溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Android使用xml自定義圖片實例詳解
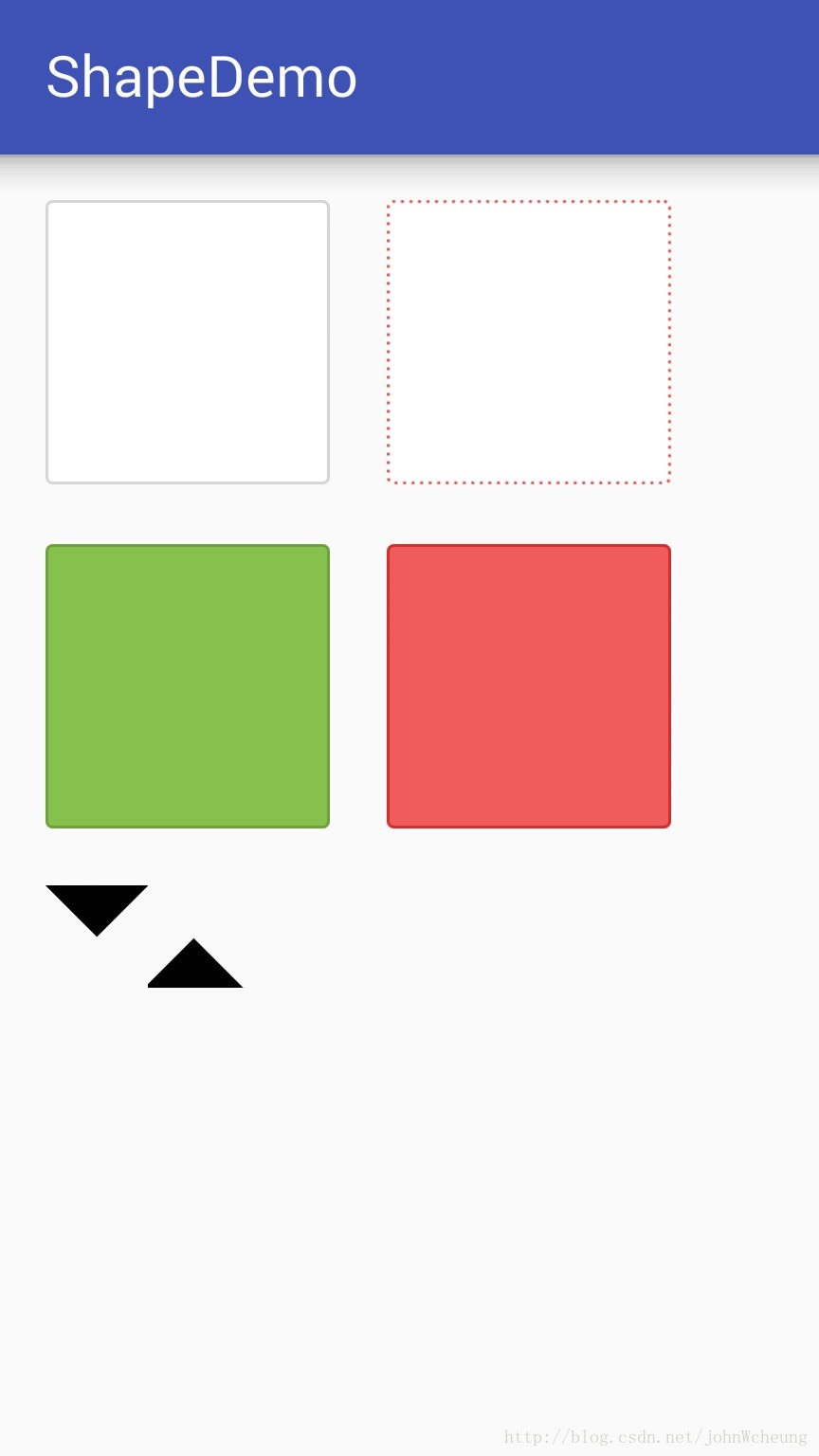
實現效果圖:

白色圓角圖片
bg_round_rectangle_white.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充 --> <solid android:color="#FFFFFF" /> <!-- 圓角 --> <corners android:radius="2dp"/> <!-- 描邊 --> <stroke android:width="1dp" android:color="#D5D5D5"/> </shape>
白色圓角虛線框
bg_round_rectangle_white_dash.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充 --> <solid android:color="#FFFFFF" /> <!-- 圓角 --> <corners android:radius="2dp"/> <!-- 虛線描邊 --> <stroke android:width="1dp" android:color="#DD4041" android:dashWidth="1dp" android:dashGap="2dp"/> </shape>
紅色圓角圖片
bg_round_rectangle_red.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充 --> <solid android:color="#F15C5D" /> <!-- 圓角 --> <corners android:radius="2dp"/> <!-- 描邊 --> <stroke android:width="1dp" android:color="#D42D2E"/> </shape>
綠色圓角圖片
bg_round_rectangle_green.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充 --> <solid android:color="#88C14E" /> <!-- 圓角 --> <corners android:radius="2dp"/> <!-- 描邊 --> <stroke android:width="1dp" android:color="#6FA13C"/> </shape>
正三角形圖片
triangle_white_arrow_up.xml
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="45" android:toDegrees="45" android:pivotX="-40%" android:pivotY="80%"> <shape android:shape="rectangle"> <solid android:color="#000000"/> </shape> </rotate>
倒立正三角形圖片
triangle_white_arrow_down.xml
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="45" android:toDegrees="45" android:pivotX="135%" android:pivotY="15%"> <shape android:shape="rectangle"> <solid android:color="#000000"/> </shape> </rotate>
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。