您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:google captcha 是google生成驗證碼的一個工具類,其原理是將隨機生成字符串保存到session中,同時以圖片的形式返回給頁面,之后前臺頁面提交到后臺進行對比。
1、jar包準備
官方提供的pom應該是
<dependency> <groupId>com.google.code.kaptcha</groupId> <artifactId>kaptcha</artifactId> <version>2.3.2</version> </dependency>
但是下載不下來,我在阿里的maven倉庫找到的pom如下:
<dependency> <groupId>com.github.penggle</groupId> <artifactId>kaptcha</artifactId> <version>2.3.2</version> </dependency>
測試可以正常下載,這里推薦阿里的maven倉庫,下載速度還行,挺穩定,附地址:http://maven.aliyun.com/nexus/#welcome
2、spring bean的配置
<!-- google kaptcha的相關配置-->
<bean id="captchaProducer" class="com.google.code.kaptcha.impl.DefaultKaptcha">
<property name="config">
<bean class="com.google.code.kaptcha.util.Config">
<constructor-arg>
<props>
<!-- 是否有邊框 可選yes 或者 no -->
<prop key="kaptcha.border">yes</prop>
<!-- 邊框顏色 -->
<prop key="kaptcha.border.color">105,179,90</prop>
<!-- 驗證碼文本字符顏色 -->
<prop key="kaptcha.textproducer.font.color">blue</prop>
<!-- 驗證碼文本字符大小 -->
<prop key="kaptcha.textproducer.font.size">45</prop>
<!-- 驗證碼圖片的寬度 默認200 -->
<prop key="kaptcha.image.width">125</prop>
<!-- 驗證碼圖片的高度 默認50 -->
<prop key="kaptcha.image.height">45</prop>
<!-- 驗證碼文本字符長度 默認為5 -->
<prop key="kaptcha.textproducer.char.length">4</prop>
<!-- 驗證碼文本字體樣式 默認為new Font("Arial", 1, fontSize), new Font("Courier", 1, fontSize) -->
<prop key="kaptcha.textproducer.font.names">宋體,楷體,微軟雅黑</prop>
</props>
</constructor-arg>
</bean>
</property>
</bean>
3、Controller的兩個方法
package com.ccg.controller;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.PrintWriter;
import javax.annotation.Resource;
import javax.imageio.ImageIO;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import com.google.code.kaptcha.Constants;
import com.google.code.kaptcha.Producer;
@Controller
@RequestMapping("captcha")
public class CaptchaController {
@Resource
private Producer captchaProducer;
/**
*
* 獲取驗證碼圖片
* @author ccg
* @param request
* @param response
* @return
* @throws IOException
* Created 2017年1月17日 下午5:07:28
*/
@RequestMapping("getCaptchaCode")
public ModelAndView getCaptchaCode(HttpServletRequest request, HttpServletResponse response) throws IOException{
HttpSession session = request.getSession();
response.setDateHeader("Expires", 0);
response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate");
response.addHeader("Cache-Control", "post-check=0, pre-check=0");
response.setHeader("Pragma", "no-cache");
response.setContentType("image/jpeg");
//生成驗證碼文本
String capText = captchaProducer.createText();
session.setAttribute(Constants.KAPTCHA_SESSION_KEY, capText);
System.out.println("生成驗證碼文本===="+capText);
//利用生成的字符串構建圖片
BufferedImage bi = captchaProducer.createImage(capText);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(bi, "jpg", out);
try {
out.flush();
} finally {
out.close();
}
return null;
}
/**
*
* 前端輸入的驗證碼與生成的對比
* @author ccg
* @param request
* @param response
* @param captchaCode
* Created 2017年1月17日 下午5:34:23
*/
@RequestMapping("checkCaptchaCode")
public void checkCaptchaCode(HttpServletRequest request, HttpServletResponse response,@RequestParam("captchaCode") String captchaCode){
System.out.println("頁面輸入驗證碼===="+captchaCode);
response.setCharacterEncoding("UTF-8");
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
String generateCode =(String) request.getSession().getAttribute(Constants.KAPTCHA_SESSION_KEY);
String result = "";
if(generateCode.equals(captchaCode)){
result = "驗證成功";
}else{
result = "輸入錯誤";
}
PrintWriter out = null;
try {
out = response.getWriter();
} catch (IOException e) {
e.printStackTrace();
}
out.print(result);
out.flush();
}
}
4、前臺頁面代碼
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script src="${pageContext.request.contextPath}/js/jquery.min.js" type="text/javascript"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
生成的驗證碼:<img id="changeCaptcha" src="http://127.0.0.1/captcha/getCaptchaCode.htm"> <a href="javascript:changeCaptcha()" rel="external nofollow" >看不清,換一張</a>
<br>
<br>
請輸入驗證碼:<input id="captchaCode" type="text"> <input type="button" value="提交驗證" onclick="checkCaptcha()">
</body>
<script type="text/javascript">
//獲取驗證碼圖片
function changeCaptcha(){
$("#changeCaptcha").attr("src","http://127.0.0.1/captcha/getCaptchaCode.htm");
}
//驗證輸入的驗證碼
function checkCaptcha(){
var captchaCode = $("#captchaCode").val();
$.ajax({
type:'post',
async : false,
url:'http://127.0.0.1/captcha/checkCaptchaCode.htm',
data:{"captchaCode" : captchaCode},
success:function(res){
alert(res);
}
});
}
</script>
</html>
需要注意到引用了jquery.min.js
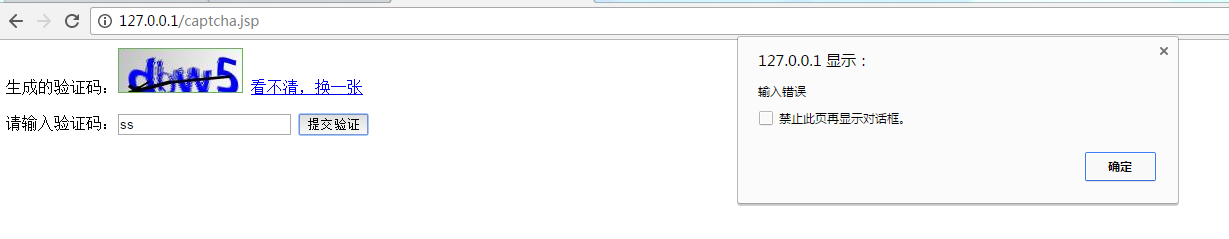
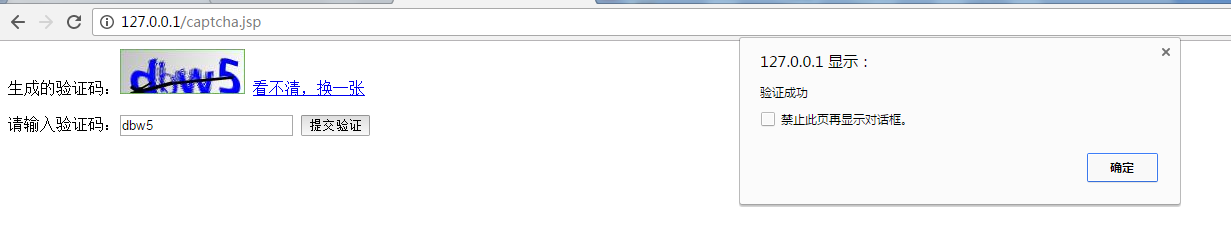
5、運行效果


附Google Captcha 可配置項
kaptcha.border 是否有邊框 默認為true 我們可以自己設置yes,no
kaptcha.border.color 邊框顏色 默認為Color.BLACK
kaptcha.border.thickness 邊框粗細度 默認為1
kaptcha.producer.impl 驗證碼生成器 默認為DefaultKaptcha
kaptcha.textproducer.impl 驗證碼文本生成器 默認為DefaultTextCreator
kaptcha.textproducer.char.string 驗證碼文本字符內容范圍 默認為abcde2345678gfynmnpwx
kaptcha.textproducer.char.length 驗證碼文本字符長度 默認為5
kaptcha.textproducer.font.names 驗證碼文本字體樣式 默認為new Font("Arial", 1, fontSize), new Font("Courier", 1, fontSize)
kaptcha.textproducer.font.size 驗證碼文本字符大小 默認為40
kaptcha.textproducer.font.color 驗證碼文本字符顏色 默認為Color.BLACK
kaptcha.textproducer.char.space 驗證碼文本字符間距 默認為2
kaptcha.noise.impl 驗證碼噪點生成對象 默認為DefaultNoise
kaptcha.noise.color 驗證碼噪點顏色 默認為Color.BLACK
kaptcha.obscurificator.impl 驗證碼樣式引擎 默認為WaterRipple
kaptcha.word.impl 驗證碼文本字符渲染 默認為DefaultWordRenderer
kaptcha.background.impl 驗證碼背景生成器 默認為DefaultBackground
kaptcha.background.clear.from 驗證碼背景顏色漸進 默認為Color.LIGHT_GRAY
kaptcha.background.clear.to 驗證碼背景顏色漸進 默認為Color.WHITE
kaptcha.image.width 驗證碼圖片寬度 默認為200
kaptcha.image.height 驗證碼圖片高度 默認為50
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。