接口回調
if(mListener != null){
mListener.onImageLoadComplete(result.url,result.bitmap);
}
}
}
}
JSONLoader.java
//讀取服務器json
package cn.edu.huse.banner_re.util;
import android.os.AsyncTask;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
/**
* 讀取服務器JSON的工具類
* @author xray
*
*/
public class JSONLoader {
public interface OnJSONLoadListener{
void onJSONLoadComplete(String json);
}
private OnJSONLoadListener mListener;
public void loadJSON(String urlStr,OnJSONLoadListener listener){
this.mListener = listener;
new JSONLoadTask().execute(urlStr);
}
class JSONLoadTask extends AsyncTask<String,Void,String>{
@Override
protected String doInBackground(String... params) {
try {
URL url = new URL(params[0]);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
InputStream inputStream = conn.getInputStream();
byte[] buffer = new byte[1024];
int len = 0;
//StringBuffer 線程安全,性能低 VS StringBuilder 線程不安全,性能高
StringBuilder strB = new StringBuilder();
while((len = inputStream.read(buffer)) != -1){
//將字節碼轉換為String
String str = new String(buffer,0,len);
strB.append(str);
}
inputStream.close();
return strB.toString();
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(String result) {
if(mListener != null){
mListener.onJSONLoadComplete(result);
}
}
}
}
MyViewPagerAdapter.java
package cn.edu.huse.banner_re.adapter;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
/**
* 圖片輪播的適配器
* @author Lenovo
*
*/
public class MyViewPagerAdapter extends PagerAdapter {
private List<ImageView> mData;
public MyViewPagerAdapter(List<ImageView> mData) {
this.mData = mData;
}
//返回視圖的數量
@Override
public int getCount() {
return mData.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
//銷毀圖片
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mData.get(position));
}
//添加圖片
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mData.get(position));
return mData.get(position);
}
}
MainActivity.java
package cn.edu.huse.banner_re;
import java.util.ArrayList;
import java.util.List;
import org.json.JSONArray;
import org.json.JSONObject;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.RadioButton;
import cn.edu.huse.banner_re.adapter.MyViewPagerAdapter;
import cn.edu.huse.banner_re.util.ImageLoader;
import cn.edu.huse.banner_re.util.ImageLoader.OnImageLoadListener;
import cn.edu.huse.banner_re.util.JSONLoader;
import cn.edu.huse.banner_re.util.JSONLoader.OnJSONLoadListener;
public class MainActivity extends Activity implements OnClickListener{
public static final String URL_GIFT = "http://www.1688wan.com/majax.action?method=getGiftList&pageno=1";
public static final String URL_BASE = "http://www.1688wan.com";
private ListView mLv;
//放置圓點圖片的布局
private LinearLayout mLayout;
private ViewPager mPager;
//保存viewpager上圖片的集合
private List<ImageView> mImageViews;
//保存圓點圖片的集合
private List<ImageView> mDotViews;
//當前圖片
private ImageView mDotView;
//當前下標
private int mIndex;
private Handler mHandler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化viewpager
initViewPager();
}
private void initViewPager() {
new JSONLoader().loadJSON(URL_GIFT, new OnJSONLoadListener() {
@Override
public void onJSONLoadComplete(String json) {
//得到圖片的地址
List<String> list = josnPare(json);
//初始化主控件
initView();
//將圖片顯示到viewpager中
initImageViews(list);
//為ViewPager設置適配器
mPager.setAdapter(new MyViewPagerAdapter(mImageViews));
//加載圓點圖片
initDot(mImageViews.size());
//實現圖片的輪播
mPager.postDelayed(new Runnable() {
@Override
public void run() {
//下標自動++
mIndex++;
//當下標到最后時,就重新來過
if(mIndex >= mImageViews.size()){
mIndex = 0;
}
//設置圖片
mPager.setCurrentItem(mIndex);
//重復調用
mHandler.postDelayed(this, 1500);
}
}, 1500);
//添加頁碼滑動的監聽,實現圓點圖片的切換
mPager.setOnPageChangeListener(new OnPageChangeListener() {
//頁選中后調用
@Override
public void onPageSelected(int arg0) {
//改變原來的圓點圖片的狀態
mDotView.setEnabled(true);
//更新當前的圓點圖片
mDotView = mDotViews.get(arg0);
//將當前選中的圓點設為選中狀態
mDotView.setEnabled(false);
//更新下標
mIndex = arg0;
}
//滑動中途調用
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
//頁面滑動狀態修改
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
});
}
/**獲取圓點圖片函數
* @param count viewpager上圖片的數量
*/
private void initDot(int count){
mDotViews = new ArrayList<ImageView>();
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
//設置邊距
params.setMargins(5, 0, 5, 0);
for(int i = 0; i < count; i++){
ImageView image = new ImageView(this);
//設置圓點圖片
image.setImageResource(R.drawable.mydot);
//設置圖片的位置,方便后面的取值
image.setTag(i);
//設置監聽
image.setOnClickListener(this);
//添加到布局中
mLayout.addView(image, params);
//將圓點圖片保存到集合中
mDotViews.add(image);
}
mDotView = mDotViews.get(0);
mDotView.setEnabled(false);
}
/**
*顯示圖片的函數
*/
private void initImageViews(List<String> list) {
mImageViews = new ArrayList<ImageView>();
for(String str : list){
final ImageView imageView = new ImageView(this);
//設置默認圖片
imageView.setImageResource(R.drawable.ic_launcher);
new ImageLoader().loadImage(URL_BASE+str, new OnImageLoadListener() {
@Override
public void onImageLoadComplete(String url, Bitmap bitmap) {
if(bitmap != null){
imageView.setImageBitmap(bitmap);
}
}
});
//將ImageView保存到集合中
mImageViews.add(imageView);
}
}
/**
* JSON解析獲取圖片的地址
* @param url
* @return
*/
private List<String> josnPare(String url){
List<String> list = new ArrayList<String>();
try {
JSONObject jobj = new JSONObject(url);
JSONArray array = jobj.getJSONArray("ad");
for(int i = 0; i < array.length(); i++){
JSONObject obj = (JSONObject) array.get(i);
list.add(obj.getString("iconurl"));
}
} catch (Exception e) {
e.printStackTrace();
}
return list;
}
/**
* 初始化控件
*/
private void initView() {
//找到控件
mLv = (ListView) findViewById(R.id.lv_list);
View view = LayoutInflater.from(this).inflate(R.layout.activity_banner, null);
mPager = (ViewPager)view.findViewById(R.id.vp_image);
//圓點圖片布局
mLayout = (LinearLayout)view.findViewById(R.id.layout);
//模擬數據
List<String> mList = new ArrayList<String>();
for(int i = 0; i < 20; i++){
mList.add("條目--"+i);
}
//創建適配器
ArrayAdapter<String> mAdapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,
android.R.id.text1,
mList);
//設置頭部視圖
mLv.addHeaderView(view);
//設置適配器
mLv.setAdapter(mAdapter);
/*//圓點圖片布局
mLayout = (LinearLayout)findViewById(R.id.layout);*/
}
/**
* 圓點圖片的監聽事件
*/
@Override
public void onClick(View arg0) {
//獲取該圓點圖片的位置
int index = Integer.parseInt(arg0.getTag().toString());
//將viewpager的圖片顯示成下標為index的圖片
mPager.setCurrentItem(index);
//將原來的設置成默認值
mDotView.setEnabled(true);
//保存新的值
mDotView = (ImageView) arg0;
//將新的值改變成false
mDotView.setEnabled(false);
//更新下標
mIndex = index;
}
}
注意:因為這里用到了json解析,需要用到聯網操作,一定要寫上上網的權限:

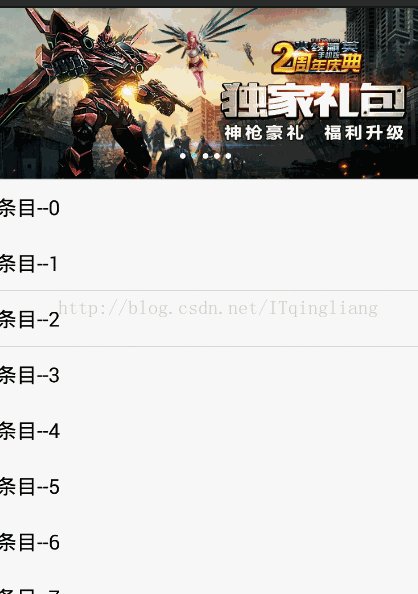
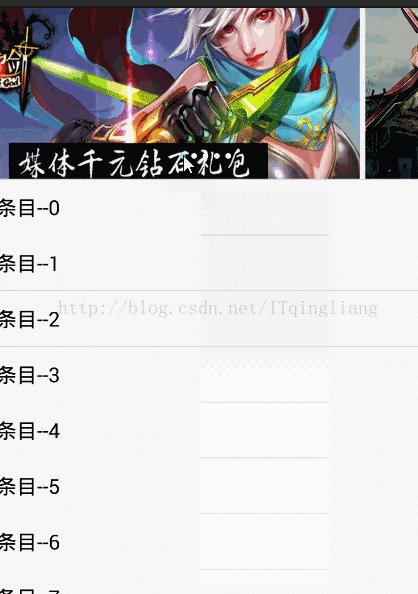
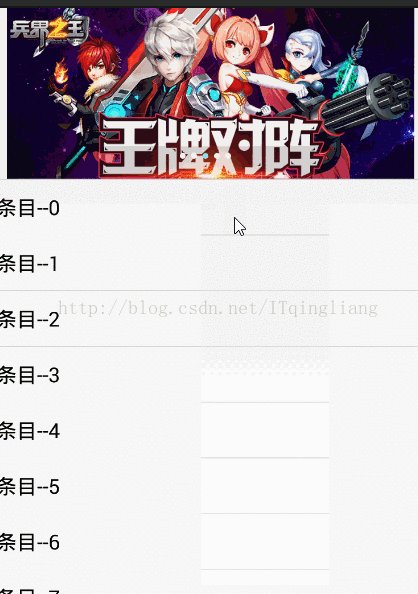
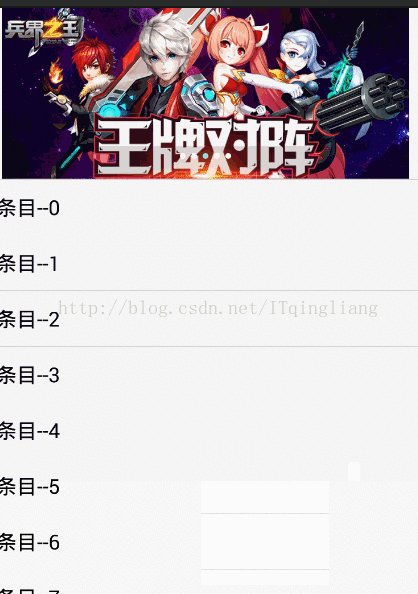
運行效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。