您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Android中屏幕密度和圖片大小的關系詳解
前言
Android中支持許多資源,包括圖片(Bitmap),對應于bitmap的文件夾是drawable,除了drawable,還有drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawable-xxhdpi等,同一張圖片放到上面不同的文件夾中是有區別的,比如一張100 * 100像素大小的圖片,分別放在上述各個文件夾中,然后將其設置為ImageView(假設寬高都是wrap_content)的圖片,那么這個ImageView的大小是多少呢,或者說圖片的大小是多少呢?本文主要和大家闡述這個問題。當然,還有一個問題,如果在上述各個文件夾中都放置一張相同的圖片(內容相同,尺寸不同),那么系統會選擇加載哪一張圖片呢?這個問題,系統有內部的選擇機制,簡單來說:系統會選擇最接近手機屏幕密度的圖片,由于這個問題和本文主題關系不是很大,所以暫時不討論此類問題。
概念
先介紹一些概念:
屏幕密度:單位英寸面積上的像素點數
ldpi: 屏幕密度為120的手機設備
mdpi: 屏幕密度為160的手機設備(此為baseline,其他均以此為基準,在此設備上,1dp = 1px)
hdpi: 屏幕密度為240的手機設備
xhdpi: 屏幕密度為320的手機設備
xxhdpi:屏幕密度為480的手機設備

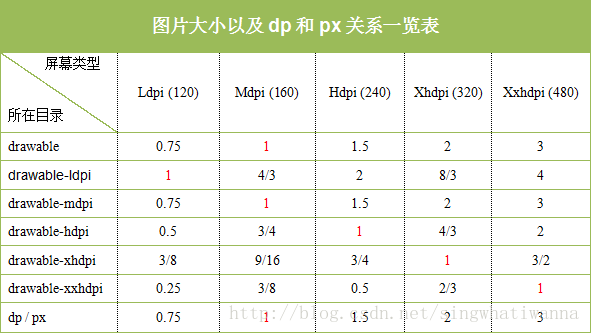
圖片大小以及dp和px關系一覽表
說明:根據上表,我們應該很容易算出一張圖片在不同手機上的寬和高是多少。
結論
從上表可以得出如下結論
1. 圖片放在drawable中,等同于放在drawable-mdpi中,原因為:drawable目錄不具有屏幕密度特性,所以采用基準值,即mdpi
2. 圖片放在某個特定drawable中,比如drawable-hdpi,如果設備的屏幕密度高于當前drawable目錄所代表的密度,則圖片會被放大,否則會被縮小
放大或縮小比例 = 設備屏幕密度 / drawable目錄所代表的屏幕密度
3. 為了更全面的適配所有設備,我們應該提供一套針對主流屏幕密度的圖片(目前為hdpi或xhdpi),其他密度通過系統自動縮放得到圖片
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。